1.1 小程序是什么
小程序的优点:
使用方便:无须下载,打开即用,用完即走。
- 开发简单:小程序开发过程的本质是在MVVM风格的JavaScript框架上开发,有前端经验的程序员可以无缝衔接,无经验的“小白”也可以快速入门。
- 跨平台运行:不用再分别开发iOS和Android版本,只需发布到微信小程序平台,所有平台都可用。
- 快速分发与迭代:无须关心各种发布渠道,也无须担心旧版本升级和兼容问题。
小程序的开发能力:微信以框架、组件和API的形式开放了如下服务和支撑能力。
- 视图容器:视图容器、可滚动视图容器、滑块视图容器。
- 基础内容:图标、文本、进度条
- 表单组件:按钮、表单、输入框、多项选择器、单项选择器、列表选择器、内嵌列表选择器、滚动选择器、开关选择器、标签等。
- 操作反馈:底部菜单、模态弹窗、消息提示框、加载提示符。
- 导航:页面跳转和应用链接
- 媒体组件:音频、图片、视频
- 地图:地图map。
- 画布:画布canvas。
- 客服会话:进入客服会话按钮。
- 文件操作:保存文件到本地、获取本地已保存的文件列表、获取本地文件的文件信息、删除本地存储的文件、打开(预览)文档。
- 网络:发起请求、上传、下载、WebSocket。
- 媒体:图片、录音、音频、视频
- 文件:保存文件、删除文件、打开文档。
- 数据缓存:存储数据、读取数据、删除数据、清除数据。
- 位置:获取位置、查看位置、地图组件控制。
- 设备:系统信息、网络状态、重力感应、罗盘、拨打电话、扫码。
- 界面:交互反馈、设置导航条、导航、动画、绘图、下拉刷新。
- 开放接口:登录、用户信息、微信支付、模板消息、客服消息、分享、获取二维码。
小程序的前景:
1.2 开发文档与开发工具
第2章 开发框架配置和逻辑层
2.1 开发框架简介
有个非正式的名称MINA
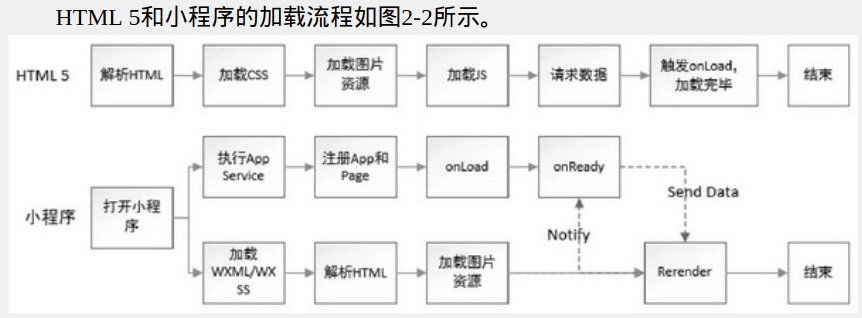
与HTML5的区别和联系:
HTML5在加载时受限于网络环境,需要顺序加载HTML、CSS、JS,然后返回数据,最后渲染页面,并显示在浏览器中。用户经常需要等待很长时间,体验会受影响。
相比之下,小程序的两个线程---Appservice Thread和View Thread会同时进行、并行加载,甚至Appservice Thread会更早执行。当视图线程加载完通知Appservice时,Appservice会把准备好的数据用setData的方法返回给视图线程。
这种优化策略可以减少用户的等待时间,加快小程序的响应速度。
小程序由5个部分组成:
- App:指小程序整个项目。
- window:用于设置小程序的状态栏、导航栏、标题、窗口背景色。
- 页面:一个App包含若干页面。微信规定,同时打开的页面最多不超过5个。
- 组件:框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。这些组件是构成页面的基本元素。
- 路由:不同页面之间的跳转称为路由。
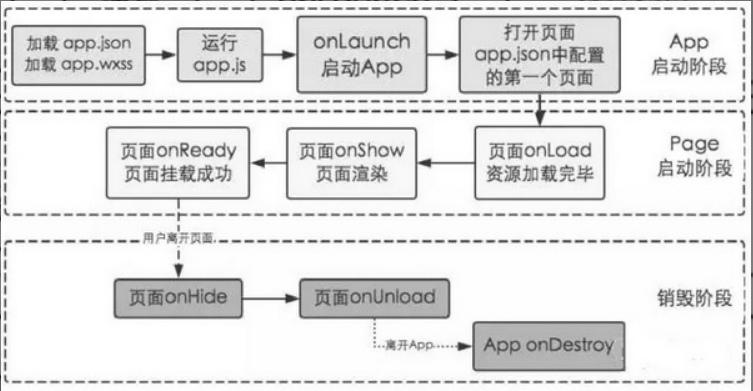
生命周期:3个阶段
- App启动阶段:主要加载小程序window配置,注册程序和页面;
- Page启动阶段:完成页面资源加载、页面渲染、页面挂载
- 销毁阶段:完成页面隐藏、卸载和销毁。
2.2 注册程序与页面
一个App包含若干页面。小程序启动时,首先进入注册程序过程,可以指定小程序的生命周期函数等。用户在App的不同页面之间跳转时,小程序进入注册页面过程,可以指定页面的初始数据、生命周期函数、事件处理函数等。
注册程序:在App.js文件里,用App()函数注册一个小程序。主要有4个监听函数:
- onLaunch监听小程序初始化。全局只触发一次
- onShow监听小程序显示:启动或从后台进入前台显示时触发
- onHide监听小程序隐藏:从前台进入后台
- onError为错误监听:发生脚本错误或API调用失败时触发
注册页面:Page()函数负责页面加载、切换、路由,接收一个object对象,指定页面的初始数据、生命周期函数、事件处理函数等。
object对象:
页面的路由:由框架进行管理。
2.3 项目架构
pages文件夹用于放置页面文件
app.js是App的启动脚本,可以处理一些App启动过程中页面加载之前要处理的事情。
app.json是App的配置文件,配置项包括window、页面、tab菜单栏等。
app.wxss是App的公共样式,类似于css


























 2356
2356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








