版本号 “@antv/g2”: “^5.1.20”,
HTML代码
<div id="profitChart" class="profitChart"></div>
Css代码
.profitChart {
height: 500px;
}
JS代码
import { Chart } from '@antv/g2';
// console.log(data);
let data: ProfitItem[] = [
{
time: '2024-06-05',
title: '总收益',
amount: 10,
},
{
time: '2024-06-05',
title: '微信广告',
amount: 1,
},
{
time: '2024-06-05',
title: '支付宝广告',
amount: 3,
},
{
time: '2024-06-05',
title: '设备续费',
amount: 2,
},
{
time: '2024-06-05',
title: '安全无忧',
amount: 4,
},
{
time: '2024-06-06',
title: '总收益',
amount: 10,
},
{
time: '2024-06-06',
title: '微信广告',
amount: 5,
},
{
time: '2024-06-06',
title: '支付宝广告',
amount: 1,
},
{
time: '2024-06-06',
title: '设备续费',
amount: 2,
},
{
time: '2024-06-06',
title: '安全无忧',
amount: 2,
},
{
time: '2024-06-07',
title: '总收益',
amount: 0,
},
{
time: '2024-06-07',
title: '微信广告',
amount: 0,
},
{
time: '2024-06-07',
title: '支付宝广告',
amount: 0,
},
{
time: '2024-06-07',
title: '设备续费',
amount: 0,
},
{
time: '2024-06-07',
title: '安全无忧',
amount: 0,
},
{
time: '2024-06-08',
title: '总收益',
amount: 0,
},
{
time: '2024-06-08',
title: '微信广告',
amount: 0,
},
{
time: '2024-06-08',
title: '支付宝广告',
amount: 0,
},
{
time: '2024-06-08',
title: '设备续费',
amount: 0,
},
{
time: '2024-06-08',
title: '安全无忧',
amount: 0,
},
{
time: '2024-06-09',
title: '总收益',
amount: 0,
},
{
time: '2024-06-09',
title: '微信广告',
amount: 0,
},
{
time: '2024-06-09',
title: '支付宝广告',
amount: 0,
},
{
time: '2024-06-09',
title: '设备续费',
amount: 0,
},
{
time: '2024-06-09',
title: '安全无忧',
amount: 0,
},
{
time: '2024-06-10',
title: '总收益',
amount: 0,
},
{
time: '2024-06-10',
title: '微信广告',
amount: 0,
},
{
time: '2024-06-10',
title: '支付宝广告',
amount: 0,
},
{
time: '2024-06-10',
title: '设备续费',
amount: 0,
},
{
time: '2024-06-10',
title: '安全无忧',
amount: 0,
},
{
time: '2024-06-11',
title: '总收益',
amount: 0,
},
{
time: '2024-06-11',
title: '微信广告',
amount: 0,
},
{
time: '2024-06-11',
title: '支付宝广告',
amount: 0,
},
{
time: '2024-06-11',
title: '设备续费',
amount: 0,
},
{
time: '2024-06-11',
title: '安全无忧',
amount: 0,
},
];
const chart = new Chart({
container: 'profitChart',
autoFit: true,
});
chart
.data(data)
.encode('x', 'time')
.encode('y', 'amount')
.encode('color', 'title')
.scale('x', {
range: [0, 1],
})
.scale('y', {
nice: true,
})
.axis('x', { title: false })
.axis('y', { title: false, labelFormatter: (d) => d + '元' });
chart.line();
chart
.point()
.encode('shape', 'point')
.interaction('tooltip', {
render: (event, { title, items }) => {
let tooltipArr = ['总收益', '微信广告', '支付宝广告', '设备续费', '安全无忧'];
// console.log(title, items);
let titleInfo = items.find((dd) => {
return dd.name == 'time';
});
const div = document.createElement('div');
div.innerHTML = `<h3 style="padding:0;margin:0">${titleInfo.value}</h3>`;
const ul = document.createElement('ul');
div.append(ul);
let liHtml = `${tooltipArr.map((name, i) => {
let d = items.find((dd) => {
return dd.name == name;
});
return `<li>
<span style="display:inline-block;width:10px;height:10px;border-radius:50%;background-color: ${d.color};margin-right:5px;"></span>
${d.name}:${d.value}
</li>`;
})}`;
liHtml = liHtml.replaceAll(',', '');
ul.innerHTML = liHtml;
return div;
},
});
chart.render();
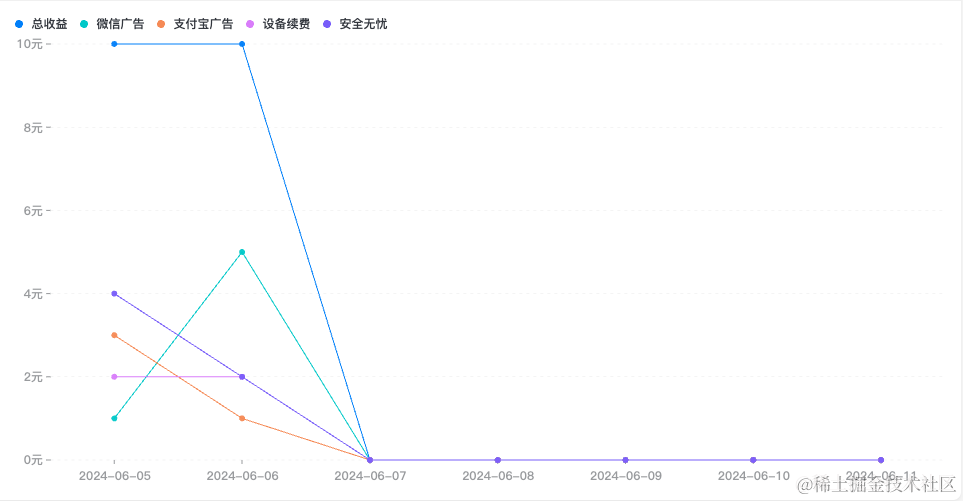
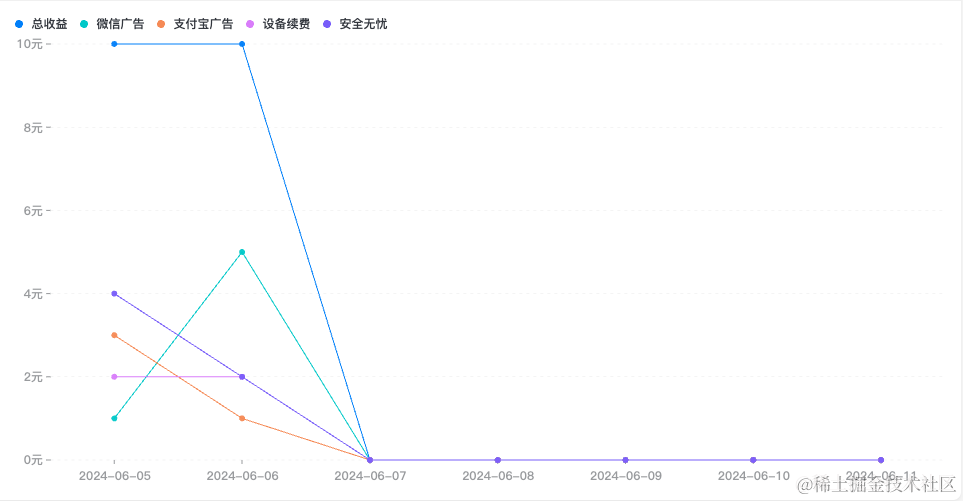
效果图























 4390
4390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








