最近在使用boostrap的select2控件实现多选效果时发现一个问题
正常效果:

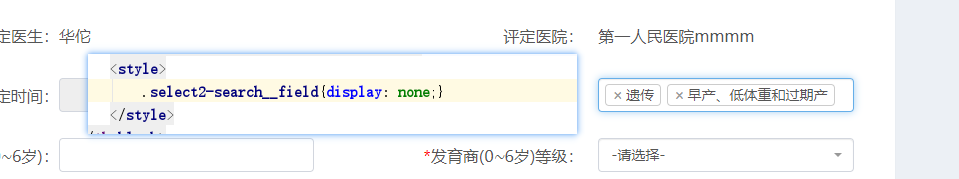
但是当选择了两个长一些的option时,发现select2莫名其妙的换了一行空白行:

经过F12调试发现是因为select2多选后有一个搜索功能,因为上一行剩余的控件不足以放下搜索框所以自然而然的换了一行 “空白行”:

知道问题出在哪个地方解决起来就很简单了,下面我提供了两种解决方案:
1.对于不需要搜索的情况下,直接使用CSS隐藏搜索框:

2.对于数据量较大,需要搜索,可以使用JS,在select2失去焦点后隐藏输入框,select2获取焦点后显示输入框,我这里没有搜索需求,就不贴代码出来了有需要的自行尝试。
boostrap的select2自动换行的问题解决
最新推荐文章于 2022-04-16 12:12:30 发布
























 7193
7193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








