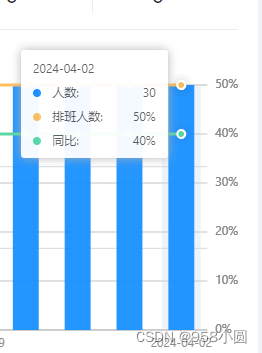
1.自定义tooltip

AttendanceChart.scale('waiting', {
alias: '人数',
max:max,
min:0
});
// 百分比,共用y周,取二者间的最大值
AttendanceChart.scale('expected', {
alias: '排班人数',
max:max1,
min:0,
formatter: (val) => val + '%',
});
AttendanceChart.scale('people', {
alias: '同比',
max:max1,
min:0,
formatter: (val) => val + '%',
});2.自定义y轴数据
其实当你自定义tooltip的渲染后,如添加百分号,y轴会同步显示%






















 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








