
HTML 全称为 HyperText Markup Language,译为超文本标记语言。
所谓的超文本,有两层含义:
(1)图片、音频、视频、动画、多媒体等内容,成为超文本,因为它们超出了文本的限制。
(2)不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件进行连接。即:超级链接文本。
HTML 不是一种编程语言,是一种描述性的标记语言。
这主要有两层含义:
(1)标记语言是一套标记标签。比如:标签 表示超链接、标签 表示图片、标签
表示一级标题等等,它们都是属于 HTML 标签。
说的通俗一点就是:网页是由网页元素组成的,这些元素是由 HTML 标签描述出来,然后通过浏览器解析,就可以显示给用户看了。
(2)编程语言是有编译过程的,而标记语言没有编译过程,HTML标签是直接由浏览器解析执行。
作用:HTML是负责描述文档语义的语言。
HTML是负责描述文档语义的语言
HTML 格式的文件是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述语义,这些标签在浏览器页面上是无法直观看到的,所以称之为 “超文本标记语言”。
接下来,我们需要学习 HTML 中的很多“标签对儿”,这些“标签对儿”能够给文本不同的语义。
比如,面试的时候问你,
标签有什么作用?
正确答案: 给文本增加主标题的语义。
错误答案: 给文字加粗、加黑、变大。
关乎“语义”的更深刻理解,等后面学习了各种标签,就明白了。
1
HTML的专有名词
网页 : 由各种标记组成的一个页面就叫网页。
主页(首页) : 一个网站的起始页面或者导航页面。
标记: 比如
称为开始标记 ,
称为结束标记,也叫标签。每个标签都规定好了特殊的含义。元素: 比如
内容
称为元素.属性: 给每一个标签所做的辅助信息。
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
XHTML: 符合XML语法标准的HTML。
DHTML: dynamic,动态的。javascript + css + html 合起来的页面就是一个 DHTML。
HTTP: 超文本传输协议。用来规定客户端浏览器和服务端交互时数据的一个格式。https:防止中间人攻击
SMTP: 邮件传输协议。
FTP: 文件传输协议。
2
书写第一个HTML页面
VS Code 执行代码需要代码在一个文件夹中。
我们打开 VS Code 软件,新建一个文件,名叫 test.html (注意,文件名是 test ,后缀名是html ),保存到本地。
紧接着,在文件里,输入 html:5 ,然后按一下键盘上的 Tab 键,就可以自动生成如下内容:
<!DOCTYPE html>``<html lang="en">``<head>``<meta charset="UTF-8">``<meta name="viewport" content="width=device-width, initial-scale=1.0">``<title>Document</title>``</head>``<body>``</body>``</html>
上面的内容,就是 html 页面的骨架。我们在此基础之上,新增几个标签,完整代码如下:
<!DOCTYPE html>``<html lang="en">``<head>``<meta charset="UTF-8">``<meta name="viewport" content="width=device-width, initial-scale=1.0">``<title>Document</title>``</head>``<body>``<h3>我是三级标题</h3>``<img src="" alt="">``<a href="https://www.magedu.com">我是超链接,可以点击一下</a>``</body>``</html>
标签写完之后,我们用 chrome 浏览器打开上面这个 test.html 文件,看看页面效果:
到此,第一个简单的 HTML 页面就写完了。是不是很有成就感?
3
HTML的结构详解
HTML标签通常是成对出现的(双边标记),比如
记),如:
、
和
 等。
等。
属性与标记之间、各属性之间需要以空格隔开。属性值以双引号括起来。
html骨架标签分类

1、文档声明头
任何一个标准的HTML页面,第一行一定是一个以 开头的语句。这一行,就是文档声明头,即 DocType Declaration,简称DTD。
DTD可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
在HTML5中极大的简化了DTD,也就是说HTML5中就没有XHTML了。
HTML5的DTD(文档声明头)如下:
<!DOCTYPE html>
2、页面语言 lang
下面这行标签,用于指定页面的语言类型:
<html lang="en">
最常见的语言类型有两种:
en:定义页面语言为英语。
zh-CN:定义页面语言为中文。
3、头标签 head
html5 的比较完整的骨架:

面试题:
-
问:网页的head标签里面,表示的是页面的配置,有什么配置?
-
答:字符集、关键词、页面描述、页面标题、IE适配、视口、iPhone小图标等等。
头标签内部的常见标签如下:
-
:指定整个网页的标题,在浏览器最上方显示。 - :为页面上的所有链接规定默认地址或默认目标。
-
:提供有关页面的基本信息。
- :定义文档与外部资源的关系。
meta 标签:
meta表示“元”。“元”配置,就是表示基本的配置项目。
常见的几种 meta 标签如下:
(1)字符集 charset:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
字符集用meta标签中的 charset 定义,charset就是character set(即“字符集”),即网页的编码方式。
字符集(Character set)是多个字符的集合。计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
上面这行代码非常关键, 是必须要写的代码,否则可能导致乱码。比如你保存的时候,meta写的和声明的不匹配,那么浏览器就会出现乱码。
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312等。关于“编码方式”,我们在下一段会详细介绍。
(2)视口 viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width :表示视口宽度等于屏幕宽度。
(3)定义“关键词”:
举例如下:
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索
到你。
(4)定义“页面描述”:
meta除了可以设置字符集,还可以设置关键字和页面描述。
只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
设置页面描述的举例:
<meta name="Description" content="马哥教育是中国领先的互联网技术培训公司。" />
上面的几种 标签都不用记,但是另外还有一个 标签是需要记住的:
<meta http-equiv="refresh" content="3;http://www.magedu.com">
上面这个标签的意思是说,3秒之后,自动跳转到马哥教育页面。
title 标签:
用于设置网页标题:
<title>网页的标题</title>
title标签也是有助于SEO搜索引擎优化的。
base标签:
<base href="/">
base 标签用于指定基础的路径。指定之后,所有的 a 链接都是以这个路径为基准。
4、 标签
:用于定义HTML文档所要显示的内容,也称为主体标签。我们所写的代码必须放在此标签內。 标签的属性有:-
bgcolor :设置整个网页的背景颜色。
-
background :设置整个网页的背景图片。
-
text :设置网页中的文本颜色。
-
leftmargin :网页的左边距。IE浏览器默认是8个像素。
-
topmargin :网页的上边距。
-
rightmargin :网页的右边距。
-
bottommargin :网页的下边距。
网络安全学习资源分享:
给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
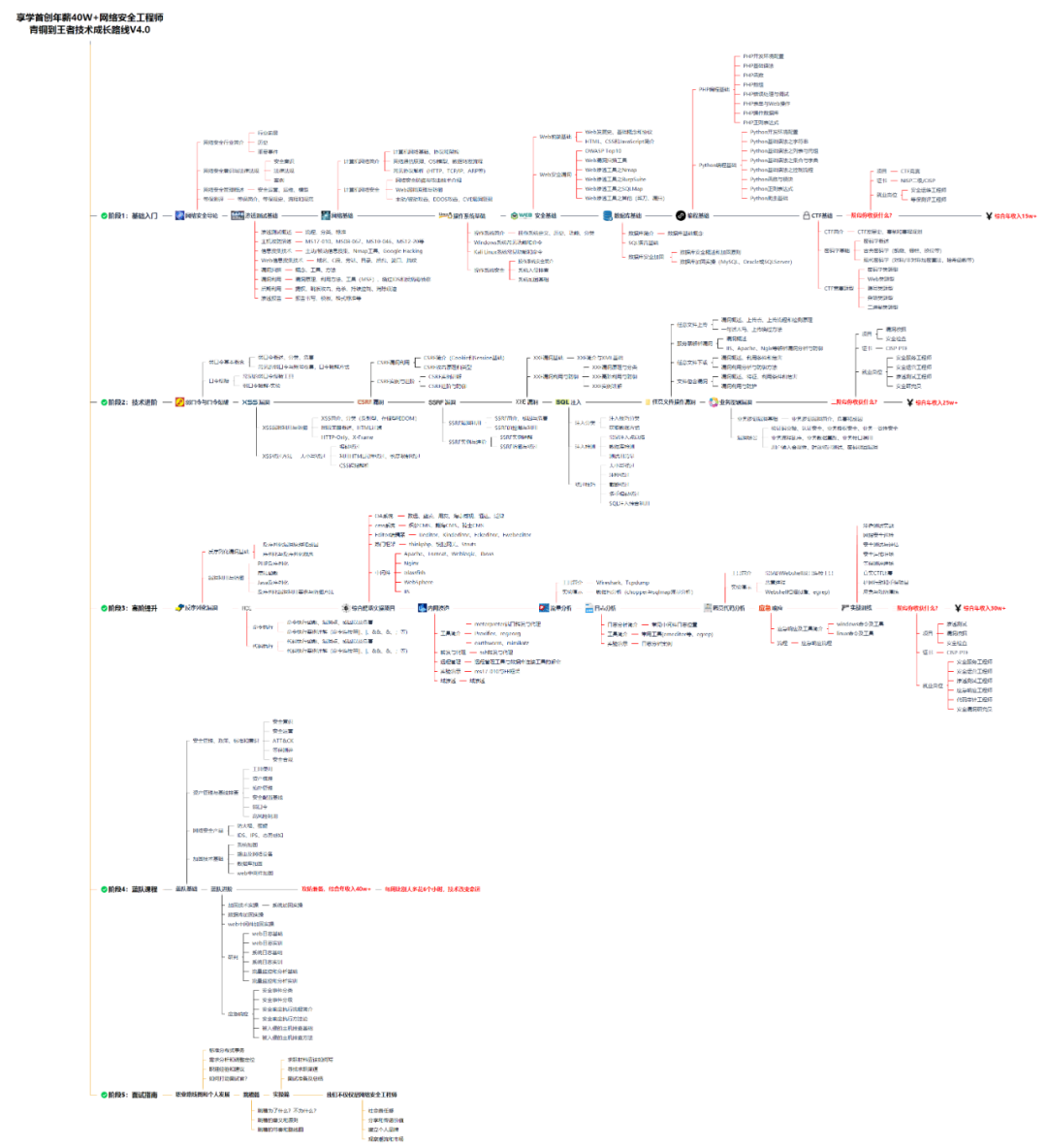
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
因篇幅有限,仅展示部分资料,朋友们如果有需要全套《网络安全入门+进阶学习资源包》,需要点击下方链接即可前往获取
读者福利 | CSDN大礼包:《网络安全入门&进阶学习资源包》免费分享 (安全链接,放心点击)

同时每个成长路线对应的板块都有配套的视频提供:

学习资料工具包
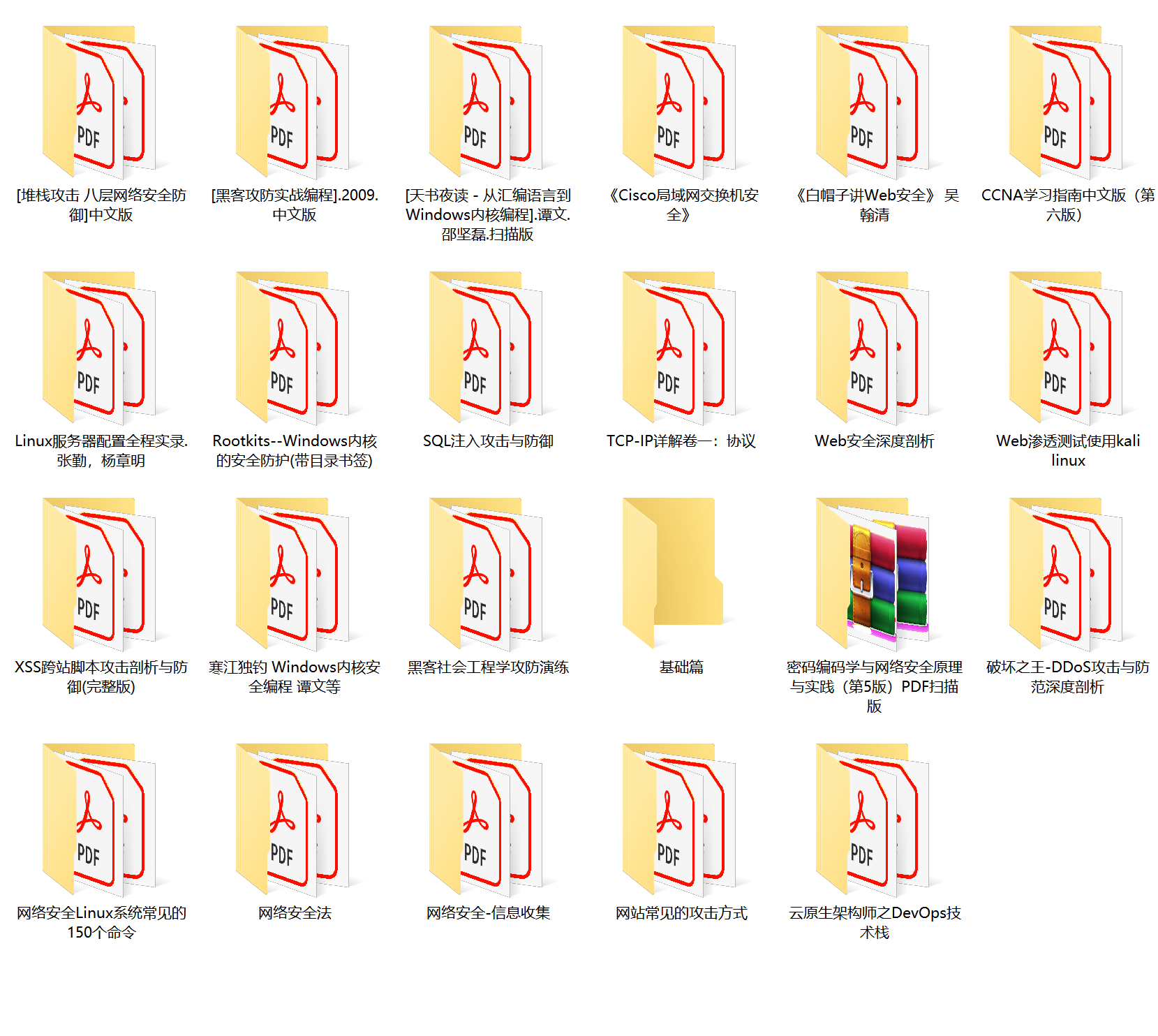
压箱底的好资料,全面地介绍网络安全的基础理论,包括逆向、八层网络防御、汇编语言、白帽子web安全、密码学、网络安全协议等,将基础理论和主流工具的应用实践紧密结合,有利于读者理解各种主流工具背后的实现机制。

面试刷题

视频配套资料&国内外网安书籍、文档
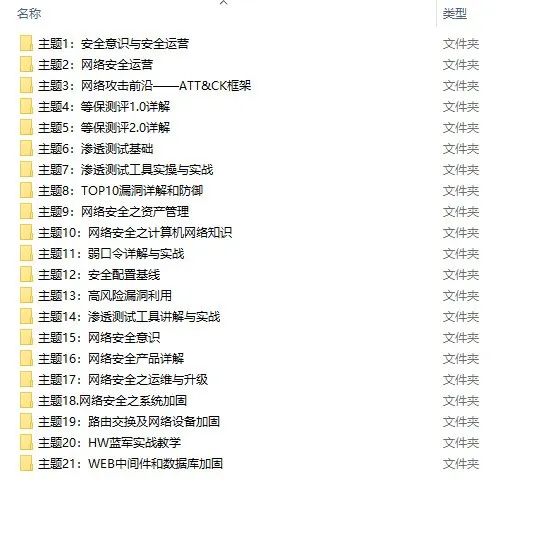
当然除了有配套的视频,同时也为大家整理了各种文档和书籍资料

所有资料共282G,朋友们如果有需要全套《网络安全入门+进阶学习资源包》,可以扫描下方二维码或链接免费领取~
读者福利 | CSDN大礼包:《网络安全入门&进阶学习资源包》免费分享 (安全链接,放心点击)






















 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








