在工作中,UI设计经常需要显示各式各样的图片,下面就总结了qt如何在一些部件中显示图片的方式
一、QFrame或者QWidget显示图片
在属性stylesheet中填写:
#loginBoxFrame{border-image: url(../../icon/login/login_box.png)}
二、label显示图片
在属性pixmap中选中需要显示的图片
三、pushbutton显示图片并显示字体颜色
QPushButton{border-image: url(../../icon/login/login_button.png);color: white}
字体大小在属性font->点大小 中设置。
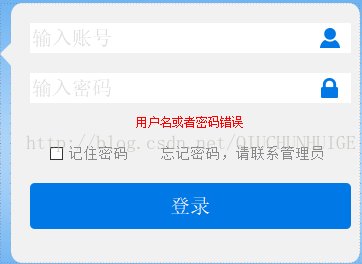
按照如上方式,制作的示例界面如下






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








