springboot + vue 前后端分离项目部署到linux服务器
springboot 后端部署
1、linux端服务器的话你得先安装好tomcat、mysql 以及一些最基本的java环境。这里就不在赘述,后期我会补充这一部分的操作
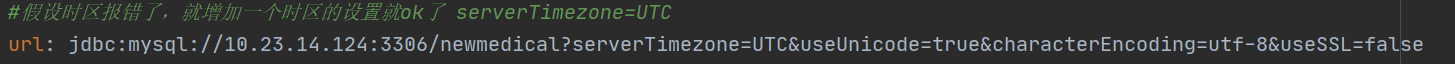
2、接着我们要确保的是springboot端的程序是可以跑起来,然后呢,如果说你之前的数据库安装的是在本地的话那么你就要修改一下你访问的mysqld的服务器地址,如果说你之前就一步到位安装到了服务器中那么久不需要在改动!
 3、接着下一步操作
3、接着下一步操作

结束之后你可以在target这里边查看一下
 就是这个
就是这个jar 包。
4、我们找到这个jar包的位置,将这个jar包通过 Xftp 这个传输工具传输到linux包中
 在这个传输好之后我们接下来就在linux中操作,很简单就一步
在这个传输好之后我们接下来就在linux中操作,很简单就一步
5、linux中操作的时候找到刚刚传输过去jar包的位置,然后直接输入下面的命令就可在服务器中运行
# java -jar springboot-test-0.0.1-SNAPSHOT.jar &
注:1、-jar 后面是跟你自己的打包好的jar包
2、最后加 & 是因为我们这个可以在后台运行,当然如果说你的linux服务器配置够高的话这个可以省略不写
 看到这个的话那说明就可以了,接下来测试一下
看到这个的话那说明就可以了,接下来测试一下


测试结果显示课正常访问!所以到这后端的部署结束,现在我们来部署前端
vue前端部署
1、首先要说明一下的是我前端是使用的 vue-admin-template 这个框架,那我就来讲一下这个框架是怎么把他布置到linux服务器中
2、接着确保前端后端都能够正常的通信交换数据,接着你还要在vue中修改几个地方,避免等一下出现404和不能跳转的错误看图



准备好这些之后我们就可以将项目进行打包了
3、项目打包
npm run build:prod
看到下面这个你就打包成功了,然后会出现 dist 文件夹


4、接着还是一样的在 Xftp 这个传输工具把 dist 包传输到linux包中

5、我们要在提前准备好的tomcat中布置这个vue前端的项目所以我们要部署在webapps 这个包下即可

cp -r 文件名 /home/lab302/tomcat/apache-tomcat-8.0.46/webapps(要拷贝的文件夹位置)
6、最后打开服务器中的tomcat 即可
进到tomcat的bin文件夹
# ./startup.sh
//查看一下端口使用情况
# lsof -i:8888
 端口正常开启我们就开始测试调试吧!
端口正常开启我们就开始测试调试吧!
7、测试调试
 测试结果如上!各项功能均可运行和后台正常数据库通信交换数据!!!
测试结果如上!各项功能均可运行和后台正常数据库通信交换数据!!!
下班!收工!!!


























 1015
1015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










