最近才毕业,在工作中还是习惯用webstorm来写前端的代码,想要加快自己的代码效率,必不可少的就是熟记快捷方式了。之前老师也讲过,现在想加强一下记忆,也是整理一下。
Emmet简介
它可以极大的提高代码编写的效率,它提供了一种非常简练的语法规则,然后立刻生成对应的 HTML 结构或者 CSS 代码,同时还有多种实用的功能帮助进行前端开发。
目前,很多前端开发工具,包括 Webstorm,HBuilder,Dreamweaver ,VSCode 等都已经集成了 Emmet。
没有集成 Emmet 的编辑器都提供了安装插件,如 Sublime Text、Eclipse/Aptana、Notepad++等。
关于webstorm的 Emmet 快捷键,网上有,但是没有一个总的集合。
基于我自己的使用 Webstorm 的经验,特写此文,总结一下 Emmet 的快捷方式,也给新手做一个使用指南。
Emmet 在 webstorm 中,通过简写代码+ tab键就可以生成对应的完整代码。
一、标签写法
1、快速生成H5的网页结构
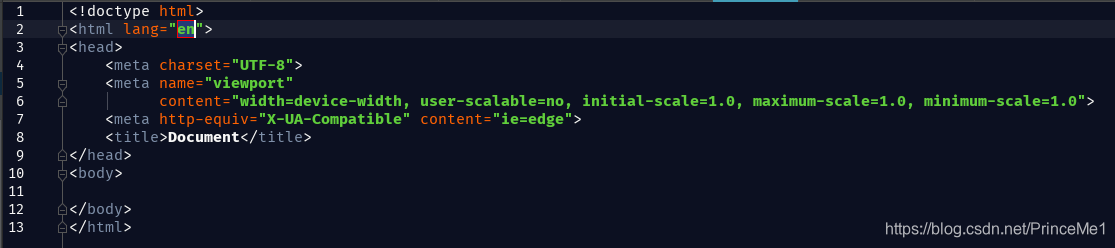
! + tab <!--需要注意的是这里的感叹号一定要是英文状态下的-->
html:5 + tab

这里值得一提的是,这里面生成的代码要比自己用软件新建生成的更好
2、meta写法
meta:utf + tab
<!--以下是运行后生成的代码-->
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
但对于很多移动端开发需求来说,viewport是必不可少的,所以在这里引申出了另外的写法
meta:vp + tab
<meta name="viewport" content="width=device-width, initial-scale=1.0">
3、CSS文件的引入
link + tab
<link rel="stylesheet" href="">
link:css + tab
<link rel="stylesheet" href="style.css">
4、类名(.),id名(#)
div.box
<div class="box"></div>
div#header
<div id="header"></div>
div.box#header
<div class="box" id="header"></div>
div.box.top#header
<div class="box top" id="header"></div>
类名里面有个特殊情况,当你只用==.==书写的时候,不写标签名的话,他会默认是div
. + tab
<div class=""></div>
5、属性( [ ] )
div[title]
<div title=""></div>
div[title]
<div title=""></div>
button[type=submit][name=login]
<button type="submit" name="login"></button>
button[type=submit name=login]
<button type="submit" name="login"></button>
6、子节点(>),兄弟节点(+),上级节点(^)
div.box>p
<div class="box">
<p></p>
</div>
div.box+p
<div class="box"></div>
<p></p>
div.box>p+div.small^div.next
<div class="box">
<p></p>
<div class="small"></div>
</div>
<div class="next"></div>
7、自增符($)、内容( { } )、重复符( * )
ul.list>li*3
<ul class="list">
<li></li>
<li></li>
<li></li>
</ul>
ul.list>li{这个是列表}*3
<ul class="list">
<li>这个是列表</li>
<li>这个是列表</li>
<li>这个是列表</li>
</ul>
ul.list>li.item${这个是列表 $ }*3
<ul class="list">
<li class="item1">这个是列表 1</li>
<li class="item2">这个是列表 2</li>
<li class="item3">这个是列表 3</li>
</ul>
ul.list>li{ 内容 $$$}*3
<ul class="list">
<li> 内容 001</li>
<li> 内容 002</li>
<li> 内容 003</li>
</ul>
二、写样式
最快捷的书写方式:记住样式的首字母
tac + tab
text-align: center;
bgc + tab
background-color: #fff;
如果是需要使用带数值的参数的话,直接在后面加入数值即可
w100/*当然,最好的写上单位。比如px或者%*/
width: 100px;
h100
height: 100px;
三、无意义填充
lorem10
-----------
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque, exercitationem?
四、建议
其他还有更多的使用技巧可以在官网查看大家可以参考 Emmet 官网:https://docs.emmet.io/cheat-sheet/
大家只要加强练习,自然而然就熟练了。























 1738
1738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








