1.创建表格
1.1基本语法
<table>
<tr>
<td>
</td>
</tr>
</table>
还有一种
<table>
<tr>
<th>
</th>
</tr>
</table>
其中 是用来形容表格的列名,
是用来形容表格行的内容
table:用来定义一个表格
tr:用来定义表格中的一行,必须嵌套在table标签中,在table中包含几对tr,就有几行表格
td:用来定义表格中的单元格,必须嵌套在标签中,一对中包含几对,就表示该行中有多少列
1.2 表格属性

1.3 表格标题
<table>
<caption> 这个就是表格标题 </caption>
</table>
1.4 合并单元格
跨行合并:rowspan
跨列合并:colspan
合并单元格的步骤:
1、先判断跨行合并还是跨列合并
2、跨行合并用rowspan属性,跨列合并用个colspan属性
3、将rowspan 或者colspan写在第一个要合并的单元格上
4、将合并的行数和列数写在指定的属性值上
5、将多余的单元格注释掉
2.表单标签
2.1 基本语法
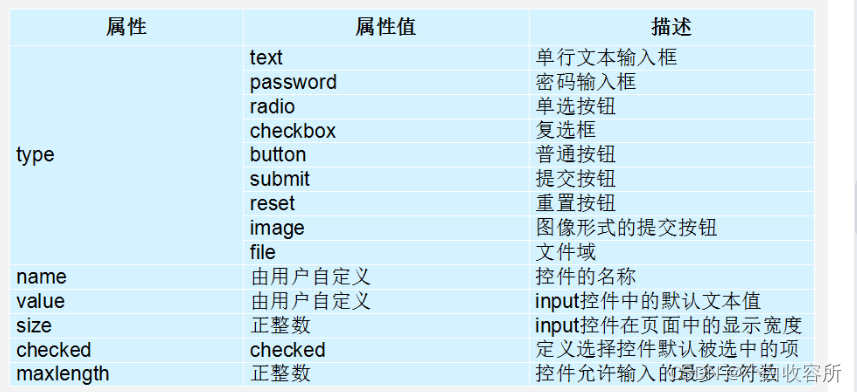
各种表单控件 常用属性: 1. action在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。 2. method用于设置表单数据的提交方式,其取值为get或post。 3. name用于指定表单的名称,以区分同一个页面中的多个表单。 2.2 Input常用控件 注意: radio如果是一组,必须给他们命名相同的名字name,这样就可以多个选其中的一个啦。 Input的size跟字体大小有关系,不设置的情况下,浏览器默认情况下,input默认的输入框的宽度就是169px 2.3·、label标签 label标签为input元素定义标注(标签)。 lable作用:用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。 如何绑定元素呢? for属性规定label与哪个表单元素绑定。
2.4.textarea控件 如果需要输入大量的信息,就需要用到textarea/textarea标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下: 默认是20 文本内容 2.5.下拉菜单 使用select控件定义下拉菜单的基本语法格式如下: 选项1 选项2 选项3 ... 注意: 1. select中至少应包含一对option。 2. 在option中定义selected ="selected "时,当前项即为默认选中项。






















 168
168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








