最近搞大创项目,需要将网站部署上线,其实暑假的时候就需要搞完的,然后一直划水,导致今天才开始搞,花了一天的时间该前端,项目部署,翻了好多资料,也摸清楚了里面的窍门,分享给大家,希望大家不要像我一样走弯路,因为一直在互联网上搜索真的很烦人,浏览器上可以同时开二三十个网页(谁懂)
部署分为以下几步:
1、在终端安装宝塔(如果像我一样自带了的话,就跳过)
2、安装mysql,jdk
3、数据库导入
4、开放端口
5、项目打包放入服务器
6、开放站点
1、安装宝塔
我的服务器是在腾讯云上买的,自带了宝塔,所以不需要自己取安装,当然安装也不需要多久,哈哈。
所以接下来我就以腾讯云为例来讲一下项目的部署
首先,我们需要进入腾讯云的控制台
点击登录按钮,然后就可以进入linux终端,输入sudo /etc/init.d/bt default就可以获得进入宝塔的网址

2、安装需要的软件
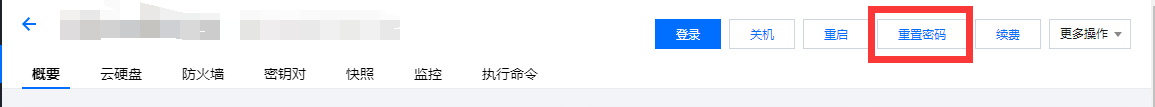
我们选取外网的面板的地址进入,然后你需要输入你自己服务器实例的账号,密码,账号应该都是root,密码的话你可能不记得了(其实是我自己不记得了),就可以去重设,然后登录,进入之后他会让你注册一个宝塔账号,然后提示你安装东西,这里的话不需要选,如果有需要的软件的话我们自己去安装就可以了

下面是我安装的东西,其实安装mysql就可以了(不需要安装tomcat,spring boot内置了)。

另外再安装jdk,这里就去官网根据你开发时候的jdk的版本去选择对应的linux版,这里可以就选择/usr目录下,自己创建一个文件夹java,然后把jdk的压缩包放进去,解压

最后找到/etc/profile这个文件,把下面这一段写到最后
export JAVA_HOME=/usr/java/jdk-11.0.12(这里就写你自己的jdk路径)
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib:$CLASSPATH
export JAVA_PATH=${JAVA_HOME}/bin:${JRE_HOME}/bin
export PATH=$PATH:${JAVA_PATH}
然后在终端运行
. /etc/profile
这样之后就设置好jdk了
3、导入数据库
然后来到第三步:导入数据库,如果你安装了navicat的话,右键数据库,选择转储结构和数据就好了,得到sql文件

在宝塔种添加数据库,然后点击导入,将本地刚刚转储的数据库文件导进去。

4、开放端口
这一步宝塔和腾讯云种都要进行开放,一共开两个3306(mysql默认端口)以及你自己在springboot项目中设置的端口。这里我配置的是8086。


5、项目打包
这里的项目涉及两个,前端vue以及后端springboot,我分别进行介绍。
首先是vue
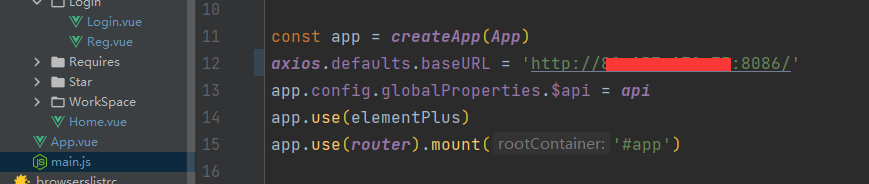
现在main.js里面将你的接口地址从localhost改为你服务器的外网地址

然后再运行npm run build,这里我在终端运行有问题,总是不给我更新数据,所以我选择在配置一个,如下所示。

然后你的项目目录下就多了一个dist文件,这就是我们前端需要部署在服务器上的所有数据。

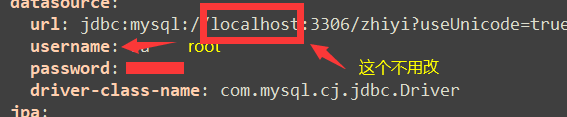
然后是spring boot,这里配置文件需要修改的部分就是数据库配置部分

然后在IDEA的右侧选择maven,选中lifecycle里的clean以及install运行,在与src同级的target目录下存放着你的jar包(不特殊申明,默认打成jar包)

这个我选择放在home目录下,这里配置文件我也放进去了,但是不知道是否真正需要这个文件,有知道的小伙伴欢迎dd我。

6、开放站点
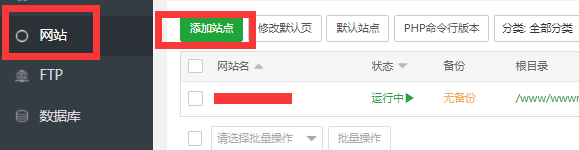
在宝塔中选择网站,添加站点,将我们服务器的域名设置为http://服务器外网ip。


到此为止,我们前后端分离的项目已经全部部署完毕了

如果上述步骤有遗漏的话,恳请小伙伴们指出错误,谢谢!





















 3186
3186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








