组件介绍
Editor组件是对Summernote 组件的二次封装。
组件分为div模式和editor模式。
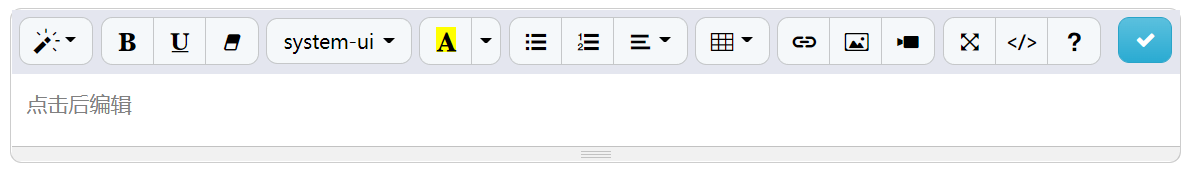
默认状态下editor模式的组件样子如下:

其代码如下:
<Editor @bind-Value="@EditorValue" IsEditor="true"></Editor>我们可以通过@bind-Value来绑定到字段中.
组件的其他属性
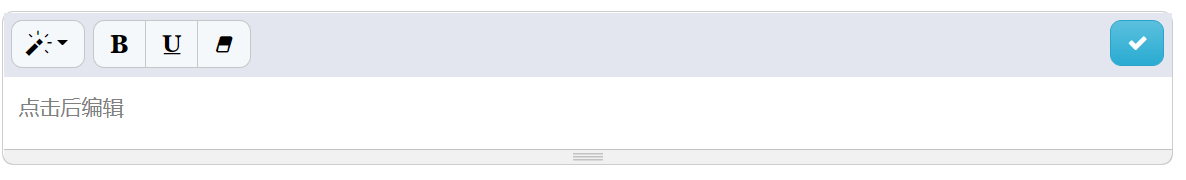
IsEditor:是否默认显示为编辑器,默认为false,即显示为一个div,只有在div被点击时才会显示编辑器。
Height:组件高度,单位为px。
ToolbarItems:自定义工具栏按钮,具体的按钮名参见Summernote的api文档。
一个例子是
<Editor IsEditor="true" ToolbarItems="@ToolbarItems"></Editor>private List<object> ToolbarItems { get; } = new List<object>
{
new List<object> {"style", new List<string>() {"style"}},
new List<object> {"font", new List<string>() {"bold", "underline", "clear"}}
};在这个例子中,我们只显示了4个按钮

CustomerToolbarButtons:自定义按钮,我们可以自定义工具栏的按钮,用来完成部分我们自己的需求。
一个例子:
Editor:
<Editor IsEditor="true" OnClickButton="@PluginClick" CustomerToolbarButtons="@EditorPluginItems"></Editor>EditorPluginItems的设置:
EditorPluginItems = new List<EditorToolbarButton>()
{
new EditorToolbarButton()
{
IconClass = "fa fa-pencil",
ButtonName = "plugin1",
Tooltip = Localizer["ToolTip1"]
},
new EditorToolbarButton()
{
IconClass = "fa fa-home",
ButtonName = "plugin2",
Tooltip = Localizer["ToolTip2"]
}
};这里我们增加了两个按钮,一个叫plugin1,一个叫plugin2。
同时,在按钮的点击事件中,我们可以获取到Plugin的名字,用来区分是点击了哪个按钮,并且返回的内容可以插入到Editor的光标对应位置。
https://zhidao.baidu.com/question/1503710876410460219.html
https://zhidao.baidu.com/question/1503710684919716299.html
https://www.wenjuan.com/s/B7VFBzZ
https://www.wenjuan.com/s/UZBZJvujBmX/
https://zhidao.baidu.com/question/464071065013664045.html
https://www.wenjuan.com/s/UZBZJvCrc9/
private async Task<string?> PluginClick(string pluginItemName)
{
var ret = "";
if (pluginItemName == "plugin1")
{
var op = new SwalOption()
{
Title = Localizer["SwalTitle"],
Content = Localizer["SwalContent"]
};
if (await SwalService.ShowModal(op))
{
ret = Localizer["Ret1"];
}
}
if (pluginItemName == "plugin2")
{
var op = new SwalOption()
{
Title = Localizer["Swal2Title"],
Content = Localizer["Swal2Content"]
};
if (await SwalService.ShowModal(op))
{
ret = Localizer["Ret2"];
}
}
return ret;
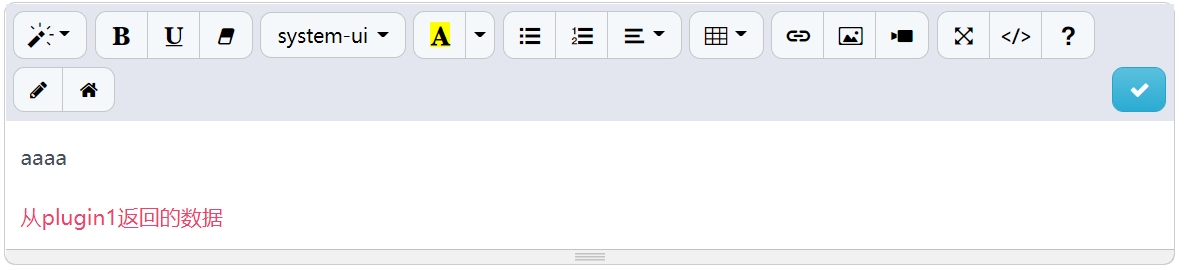
}添加后的样子如下

第二行的两个按钮即为新增的按钮,文本中的从plugin1返回的数据即为点击plugin1并确定后返回的数据。
https://tieba.baidu.com/p/7786580873
https://www.wailian8.net/thread-2036719-1-1.html
https://www.bilibili.com/read/cv16004218
https://blog.csdn.net/weixin_39929847/article/details/123995413
https://www.im286.net/thread-24332865-1.html
https://www.douban.com/note/828973642/
https://www.bilibili.com/read/cv16007583
http://www.seo-link.cn/read-824800-1.html
https://www.wailian8.net/thread-2043290-1-1.html
https://blog.csdn.net/weixin_39929847/category_11738665.html
https://blog.csdn.net/weixin_39929847/category_11738666.html
https://blog.csdn.net/weixin_39929847/category_11738667.html
https://www.qingnianren.com/users/230/settings
https://www.im286.net/thread-24333122-1.html
https://blog.csdn.net/weixin_39929847/article/details/124017817
从外部调用Editor的api
我们可以通过ref拿到Editor的实例,然后从外部直接调用Summernote的api。
拿到引用:
<Editor IsEditor="true" @ref="Editor"></Editor>然后定义一个按钮:
<Button OnClick="@(() => Editor.DoMethodAysnc("formatH2", ""))">将段落修改为 H2</Button>即可将Editor的光标所在段落修改为H2。





















 2390
2390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








