目录
下载mavonEditor
使用命令 npm install mavon-editor --s 进行下载;
导入并注册mavonEditor组件
[1] 全局注册
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Vue.use(mavonEditor)
[2]局部注册
<script>
import { mavonEditor } from 'mavon-editor'
export default{
components:{
mavonEditor
}
}
</script>
<style>
@import 'mavon-editor/dist/css/index.css'
</style>
-
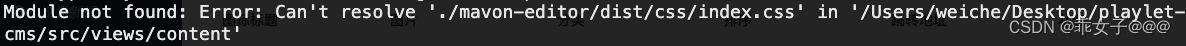
此时会报错


- css文件找不到
-
解决1:将组件进行局部注册,但是css文件进行全局引入
<script> import { mavonEditor } from 'mavon-editor' export default{ components:{ mavonEditor } } </script>// main.js文件 import 'mavon-editor/dist/css/index.css' -
解决2: 局部注册
<script> import { mavonEditor } from 'mavon-editor' export default{ components:{ mavonEditor } } </script> <style> @import '../../../node_modules/mavon-editor/dist/css/index.css'; </style> -
总结:(感觉是)
- 在main.js文件引入node_modules中的样式文件会自动以node_modules 作为当前路径进行查找;
- 在组件中引入会以当前组件所在的文件夹作为当前路径进行查找;
使用mavonEditor
在注册之后直接当做标签使用
<mavon-editor v-model="form.content"/>
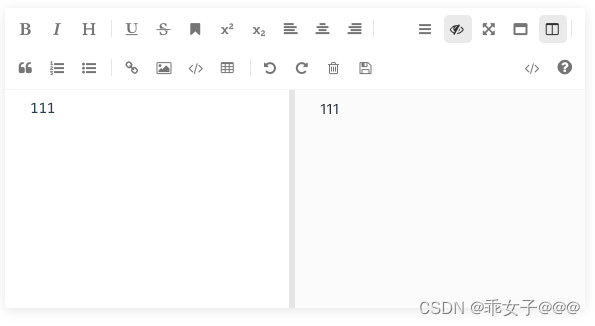
默认为如下样式

如果想要修改一些默认样式,比如默认不显示预览区域,请看属性修改
属性修改
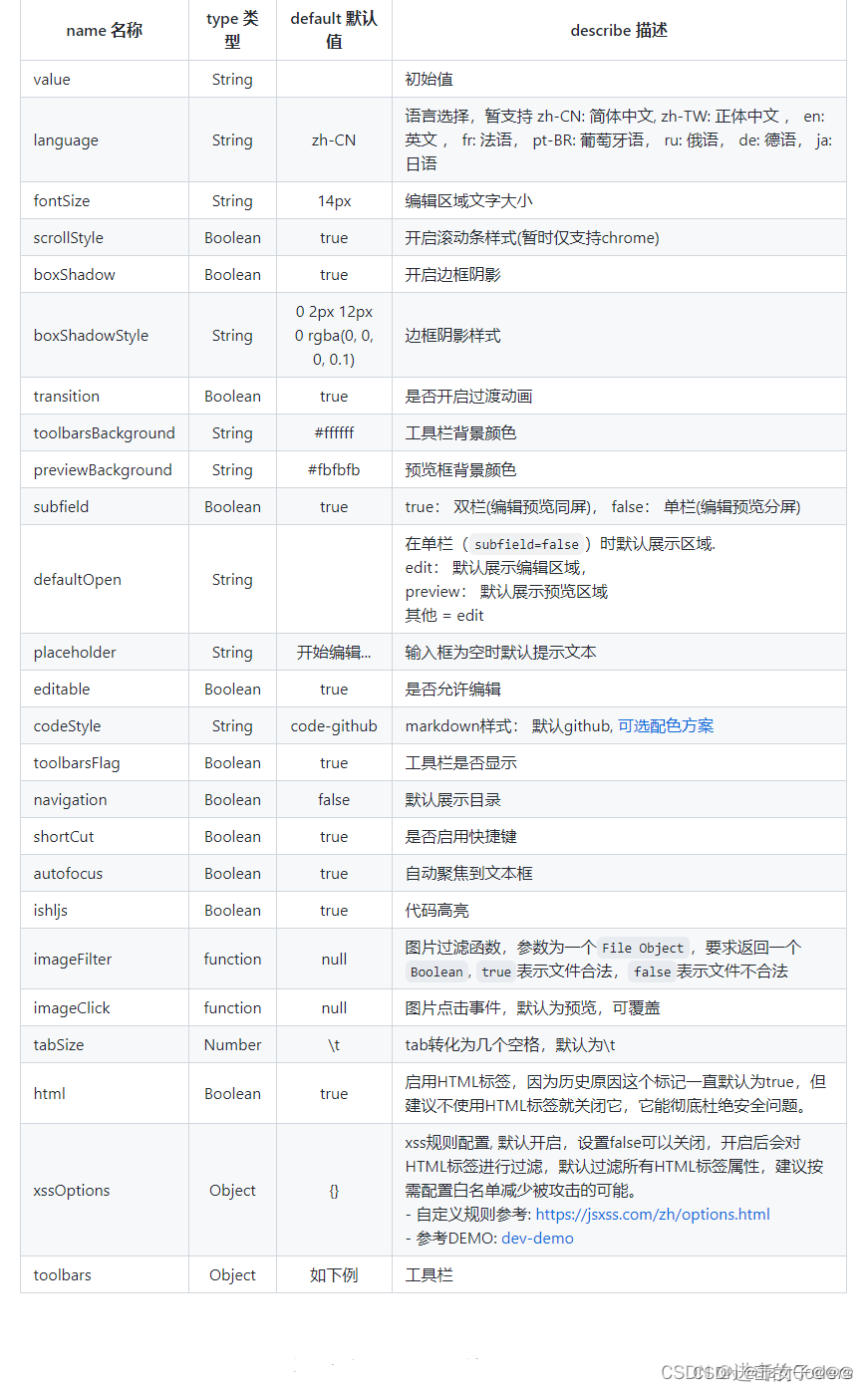
mavonEditior的属性如下:

举例说明1-不展示预览分屏
<mavon-editor
v-model="detail.content"
defaultOpen="edit"
>

工具栏修改
有时不想在工具栏展示如此多的选项,就可以使用toolbars属性中进行修改。
toolbars属性为一个对象,具体属性如下:
toolbars: {
bold: true, // 粗体
italic: true, // 斜体
header: true, // 标题
underline: true, // 下划线
strikethrough: true, // 中划线
mark: true, // 标记
superscript: true, // 上角标
subscript: true, // 下角标
quote: true, // 引用
ol: true, // 有序列表
ul: true, // 无序列表
link: true, // 链接
imagelink: true, // 图片链接
code: true, // code
table: true, // 表格
fullscreen: true, // 全屏编辑
readmodel: true, // 沉浸式阅读
htmlcode: true, // 展示html源码
help: true, // 帮助
undo: true, // 上一步
redo: true, // 下一步
trash: true, // 清空
save: true, // 保存(触发events中的save事件)
navigation: true, // 导航目录
alignleft: true, // 左对齐
aligncenter: true, // 居中
alignright: true, // 右对齐
subfield: true, // 单双栏模式
preview: true // 预览
},
举例说明-根据配置显示工具栏

如上图-> 只想展示这几个工具
<mavon-editor
v-model="detail.content"
defaultOpen="edit"
:toolbars="toolbars"
/>
this.toolbars = {
bold: true, // 粗体
italic: true, // 斜体
underline: true, // 下划线
alignleft: true, // 左对齐
aligncenter: true, // 居中
alignright: true, // 右对齐
ol: true, // 有序列表
link: true, // 链接
imagelink: true, // 图片链接
preview: true, // 预览
undo: true, // 上一步
redo: true, // 下一步
}
配置之后的工具栏如下图:

编辑器插槽
编辑器其实带有四个插槽,分别是左工具栏前,左工具栏后,右工具栏前,右工具栏后
left-toolbar-beforeleft-toolbar-afterright-toolbar-beforeright-toolbar-after
可以使用这几个插槽进行一个自定义工具栏按钮的封装。
举例说明-自定义工具栏按钮

如上图想做一个用户可以修改输入文本的字体大小的功能;
实现-html
使用插槽自定义一个工具栏下拉框
<mavon-editor
v-model="detail.content"
ref="mavoneditor"
:font-size="mavonEditorValue.fontSize+'px'"
defaultOpen="edit"
>
<template v-slot:left-toolbar-before>
<el-select
v-model="mavonEditorValue.currentfontSize"
class='fontsizestyle'
size="mini"
@change="mavonfontsizechange"
>
<el-option
v-for="item in fontSizeOptions"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
</mavon-editor>
javsscript
文本内容的字体大小是通过 属性 fontSize 来设置的默认是14px;
当用户修改下拉框选中值时,手动修改fontSize属性值
methods:{
mavonfontsizechange(value) {
this.mavonEditorValue.fontSize = value
}
}
函数监听
mavonEditior的事件如下:

imgAdd监听图片上传事件
在使用富文本的时候,工具栏中存在图片上传按钮,点击图片上传
会有如下显示

 是在markdown中显示图片的语法
- 图片描述默认为图片名称
- 图片索引相当于上传图片的url
一般来说,若是用户上传图片,在上传的时候,需要先传给后端,后端返回图片在数据库中的地址,我们再把地址回显出来,此时就需要使用imgAdd事件监听,语法如下:
<mavon-editor
v-model="detail.content"
ref="mavoneditor"
:toolbars="toolbars"
@imgAdd="imgAdd"
/ >
/*
* position:对应的图片索引
* $file:对应的图片文件
* $img2Url方法语法: $img2Url(索引, 替换url);
* $img2Url方法作用:会将markdown中使用该索引的位置自动替换为该url;
*/
async imgAdd(position, $file){
let formData = new FormData();
formData.append("files", $file);
const res = await fileUpload(formData)
if(res){
this.$refs.mavoneditor.$img2Url(position, res[0].file_url);
}
},
点击图片上传,显示如下

- 显示图片不再使用索引了而是使用的后端返回的url
change值改变事件-用于结果校验
参考文档
- https://blog.csdn.net/qq_43403676/article/details/124409715
- https://baijiahao.baidu.com/s?id=1741781552687901491&wfr=spider&for=pc
- https://www.jianshu.com/p/381f7f4d8ad9
- https://blog.csdn.net/qq_22841387/article/details/118602316
- https://blog.csdn.net/scarlett1017/article/details/123687729























 2167
2167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








