最近由于项目需要接触了echart图表插件,由于echart表格配置项比较多,因此整理了自己遇到的一些图表并且粘贴出代码,echarts官网API http://echarts.baidu.com/option.html#title
首先,用图示解释几个配置option属性
tooltip:

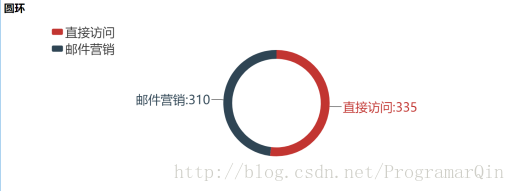
需要实现的效果图如下,直接贴上代码,各配置项已在代码中通过注释说明清楚
代码:
<!DOCTYPE html
>
<
html
>
<
head
>
<
meta
charset=
"utf-8"
></
meta
>
<
title
>commonChart.js示例
</
title
>
<
script
src=
"./echarts/echarts.min.js"
charset=
"utf-8"
>
<
/
script
>
<
script
src=
"./echarts/commonChart.js"
charset=
"utf-8"
>
<
/
script
>
</
head
>
<
style
>
.chartbox{
display:
block;
width:
1024px;
margin:
20px
auto;
min-height:
400px;
border-bottom:
1px
solid
#ddd;
}
<
/
style
>
<
body
>
<
h2
>圆环
</
h2
>
<
div
class=
"chartbox"
id=
"pie"
></
div
>
<
div
class=
"chartbox"
id=
"bar"
></
div
>
<
script
src=
"./js/jQuery/jquery-2.2.3.min.js"
></
script
>
<
script
charset=
"utf-8"
>
//环形图
// var data = [ {value:335, name:'直接访问',itemStyle:labelBottom}, {value:310, name:'邮件营销',itemStyle:labelTop}];
var
data = [{
value:
335,
name:
'直接访问'}, {
value:
310,
name:
'邮件营销'}];
var
option1 = {
//提示框组件
tooltip:{
trigger:
'item',
//两种方法:字符串模板,回调函数
//饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
// formatter:'{b}:{c}
formatter:
function(
params){
var
res =
params.
data.
name +
':' +
params.
data.
value +
'(' +
params.
percent+
'%)';
return
res;
}
},
//图例组件
legend:{
orient:
'vertical',
data:[
'直接访问',
'邮件营销'],
//注意:此次的data必须为series中data的每个目录名,否则不显示
x:
'left',
z:
100
},
//全局的字体样式。控制全局样式,字体颜色,大小均可在此控制,此处不设置全局颜色,用默认值
textStyle:{
// color:'#000',
fontSize:
28
},
//系列列表。每个系列通过 type 决定自己的图表类型
series:[{
type:
'pie',
name:
'访问来源',
//
color:
"",
//控制整个图像颜色,字体跟环颜色都改变
textStyle:{
color:
"#fff"
},
avoidLabelOverlap:
true,
//是否启用防止标签重叠策略,默认开启,在标签拥挤重叠的情况下会挪动各个标签的位置,防止标签间的重叠。如果不需要开启该策略,例如圆环图这个例子中需要强制所有标签放在中心位置,可以将该值设为 false。查看http://echarts.baidu.com/option.html#series-pie.label
//此处label文字分两种情况,normal,emphasis(http://echarts.baidu.com/option.html#series-pie.label.color?控制不到)以下均是,都得放入normal{}
label:{
normal:{
show:
true,
position:
'outside',
//饼图扇区外侧,通过视觉引导线连到相应的扇区。
formatter:
'{b}:{c}',
//格式化要显示的内容
}
},
//引导线样式
labelLine:{
normal:{
lineStyle:{
color:
"#000"
//此处可修改引导线颜色
}
}
},
//饼图的半径,数组的第一项是内半径,第二项是外半径。支持设置成百分比,相对于容器高宽中较小的一项的一半。
radius: [
'50%',
'60%'],
//半径
center: [
'50%',
'45%'],
//圆心坐标饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。
//图形样式。除文字外图形样式
itemStyle:{},
//系列中的数据内容数组。数组项可以为单个数值
data:data
}]
};
var
chart1 =
echarts.
init(
document.
getElementById(
'pie'));
chart1.
setOption(
option1);
//可参考http://echarts.baidu.com/examples/editor.html?c=pie-doughnut
<
/
script
>
</
body
>
</
html
>
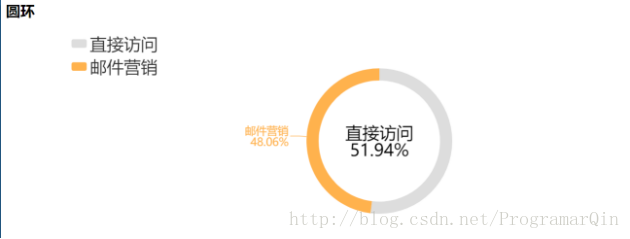
要是想实现以下的效果呢?
只需通过data中的itemStyle进行单个样式控制,添加下面代码:
//环形图
//若不单独设置会采用默认样式
var
labelBottom = {
normal:{
color:
"#ddd",
label:{
show:
true,
position:
'center',
formatter:
"{b}
\n
{d}%",
textStyle:{
color:
'#000',
//可修改单个颜色
}
},
labelLine:{
show:
true,
lineStyle:
'#000'
}
}
},
labelTop={
normal:{
color:
"#FFB24D",
label:{
show:
true,
position:
'outside',
formatter:
"{b}
\n
{d}%",
},
labelLine: {
show:
true,
lineStyle: {
color:
'#FFB24D'
}
}
}
}
var
data = [ {
value:
335,
name:
'直接访问',
itemStyle:labelBottom}, {
value:
310,
name:
'邮件营销',
itemStyle:labelTop}];






























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








