微信小程序—入门(新建项目和配置项)
第一步:左上角新建项目,选择测试号即可


第二步:新建项目之后点开app。json

选中的部分就是页面显示的顺序,下面的window是整体页面一些样式比如字体什么的
这是会发现右下角的调试器有两个警告,其中一个就是

解决方法如下:打开project。config。json,在setting下面增加一句话

第三步:新建页面
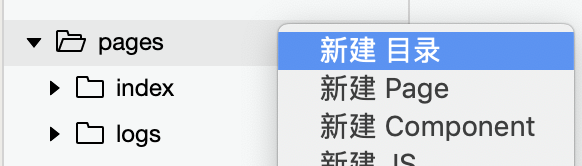
pages文件夹打开,里面存放的就是页面,先新建一个目录

起名为test的文件夹里面在新建Page
也起名test,这是test文件夹里面有四个内容

wxml是写页面布局的,wxss是写样式的,js是写data和方法的
第四步:打开page。json

多出了新建的页面test
把test页面放在最上面
最后一句话不能加逗号,不然会报错

ctrl+s保存之后会发现出现test的内容

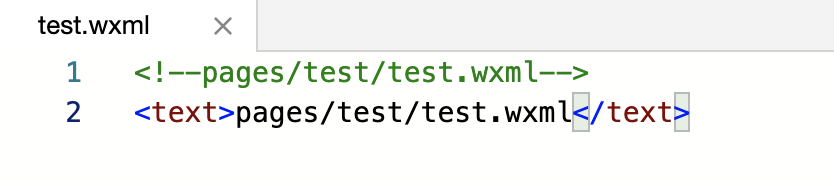
其实就是test。wxml的内容

第五步:修改test。wxml的内容,然后左边模拟器的内容同时发生变化























 3058
3058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








