vue常用插件(二)
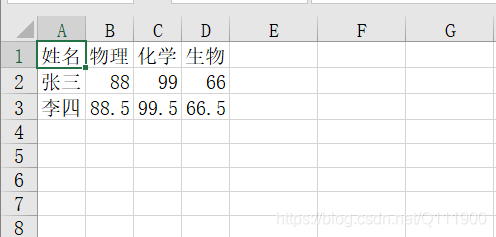
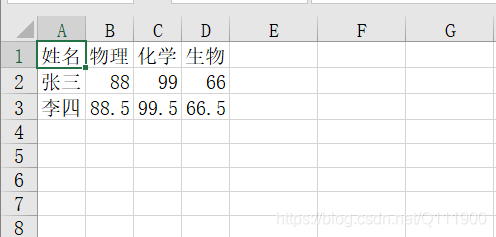
四、导出excel
1)安装
npm install -S file-saver xlsx xlsx-style
npm install -D script-loader
2)使用
- 在src下建目录wendor文件夹,在vendor下建两个文件,Blob.js和Export2Excel.js
;(function () {
var global = typeof window === 'object'
? window : typeof self === 'object'
? self : this
var BlobBuilder = global.BlobBuilder
|| global.WebKitBlobBuilder
|| global.MSBlobBuilder
|| global.MozBlobBuilder
global.URL = global.URL || global.webkitURL || function (href, a) {
a = document.createElement('a')
a.href = href
return a
}
var origBlob = global.Blob
var createObjectURL = URL.createObjectURL
var revokeObjectURL = URL.revokeObjectURL
var strTag = global.Symbol && global.Symbol.toStringTag
var blobSupported = false
var blobSupportsArrayBufferView = false
var arrayBufferSupported = !!global.ArrayBuffer
var blobBuilderSupported = BlobBuilder
&& BlobBuilder.prototype.append
&& BlobBuilder.prototype.getBlob
try {
blobSupported = new Blob(['ä']).size === 2
blobSupportsArrayBufferView = new Blob([new Uint8Array([1, 2])]).size === 2
} catch (e) {}
function mapArrayBufferViews (ary) {
return ary.map(function (chunk) {
if (chunk.buffer instanceof ArrayBuffer) {
var buf = chunk.buffer
if (chunk.byteLength !== buf.byteLength) {
var copy = new Uint8Array(chunk.byteLength)
copy.set(new Uint8Array(buf, chunk.byteOffset, chunk.byteLength))
buf = copy.buffer
}
return buf
}
return chunk
})
}
function BlobBuilderConstructor (ary, options) {
options = options || {}
var bb = new BlobBuilder()
mapArrayBufferViews(ary).forEach(function (part) {
bb.append(part)
})
return options.type ? bb.getBlob(options.type) : bb.getBlob()
}
function BlobConstructor (ary, options) {
return new origBlob(mapArrayBufferViews(ary), options || {})
}
if (global.Blob) {
BlobBuilderConstructor.prototype = Blob.prototype
BlobConstructor.prototype = Blob.prototype
}
function stringEncode (string) {
var pos = 0
var len = string.length
var Arr = global.Uint8Array || Array
var at = 0
var tlen = Math.max(32, len + (len >> 1) + 7)
var target = new Arr((tlen >> 3) << 3)
while (pos < len) {
var value = string.charCodeAt(pos++)
if (value >= 0xd800 && value <= 0xdbff) {
if (pos < len) {
var extra = string.charCodeAt(pos)
if ((extra & 0xfc00) === 0xdc00) {
++pos
value = ((value & 0x3ff) << 10) + (extra & 0x3ff) + 0x10000
}
}
if (value >= 0xd800 && value <= 0xdbff) {
continue
}
}
if (at + 4 > target.length) {
tlen += 8
tlen *= (1.0 + (pos / string.length) * 2)
tlen = (tlen >> 3) << 3
var update = new Uint8Array(tlen)
update.set(target)
target = update
}
if ((value & 0xffffff80) === 0) {
target[at++] = value
continue
} else if ((value & 0xfffff800) === 0) {
target[at++] = ((value >> 6) & 0x1f) | 0xc0
} else if ((value & 0xffff0000) === 0) {
target[at++] = ((value >> 12) & 0x0f) | 0xe0
target[at++] = ((value >> 6) & 0x3f) | 0x80
} else if ((value & 0xffe00000) === 0) {
target[at++] = ((value >> 18) & 0x07) | 0xf0
target[at++] = ((value >> 12) & 0x3f) | 0x80
target[at++] = ((value >> 6) & 0x3f) | 0x80
} else {
continue
}
target[at++] = (value & 0x3f) | 0x80
}
return target.slice(0, at)
}
function stringDecode (buf) {
var end = buf.length
var res = []
var i = 0
while (i < end) {
var firstByte = buf[i]
var codePoint = null
var bytesPerSequence = (firstByte > 0xEF) ? 4
: (firstByte > 0xDF) ? 3
: (firstByte > 0xBF) ? 2
: 1
if (i + bytesPerSequence <= end) {
var secondByte, thirdByte, fourthByte, tempCodePoint
switch (bytesPerSequence) {
case 1:
if (firstByte < 0x80) {
codePoint = firstByte
}
break
case 2:
secondByte = buf[i + 1]
if ((secondByte & 0xC0) === 0x80) {
tempCodePoint = (firstByte & 0x1F) << 0x6 | (secondByte & 0x3F)
if (tempCodePoint > 0x7F) {
codePoint = tempCodePoint
}
}
break
case 3:
secondByte = buf[i + 1]
thirdByte = buf[i + 2]
if ((secondByte & 0xC0) === 0x80 && (thirdByte & 0xC0) === 0x80) {
tempCodePoint = (firstByte & 0xF) << 0xC | (secondByte & 0x3F) << 0x6 | (thirdByte & 0x3F)
if (tempCodePoint > 0x7FF && (tempCodePoint < 0xD800 || tempCodePoint > 0xDFFF)) {
codePoint = tempCodePoint
}
}
break
case 4:
secondByte = buf[i + 1]
thirdByte = buf[i + 2]
fourthByte = buf[i + 3]
if ((secondByte & 0xC0) === 0x80 && (thirdByte & 0xC0) === 0x80 && (fourthByte & 0xC0) === 0x80) {
tempCodePoint = (firstByte & 0xF) << 0x12 | (secondByte & 0x3F) << 0xC | (thirdByte & 0x3F) << 0x6 | (fourthByte & 0x3F)
if (tempCodePoint > 0xFFFF && tempCodePoint < 0x110000) {
codePoint = tempCodePoint
}
}
}
}
if (codePoint === null) {
codePoint = 0xFFFD
bytesPerSequence = 1
} else if (codePoint > 0xFFFF) {
codePoint -= 0x10000
res.push(codePoint >>> 10 & 0x3FF | 0xD800)
codePoint = 0xDC00 | codePoint & 0x3FF
}
res.push(codePoint)
i += bytesPerSequence
}
var len = res.length
var str = ''
var i = 0
while (i < len) {
str += String.fromCharCode.apply(String, res.slice(i, i += 0x1000))
}
return str
}
var textEncode = typeof TextEncoder === 'function'
? TextEncoder.prototype.encode.bind(new TextEncoder())
: stringEncode
var textDecode = typeof TextDecoder === 'function'
? TextDecoder.prototype.decode.bind(new TextDecoder())
: stringDecode
function FakeBlobBuilder () {
function isDataView (obj) {
return obj && DataView.prototype.isPrototypeOf(obj)
}
function bufferClone (buf) {
var view = new Array(buf.byteLength)
var array = new Uint8Array(buf)
var i = view.length
while (i--) {
view[i] = array[i]
}
return view
}
function array2base64 (input) {
var byteToCharMap = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/='
var output = []
for (var i = 0; i < input.length; i += 3) {
var byte1 = input[i]
var haveByte2 = i + 1 < input.length
var byte2 = haveByte2 ? input[i + 1] : 0
var haveByte3 = i + 2 < input.length
var byte3 = haveByte3 ? input[i + 2] : 0
var outByte1 = byte1 >> 2
var outByte2 = ((byte1 & 0x03) << 4) | (byte2 >> 4)
var outByte3 = ((byte2 & 0x0F) << 2) | (byte3 >> 6)
var outByte4 = byte3 & 0x3F
if (!haveByte3) {
outByte4 = 64
if (!haveByte2) {
outByte3 = 64
}
}
output.push(
byteToCharMap[outByte1], byteToCharMap[outByte2],
byteToCharMap[outByte3], byteToCharMap[outByte4]
)
}
return output.join('')
}
var create = Object.create || function (a) {
function c () {}
c.prototype = a
return new c()
}
if (arrayBufferSupported) {
var viewClasses = [
'[object Int8Array]',
'[object Uint8Array]',
'[object Uint8ClampedArray]',
'[object Int16Array]',
'[object Uint16Array]',
'[object Int32Array]',
'[object Uint32Array]',
'[object Float32Array]',
'[object Float64Array]'
]
var isArrayBufferView = ArrayBuffer.isView || function (obj) {
return obj && viewClasses.indexOf(Object.prototype.toString.call(obj)) > -1
}
}
function concatTypedarrays (chunks) {
var size = 0
var i = chunks.length
while (i--) { size += chunks[i].length }
var b = new Uint8Array(size)
var offset = 0
for (i = 0, l = chunks.length; i < l; i++) {
var chunk = chunks[i]
b.set(chunk, offset)
offset += chunk.byteLength || chunk.length
}
return b
}
function Blob (chunks, opts) {
chunks = chunks || []
opts = opts == null ? {} : opts
for (var i = 0, len = chunks.length; i < len; i++) {
var chunk = chunks[i]
if (chunk instanceof Blob) {
chunks[i] = chunk._buffer
} else if (typeof chunk === 'string') {
chunks[i] = textEncode(chunk)
} else if (arrayBufferSupported && (ArrayBuffer.prototype.isPrototypeOf(chunk) || isArrayBufferView(chunk))) {
chunks[i] = bufferClone(chunk)
} else if (arrayBufferSupported && isDataView(chunk)) {
chunks[i] = bufferClone(chunk.buffer)
} else {
chunks[i] = textEncode(String(chunk))
}
}
this._buffer = global.Uint8Array
? concatTypedarrays(chunks)
: [].concat.apply([], chunks)
this.size = this._buffer.length
this.type = opts.type || ''
if (/[^\u0020-\u007E]/.test(this.type)) {
this.type = ''
} else {
this.type = this.type.toLowerCase()
}
}
Blob.prototype.arrayBuffer = function () {
return Promise.resolve(this._buffer)
}
Blob.prototype.text = function () {
return Promise.resolve(textDecode(this._buffer))
}
Blob.prototype.slice = function (start, end, type) {
var slice = this._buffer.slice(start || 0, end || this._buffer.length)
return new Blob([slice], {type: type})
}
Blob.prototype.toString = function () {
return '[object Blob]'
}
function File (chunks, name, opts) {
opts = opts || {}
var a = Blob.call(this, chunks, opts) || this
a.name = name.replace(/\//g, ':')
a.lastModifiedDate = opts.lastModified ? new Date(opts.lastModified) : new Date()
a.lastModified = +a.lastModifiedDate
return a
}
File.prototype = create(Blob.prototype)
File.prototype.constructor = File
if (Object.setPrototypeOf) {
Object.setPrototypeOf(File, Blob)
} else {
try { File.__proto__ = Blob } catch (e) {}
}
File.prototype.toString = function () {
return '[object File]'
}
function FileReader () {
if (!(this instanceof FileReader)) {
throw new TypeError("Failed to construct 'FileReader': Please use the 'new' operator, this DOM object constructor cannot be called as a function.")
}
var delegate = document.createDocumentFragment()
this.addEventListener = delegate.addEventListener
this.dispatchEvent = function (evt) {
var local = this['on' + evt.type]
if (typeof local === 'function') local(evt)
delegate.dispatchEvent(evt)
}
this.removeEventListener = delegate.removeEventListener
}
function _read (fr, blob, kind) {
if (!(blob instanceof Blob)) {
throw new TypeError("Failed to execute '" + kind + "' on 'FileReader': parameter 1 is not of type 'Blob'.")
}
fr.result = ''
setTimeout(function () {
this.readyState = FileReader.LOADING
fr.dispatchEvent(new Event('load'))
fr.dispatchEvent(new Event('loadend'))
})
}
FileReader.EMPTY = 0
FileReader.LOADING = 1
FileReader.DONE = 2
FileReader.prototype.error = null
FileReader.prototype.onabort = null
FileReader.prototype.onerror = null
FileReader.prototype.onload = null
FileReader.prototype.onloadend = null
FileReader.prototype.onloadstart = null
FileReader.prototype.onprogress = null
FileReader.prototype.readAsDataURL = function (blob) {
_read(this, blob, 'readAsDataURL')
this.result = 'data:' + blob.type + ';base64,' + array2base64(blob._buffer)
}
FileReader.prototype.readAsText = function (blob) {
_read(this, blob, 'readAsText')
this.result = textDecode(blob._buffer)
}
FileReader.prototype.readAsArrayBuffer = function (blob) {
_read(this, blob, 'readAsText')
this.result = (blob._buffer.buffer || blob._buffer).slice()
}
FileReader.prototype.abort = function () {}
URL.createObjectURL = function (blob) {
return blob instanceof Blob
? 'data:' + blob.type + ';base64,' + array2base64(blob._buffer)
: createObjectURL.call(URL, blob)
}
URL.revokeObjectURL = function (url) {
revokeObjectURL && revokeObjectURL.call(URL, url)
}
var _send = global.XMLHttpRequest && global.XMLHttpRequest.prototype.send
if (_send) {
XMLHttpRequest.prototype.send = function (data) {
if (data instanceof Blob) {
this.setRequestHeader('Content-Type', data.type)
_send.call(this, textDecode(data._buffer))
} else {
_send.call(this, data)
}
}
}
global.FileReader = FileReader
global.File = File
global.Blob = Blob
}
function fixFileAndXHR () {
var isIE = !!global.ActiveXObject || (
'-ms-scroll-limit' in document.documentElement.style &&
'-ms-ime-align' in document.documentElement.style
)
var _send = global.XMLHttpRequest && global.XMLHttpRequest.prototype.send
if (isIE && _send) {
XMLHttpRequest.prototype.send = function (data) {
if (data instanceof Blob) {
this.setRequestHeader('Content-Type', data.type)
_send.call(this, data)
} else {
_send.call(this, data)
}
}
}
try {
new File([], '')
} catch (e) {
try {
var klass = new Function('class File extends Blob {' +
'constructor(chunks, name, opts) {' +
'opts = opts || {};' +
'super(chunks, opts || {});' +
'this.name = name.replace(/\//g, ":");' +
'this.lastModifiedDate = opts.lastModified ? new Date(opts.lastModified) : new Date();' +
'this.lastModified = +this.lastModifiedDate;' +
'}};' +
'return new File([], ""), File'
)()
global.File = klass
} catch (e) {
var klass = function (b, d, c) {
var blob = new Blob(b, c)
var t = c && void 0 !== c.lastModified ? new Date(c.lastModified) : new Date()
blob.name = d.replace(/\//g, ':')
blob.lastModifiedDate = t
blob.lastModified = +t
blob.toString = function () {
return '[object File]'
}
if (strTag) {
blob[strTag] = 'File'
}
return blob
}
global.File = klass
}
}
}
if (blobSupported) {
fixFileAndXHR()
global.Blob = blobSupportsArrayBufferView ? global.Blob : BlobConstructor
} else if (blobBuilderSupported) {
fixFileAndXHR()
global.Blob = BlobBuilderConstructor
} else {
FakeBlobBuilder()
}
if (strTag) {
File.prototype[strTag] = 'File'
Blob.prototype[strTag] = 'Blob'
FileReader.prototype[strTag] = 'FileReader'
}
var blob = global.Blob.prototype
var stream
function promisify(obj) {
return new Promise(function(resolve, reject) {
obj.onload =
obj.onerror = function(evt) {
obj.onload =
obj.onerror = null
evt.type === 'load'
? resolve(obj.result || obj)
: reject(new Error('Failed to read the blob/file'))
}
})
}
try {
new ReadableStream({ type: 'bytes' })
stream = function stream() {
var position = 0
var blob = this
return new ReadableStream({
type: 'bytes',
autoAllocateChunkSize: 524288,
pull: function (controller) {
var v = controller.byobRequest.view
var chunk = blob.slice(position, position + v.byteLength)
return chunk.arrayBuffer()
.then(function (buffer) {
var uint8array = new Uint8Array(buffer)
var bytesRead = uint8array.byteLength
position += bytesRead
v.set(uint8array)
controller.byobRequest.respond(bytesRead)
if(position >= blob.size)
controller.close()
})
}
})
}
} catch (e) {
try {
new ReadableStream({})
stream = function stream(blob){
var position = 0
var blob = this
return new ReadableStream({
pull: function (controller) {
var chunk = blob.slice(position, position + 524288)
return chunk.arrayBuffer().then(function (buffer) {
position += buffer.byteLength
var uint8array = new Uint8Array(buffer)
controller.enqueue(uint8array)
if (position == blob.size)
controller.close()
})
}
})
}
} catch (e) {
try {
new Response('').body.getReader().read()
stream = function stream() {
return (new Response(this)).body
}
} catch (e) {
stream = function stream() {
throw new Error('Include https://github.com/MattiasBuelens/web-streams-polyfill')
}
}
}
}
if (!blob.arrayBuffer) {
blob.arrayBuffer = function arrayBuffer() {
var fr = new FileReader()
fr.readAsArrayBuffer(this)
return promisify(fr)
}
}
if (!blob.text) {
blob.text = function text() {
var fr = new FileReader()
fr.readAsText(this)
return promisify(fr)
}
}
if (!blob.stream) {
blob.stream = stream
}
})()
require('script-loader!file-saver');
require('script-loader!@/vendor/Blob');
require('script-loader!xlsx-style/dist/xlsx.core.min');
require('script-loader!xlsx-style/dist/xlsx.full.min');
import XLSX from 'xlsx'
function generateArray(table) {
var out = [];
var rows = table.querySelectorAll('tr');
var ranges = [];
for (var R = 0; R < rows.length; ++R) {
var outRow = [];
var row = rows[R];
var columns = row.querySelectorAll('td');
for (var C = 0; C < columns.length; ++C) {
var cell = columns[C];
var colspan = cell.getAttribute('colspan');
var rowspan = cell.getAttribute('rowspan');
var cellValue = cell.innerText;
if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue;
ranges.forEach(function (range) {
if (R >= range.s.r && R <= range.e.r && outRow.length >= range.s.c && outRow.length <= range.e.c) {
for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null);
}
});
if (rowspan || colspan) {
rowspan = rowspan || 1;
colspan = colspan || 1;
ranges.push({
s: {
r: R,
c: outRow.length
},
e: {
r: R + rowspan - 1,
c: outRow.length + colspan - 1
}
});
};
outRow.push(cellValue !== "" ? cellValue : null);
if (colspan)
for (var k = 0; k < colspan - 1; ++k) outRow.push(null);
}
out.push(outRow);
}
return [out, ranges];
};
function datenum(v, date1904) {
if (date1904) v += 1462;
var epoch = Date.parse(v);
return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);
}
function sheet_from_array_of_arrays(data, opts) {
var ws = {};
var range = {
s: {
c: 10000000,
r: 10000000
},
e: {
c: 0,
r: 0
}
};
for (var R = 0; R != data.length; ++R) {
for (var C = 0; C != data[R].length; ++C) {
if (range.s.r > R) range.s.r = R;
if (range.s.c > C) range.s.c = C;
if (range.e.r < R) range.e.r = R;
if (range.e.c < C) range.e.c = C;
var cell = {
v: data[R][C]
};
if (cell.v == null) continue;
var cell_ref = XLSX.utils.encode_cell({
c: C,
r: R
});
if (typeof cell.v === 'number') cell.t = 'n';
else if (typeof cell.v === 'boolean') cell.t = 'b';
else if (cell.v instanceof Date) {
cell.t = 'n';
cell.z = XLSX.SSF._table[14];
cell.v = datenum(cell.v);
} else cell.t = 's';
ws[cell_ref] = cell;
}
}
if (range.s.c < 10000000) ws['!ref'] = XLSX.utils.encode_range(range);
return ws;
}
function Workbook() {
if (!(this instanceof Workbook)) return new Workbook();
this.SheetNames = [];
this.Sheets = {};
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
export function export_table_to_excel(id) {
var theTable = document.getElementById(id);
var oo = generateArray(theTable);
var ranges = oo[1];
var data = oo[0];
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
ws['!merges'] = ranges;
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), "test.xlsx")
}
export function export_json_to_excel({
multiHeader = [],
header,
data,
filename,
merges = [],
autoWidth = true,
bookType= 'xlsx'
} = {}) {
filename = filename || 'excel-list'
data = [...data]
data.unshift(header);
for (let i = multiHeader.length-1; i > -1; i--) {
data.unshift(multiHeader[i])
}
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
for (var i = 0; i < header.length; i++) {
var str = String.fromCharCode((65 + i));
var head = str + "1";
ws[head].s = {
font: {sz: 12, bold: true, color: {rgb: "000000"}},
alignment: {vertical: "center", horizontal: "center"},
fill: {bgColor: {indexed: 64}, fgColor: {rgb: "FFFF00"}}
}
for (let j = 2; j < data.length; j++) {
var body = str + j;
ws[body].s = {font: {sz: 12}, alignment: {vertical: "center", horizontal: "center"}}
}
}
if (merges.length > 0) {
if (!ws['!merges']) ws['!merges'] = [];
merges.forEach(item => {
ws['!merges'].push(item)
})
}
if (autoWidth) {
const colWidth = data.map(row => row.map(val => {
if (val == null) {
return {
'wch': 10
};
}
else if (val.toString().charCodeAt(0) > 255) {
return {
'wch': val.toString().length * 2
};
} else {
return {
'wch': val.toString().length
};
}
}))
let result = colWidth[0];
for (let i = 1; i < colWidth.length; i++) {
for (let j = 0; j < colWidth[i].length; j++) {
if (result[j]['wch'] < colWidth[i][j]['wch']) {
result[j]['wch'] = colWidth[i][j]['wch'];
}
}
}
ws['!cols'] = result;
}
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: bookType,
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), `${filename}.${bookType}`);
}
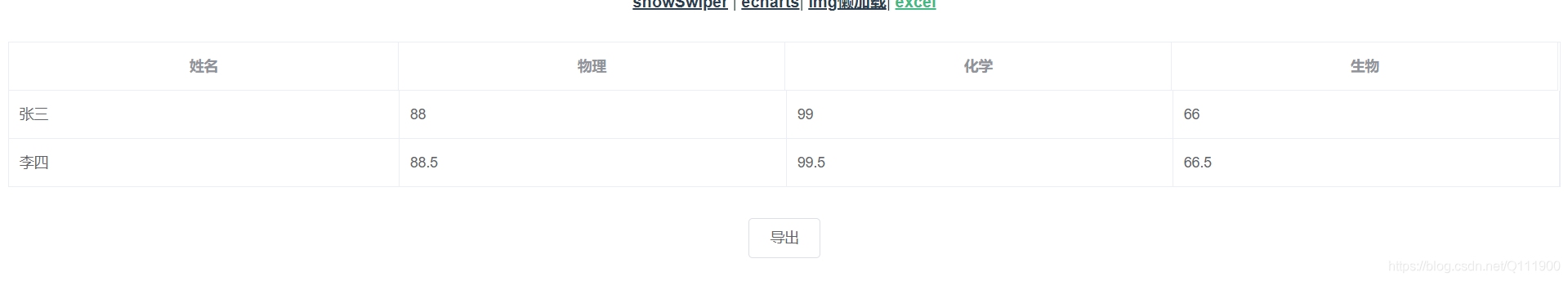
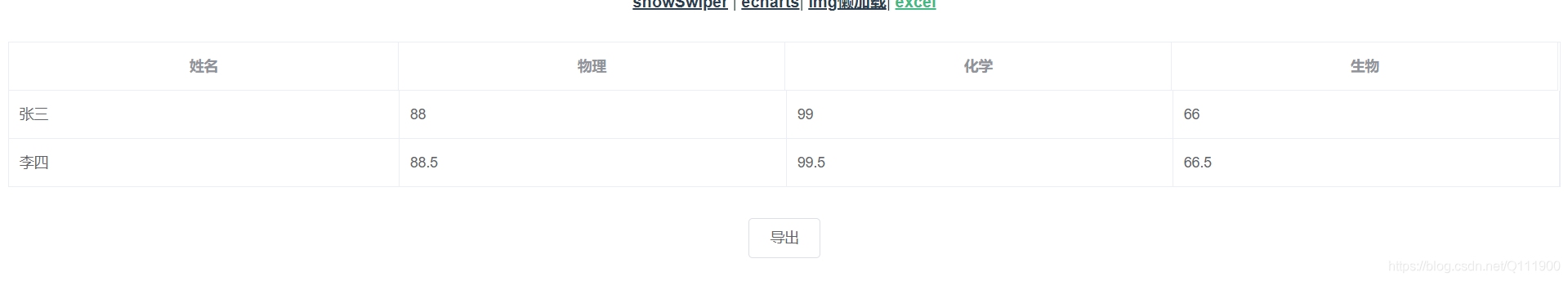
<template>
<div>
<el-table :data="tableData" :header-cell-style="{'text-align':'center'}" border>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="physics" label="物理" />
<el-table-column prop="chemistry" label="化学" />
<el-table-column prop="biology" label="生物" />
</el-table>
<el-button @click="handleDownload" style="marginTop:30px">导出</el-button>
</div>
</template>
<script>
export default {
name: "ExcelExportExample",
data() {
return {
tableData: [
{
name: "张三",
physics: 88,
chemistry: 99,
biology: 66
},
{
name: "李四",
physics: 88.5,
chemistry: 99.5,
biology: 66.5
}
],
};
},
methods: {
handleDownload() {
import("../vendor/Export2Excel").then(excel => {
const list = this.tableData;
const props = ["name", "physics", "chemistry", "biology"];
let header = ["姓名", "物理", "化学", "生物"];
const data = list.map(v => props.map(j => v[j]));
excel.export_json_to_excel({
header: header,
data: data,
filename: "学生成绩表",
autoWidth: true,
bookType: "xlsx"
});
});
},
}
};
</script>
3)页面


五、nprogress 页面顶部进度条
1)安装
npm install --save nprogress
2)使用
//在main.js引入
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
// 在路由页面跳转使用
router.beforeEach((to, from, next) => {
// 开始进度条
NProgress.start()
// 继续路由
next()
})
router.afterEach(transition => {
// 结束进度条
NProgress.done()
})
























 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








