picker选择器分为三种,普通选择器,时间选择器, 日期选择器 用mode属性区分,默认是普通选择器。(日期选择器和时间选择器好像暂时不可以用)
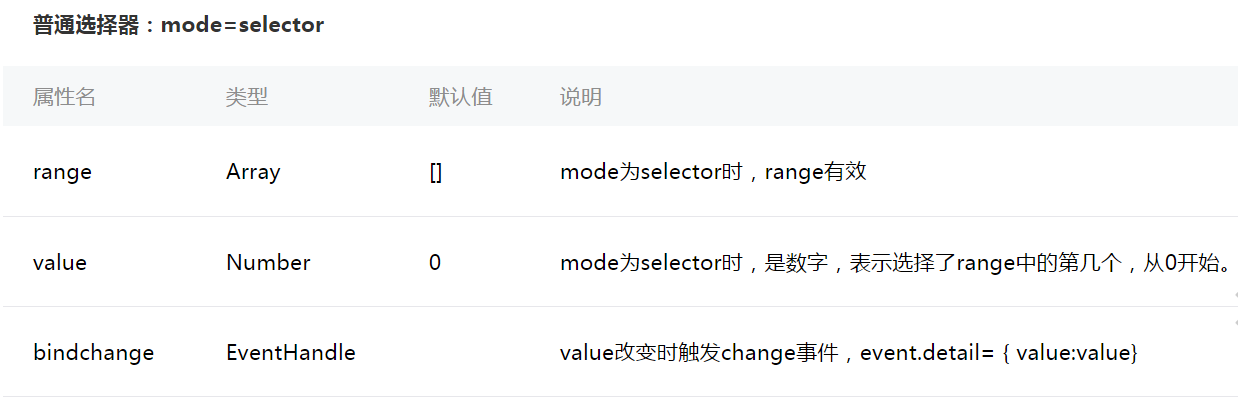
主要属性:
WXML
<view class='section'>
<view class='section-title'>地区选择器</view>
<picker bindchange='bindPickerChange' value='{{index}}' range='{{array}}'>
<view class='picker'> 当前选择:{{array[index]}}</view>
</picker>
</view>js
data: {
array:[
'中国','美国','日本',
'英国','法国'
],
index:0
},
bindPickerChange(e){
console.log('picker选择发生改变,携带值为:',e.detail.value),
this.setData({
index:e.detail.value
})
}























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








