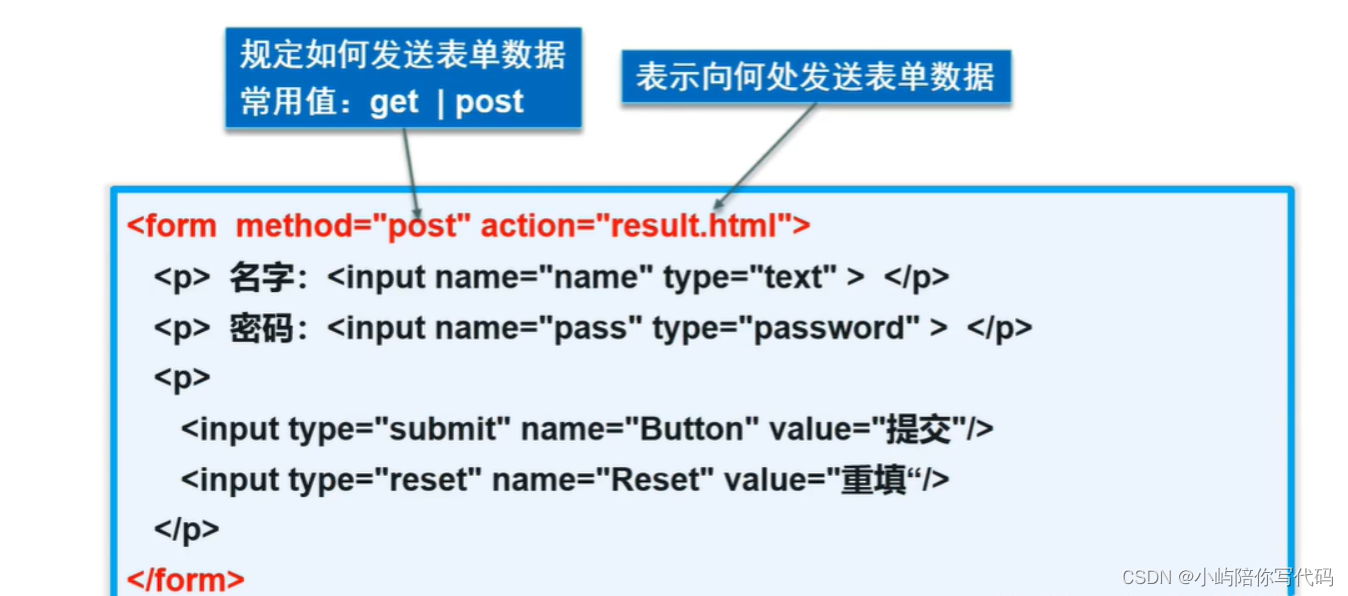
1.初始表单post和get提交

表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image、button,默认text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。但type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位。 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否被选中 |
2.表单的内容
按钮、多选框、文本框、单选框、列表框文本域、文件域、搜索框滑块、简单验证
3.表单的应用
表单的应用
- 隐藏域:hidden
- 只读:readonly
- 禁用:disabled
4.表单初级验证
表单初级验证
- 常用方式
- placeholder:提示信息
- required:非空判断
- pattern:正则表达式
<!DOCTYPE html>
<html lang=""en"">
<head>
<meta charset=""UTF-8"">
<title>表单</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action : 表单提交的位置,可以是网页,也可以是
一个请求处理地址
method : post , get 提交方式
get 提交方式 : 我们可以在 url 中看到我们提交的信息 , 不安全 , 但是高效
post 提交方式 : 比较安全,可以传输大文件
-->
<form action=""1.初始网页.html"" method=""get"">
<!-- 属性
hidden 隐藏域
readonly 只读
disabled 禁用(加上之后 ""女"" 不能选)
-->
<!-- 表单初级验证
placeholder 文本框提示,输入内容后消失
required 判断文本框不能为空,为空不能提交
patten 正则表达式判断
-->
<!--文本输入框 : input type=""text""
value="""" 默认初始值
maxlength="""" 最长能写几个字符
size="""" 文本框长度
-->
<p> 名字: <input type=""text"" name=""username"" placeholder=""请输入用户名"" required> </p>
<!--密码框 : input type=""password""-->
<p> 密码: <input type=""password"" name=""password"" placeholder=""请输入密码""></p>
<!--单选框标签
input type=""radio""
value="""" 单选框的值
name="""" 分组,同组才能只选一个,不然单选框就没有意义
-->
<p>性别:
<input type=""radio"" value=""boy"" name=""sex""/>男
<input type=""radio"" value=""girl"" name=""sex"">女
</p>
<!-- 多选框
input type=""checkbox""
-->
<p>爱好:
<input type=""checkbox"" value=""sleep"" name=""hobby"">睡觉
<input type=""checkbox"" value=""code"" name=""hobby"">敲代码
<input type=""checkbox"" value=""chat"" name=""hobby"">聊天
<input type=""checkbox"" value=""game"" name=""hobby"">游戏
</p>
<!--
input type=""button"" 普通按钮
input type=""image"" 图像按钮
<input type=""submit""> 提交按钮
<input type=""reset""> 重置按钮
-->
<p>按钮:
<input type=""button"" name=""btn1"" value=""点击"">
<!-- <input type=""image"" src=""../resources/image/panda.jpg"">-->
</p>
<!--下拉框,列表框-->
<p>下拉框:
<select name=""列表名称"">
<option value=""china"">中国</option>
<option value=""us"">美国</option>
<option value=""se"">瑞士</option>
<option value=""uk"">英国</option>
</select>
</p>
<!--文本域-->
<p>反馈:
<textarea name=""textarea"" cols=""30"" rows=""10"">文本内容</textarea>
</p>
<!--文件域-->
<p>上传文件:
<input type=""file"" name=""files"">
</p>
<!-- 邮箱验证 -->
<p>邮件验证:
<input type=""email""name=""email"">
</p>
<!-- URL 验证-->
<p>URL:
<input type=""url"" name=""URL"">
</p>
<!-- 数字验证 -->
<p>数字:
<input type=""number"" name=""number"" max=""100"" min=""0"" step=""1"">
</p>
<!-- 滑块 -->
<p>滑块:
<input type=""range"" name=""voice"" min=""0"" max=""100"" step=""1"">
</p>
<!-- 搜索 -->
<p>
<input type=""search"" name=""search"">
</p>
<!-- 增强鼠标可用性 -->
<p>
<label for=""mark"">你点我试试</label>
<input type=""text"" id=""mark"">
</p>
<p>
<!-- 提交,重置按钮 -->
<input type=""submit"">
<input type=""reset"" value=""清空表单"">
</p>
</form>
</body>
</html>
























 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








