写个博客记录一下我的Django学习,要是能帮到别人就更好了。
所谓“分页”,就类似于我们百度某个信息以后,会出现好多页的信息,那么如何用Django实现呢?以Ubuntu系统为例,我们做一个简单的分页练习。
首先创建一个目录并且到里面建立一个Django的工程:
mkdir mytest
cd mytest
django-admin startproject mysite
这时我们当前目录下就有了,一个叫mysite的工程了,我们使用pycharm打开这个工程。分页功能嘛,我们肯定是要又一个页面才能看见效果的,所以我们配置setting.py的时候,注意配置一下“TEMPLATES ”,以我的视图文件夹为例,我在这个工程下建立了名为“templates”的文件夹,用来存放我们的" .html "文件。 这里我尽量记录的清楚点。可不要只配置忘记建立文件夹哦!
这里我尽量记录的清楚点。可不要只配置忘记建立文件夹哦!
还是在setting.py配置一下时区和语言哈,顺手,不配也没啥。
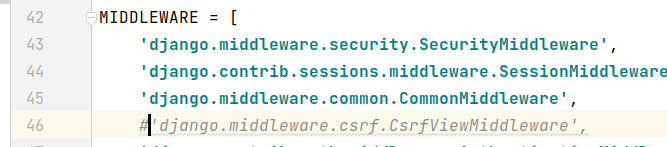
 最后一步哈,把“MIDDLEWARE”(中间件)中的csrf检测给注掉,避免一下麻烦,下回我分享一下中间件的知识。
最后一步哈,把“MIDDLEWARE”(中间件)中的csrf检测给注掉,避免一下麻烦,下回我分享一下中间件的知识。
setting.py配置完毕,我们在项目下建立"views.py"视图层,注意要和 " urls.py " 同级目录。在"views.py"中写上我们的函数,这里我就不建立模型层了,主要对分页操作的笔记。python的Django框架使用"Paginator"就可以完成分页操作,我们导入一下,然后编写代码。当请求过来,我们从"request"中提取"page",get()函数嘛,比如b.get(a,b)在字典b里查找a,如果没有就返回b。
from django.core.paginator import Paginator
def test_page(request):
#/test_page?page = 1
page_num = request.GET.get('page',1)
all_data = ['a','b','c','d','e'] #这就是一会儿要现实的数据,偷个懒
paginator = Paginator(all_data,2)
#初始化
c_page = paginator.page(int(page_num))
return render(request,'test_page.html',locals())掌控全局的paginator = Paginator(all_data,2),all_data是我们一会显示的数据,2是一页显示多少个数据。那么每个页面具体显示什么,我们使用page()方法来控制。page(页码)。然后我们使用"locals()"讲参数传到我们在templates目录下的'test_page.html'中。
'test_page.html'的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分页</title>
</head>
<body>
<a href="/make_page_csv?page={{c_page.number}}">生产CSV</a>
{%for p in c_page%}
<p>
{{p}}
</p>
{% endfor %}
{% if c_page.has_previous %}
<a href="/test_page?page={{c_page.previous_page_number}}">上一页</a>
{%else%}
上一页
{%endif%}
{% for p_num in paginator.page_range %}
{% if p_num == c_page.number %}
{{p_num}}
{% else %}
<a href="/test_page?page={{ p_num }}">{{p_num}}</a>
{% endif %}
{% endfor %}
{% if c_page.has_next %}
<a href="/test_page?page={{c_page.next_page_number}}">上一页</a>
{% else %}
下一页
{% endif %}
</body>
</html>再配置一下路由,这个小练习就完成了。到url.py中的列表里加上
path('test_page',views.test_page),到浏览器里输入:127.0.0.1:8000/test_page

可能达不到我上图的效果,但是分页显示这个简单的功能绝对是有的。





















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








