一、序号选择器
1.、first-child (表示第一个子元素)
例:
<style>
p:first-child{
color: red;
}
</style>
<div>
<p>序号选择器</p>
<p>序号选择器</p>
<p>序号选择器</p>
</div>
<div>
<h1>序号选择器</h1>
<p>序号选择器</p>
</div>
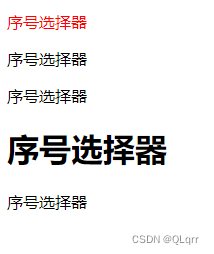
效果:

2、last-child(表示最后一个子元素)
例:
<style>
p:last-child{
color: red;
}
</style>
<div>
<p>序号选择器</p>
<p>序号选择器</p>
<p>序号选择器</p>
</div>
<div>
<h1>序号选择器</h1>
<p>序号选择器</p>
</div>
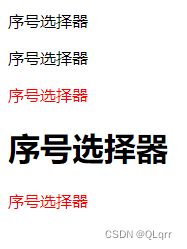
效果:

3.nth-child(n) (第几个子元素)
例:
<style>
p:nth-child(2){
color: red;
}
</style>
<div>
<p>序号选择器</p>
<p>序号选择器</p>
<p>序号选择器</p>
</div>
<div>
<h1>序号选择器</h1>
<p>序号选择器</p>
</div>
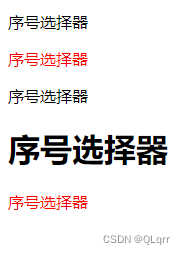
效果:

4.nth-of-type(n) (同种标签指定序号的子元素)
例:
<style>
p:nth-of-type(2){
color: red;
}
</style>
<div>
<p>p标签1号</p>
<p>p标签2号</p>
<p>p标签3号</p>
</div>
<div>
<h1>h1标签1号</h1>
<p>p标签1号</p>
<p>p标签号2</p>
</div>
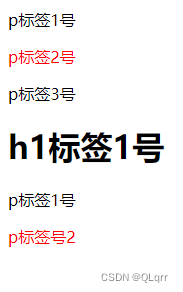
效果:

5.nth-last-child(n) (倒数第几个子元素)
例:
<style>
p:nth-last-child(2){
color: red;
}
</style>
<div>
<p>序号选择器</p>
<p>序号选择器</p>
<p>序号选择器</p>
</div>
<div>
<p>序号选择器</p>
<h1








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








