
<Table
columns={columns}
rowSelection={rowSelection as any}
rowKey={(rowKey: any) => rowKey.id}
dataSource={tableData }
pagination={false}
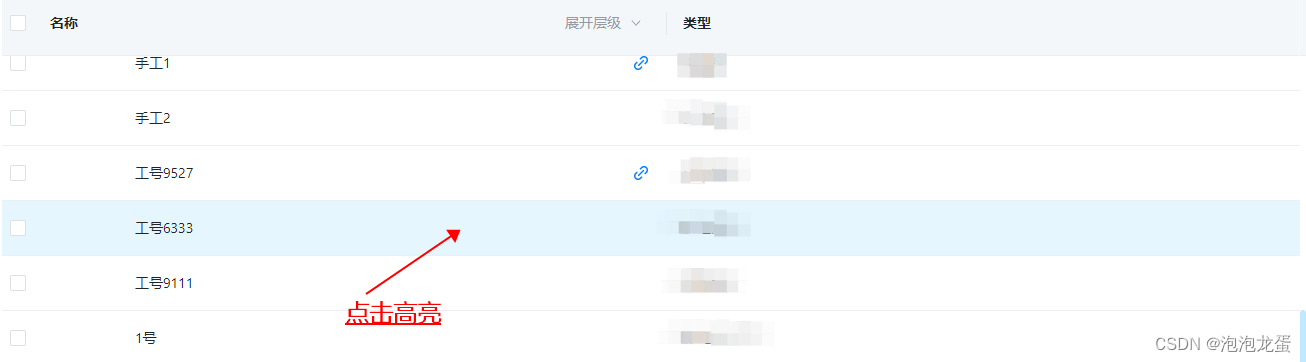
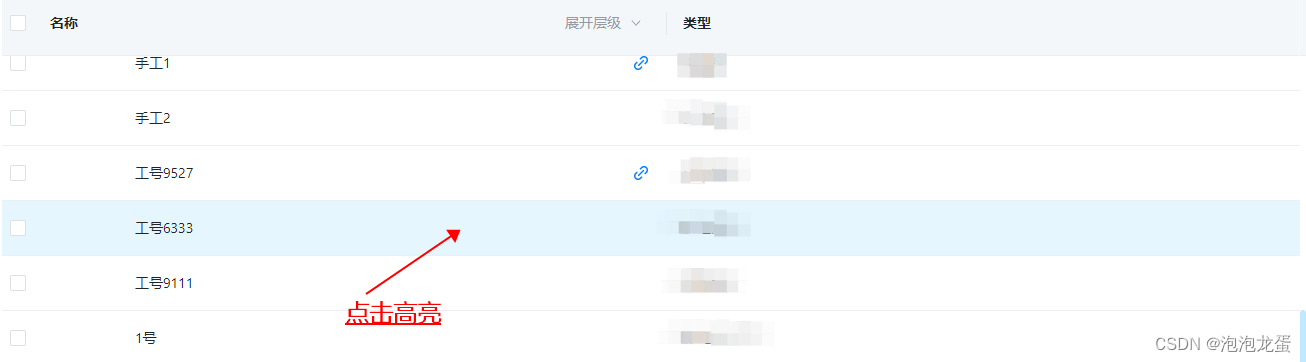
rowClassName={(record: any) => `table-row-${record.id}`}
onRow={(record: any) => ({
onClick: () => {
tableRowKeys.current = record.id
onUpdateTableBgColor()
}
})}
/>
const debounceRef = useRef<any>(null)
const onUpdateTableBgColor = (value?: any) => {
if (debounceRef.current) return
debounceRef.current = setTimeout(() => {
tableData?.forEach((item: any) => {
const element: any = document.querySelector(`.table-row-${item.id}`)
if (!element) return
if (tableRowKeys.current === item.id) {
element.style.background = "rgba(46, 179, 255, 0.12)"
debounceRef.current = null
} else {
element.style.background = "none"
}
})
debounceRef.current = null
}, 300);
}





















 1253
1253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








