
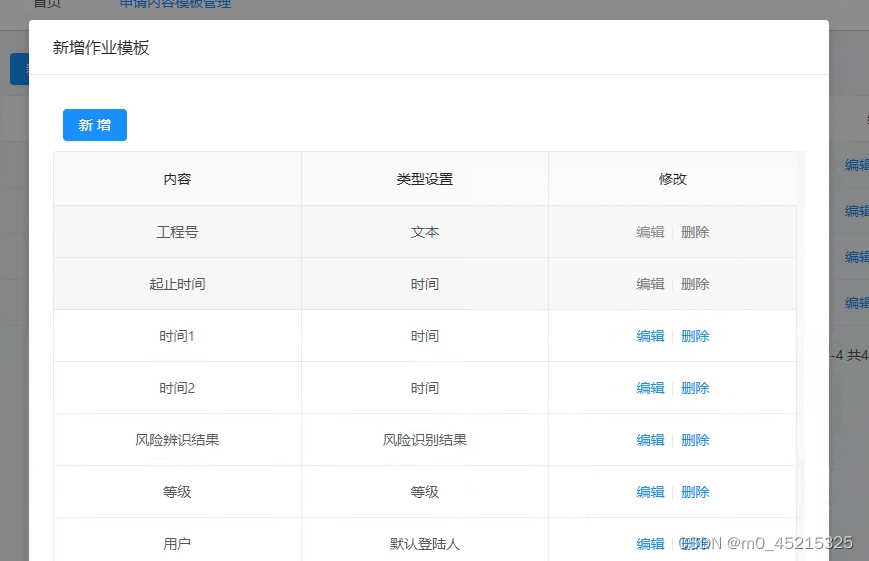
设置某行高亮,使用v-if判断,style="color:#656363cf"修改文字颜色
详情可查阅文档Ant Design Vue (antdv.com)
<a-table
:scroll="{ y: 600 }"
:pagination="false"
:rowKey="(record, index) => index"
:columns="columnsModel"
:data-source="dataModel"
:customRow="customRow"
:rowClassName="setRowClassName"
bordered
>
<template slot="action" slot-scope="text, record, index">
<div v-if="record.content === '工程号' || record.content === '起止时间'">
<a style="color:#656363cf" @click="editapplay(text, record, index)">编辑</a>
<a-divider type="vertical" />
<a style="color:#656363cf" @click="ModelAdd1delete(record, index)">删除</a>
</div>
<div v-else>
<a @click="editapplay(text, record, index)">编辑</a>
<a-divider type="vertical" />
<a @click="ModelAdd1delete(record, index)">删除</a>
</div>
</template>
</a-table> setRowClassName(record,index){
if(record.content == '工程号' || record.content == '起止时间'){
return 'rowcolor'
}else{
return
}
},<style lang="less">
.rowcolor{
background-color: #f5f5f5;
}
</style>scoped会导致样式不生效
<style scoped>
.rowcolor{
background-color: #f5f5f5;
}
</style>




















 3337
3337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








