专业技术开发,收藏关注不迷路
一、项目介绍
网络的广泛应用给生活带来了十分的便利。所以把健身服务应用与现在网络相结合,利用java技术建设健身服务应用APP,实现健身服务应用的信息化。则对于进一步提高健身服务应用发展,丰富健身服务应用经验能起到不少的促进作用。
健身服务应用APP能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知健身服务应用APP的便捷高效,不仅为群众提供了服务,而且也推广了自己,让更多的群众了解自己。对于健身服务应用而言,若拥有自己的APP,通过系统得到更好的管理,同时提升了形象。
本app设计的现状和趋势,从需求、结构、数据库等方面的设计到app的实现,分别为前后端实现。论文的内容从系统的设计、描述、实现、分析、测试方面来表明开发的过程。本app根据现实情况来选择一种可行的开发方案,借助java编程语言和MySQL数据库等实现app的全部功能,接下来对系统进行测试,测试系统是否有漏洞和测试用户权限来完善app,最终app完成达到相关标准。
人类的进步带动信息化的发展,使人们生活节奏越来越快,所以人们越来越重视信息的时效性。以往的管理方式已经满足不了人们对获得信息的方式、方便快捷的需求。即健身服务应用APP慢慢的被人们关注。首先,网上获取信息十分的实时、便捷,只要app在线状态,无论在哪里都能第一时间查找到理想的信息。
计算机技术在管理中成为人们的重要工具。可以有效快捷的解决想要获取的信息,提高工作效率。
二、开发环境
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
安卓框架:uniapp
安卓开发软件:HBuilder X
开发模式:混合开发
三、功能介绍
1功能分析
考虑到实际生活中在健身服务应用方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。
(1)用户功能需求
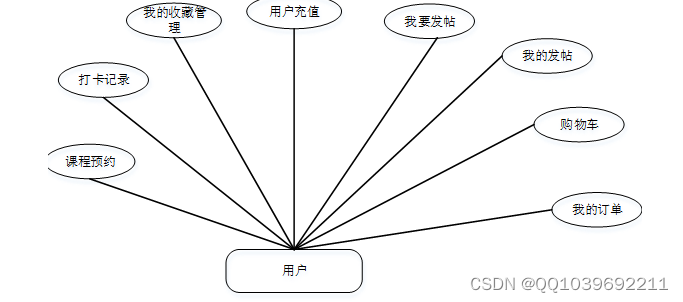
用户进入APP可以进行首页、论坛、购物车、我的等操作,在我的页面可以对课程预约、打卡记录、用户充值、我要发帖、我的发帖、我的收藏管理进行详细操作。用户用例图如图3-1所示。

图3-1 用户用例图
(2)管理员功能需求
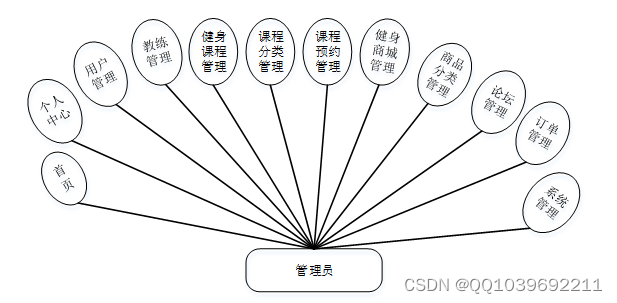
管理员登陆后,主要模块包括首页、个人中心、用户管理、健身课程管理等功能。管理员用例图如图3-2所示。

图3-2 管理员用例图
2 功能结构
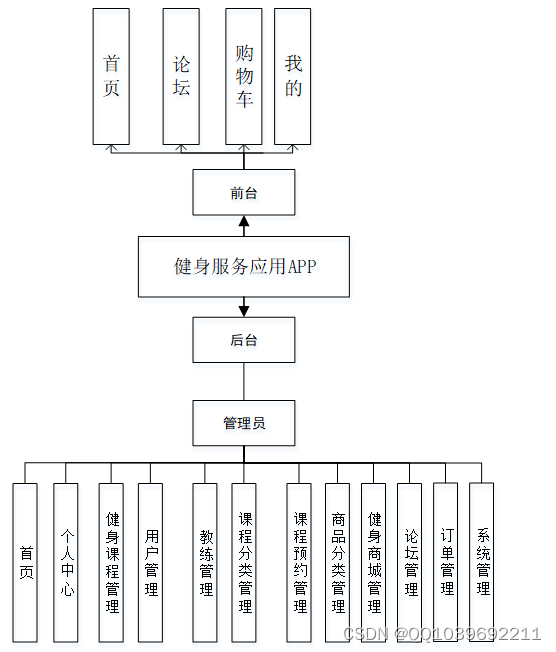
为了更好地梳理出本 app的总体思想,将此 app以一个结构图的方式进行表示,并将其设计成一个用于 APP的功能结构,具体见下表:

图4-1 app总体结构图
四、核心代码
部分代码:
package com.fc.v2.controller;
import com.fc.v2.common.base.BaseController;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
/**
* 如果有前台这儿写前台访问方法
* @ClassName: IndexController
* @author fuce
* @date 2019-10-21 00:15
*/
@Api(tags = "首页模块")
@Controller
public class IndexController extends BaseController{
/**
* 前台访问 域名:端口 例如:localhost:80的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:55:13
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/")
public String index(ModelMap map) {
//直接访问后台用
return "redirect:/admin/login";
//return "index";
}
/**
* 前台访问/index的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:54:56
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/index")
public String index2(ModelMap map) {
//直接访问后台用
//return "redirect:/admin/login"
return "index";
}
}
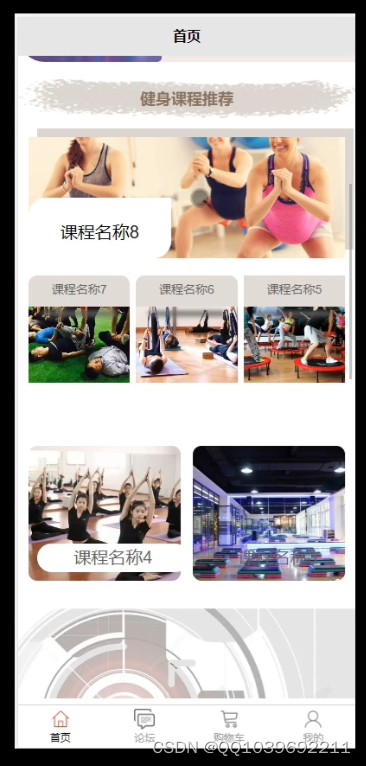
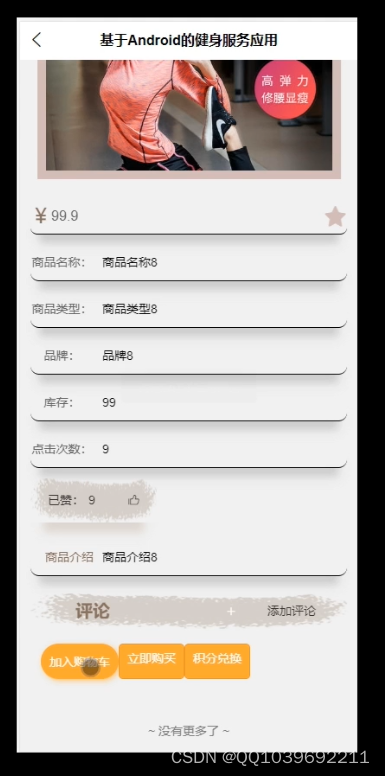
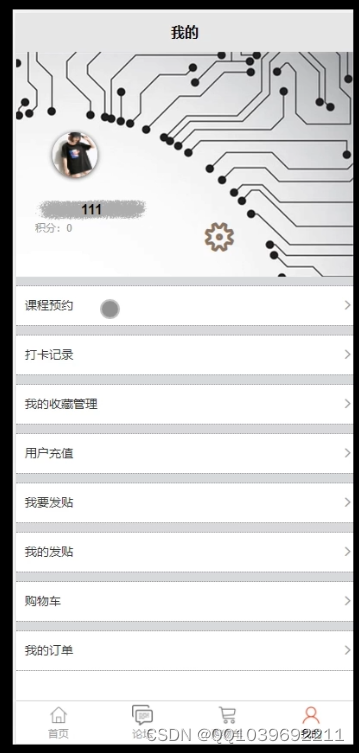
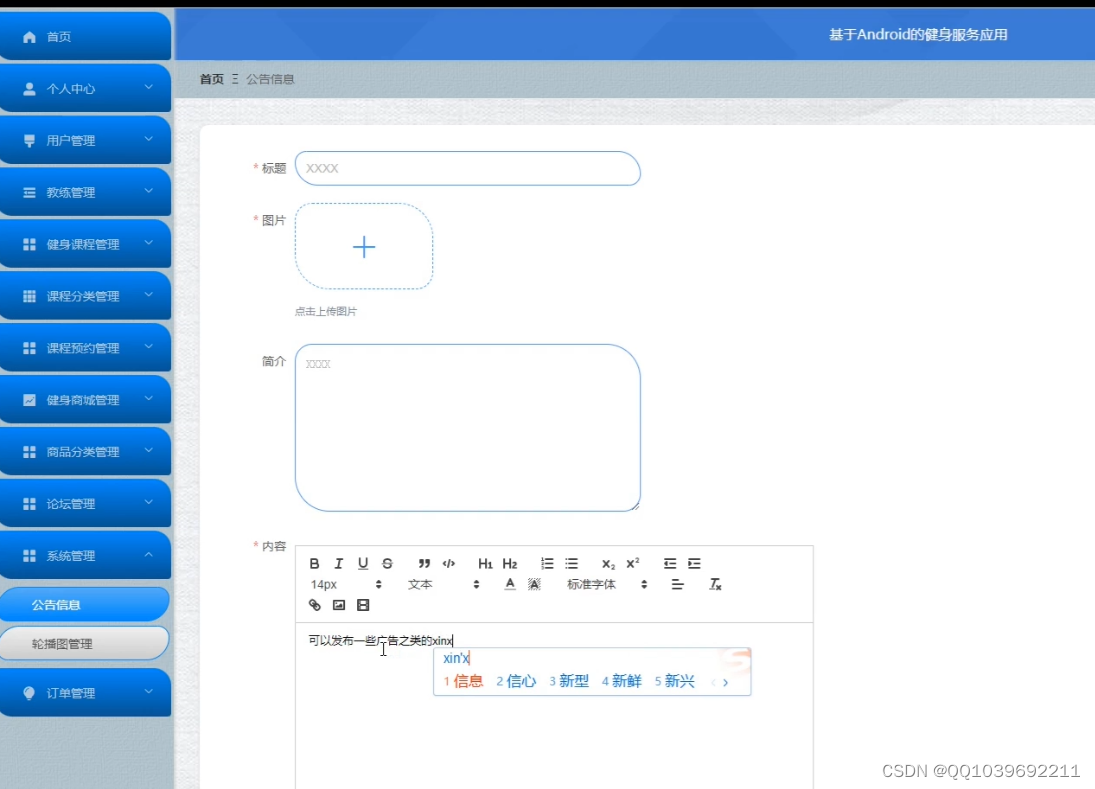
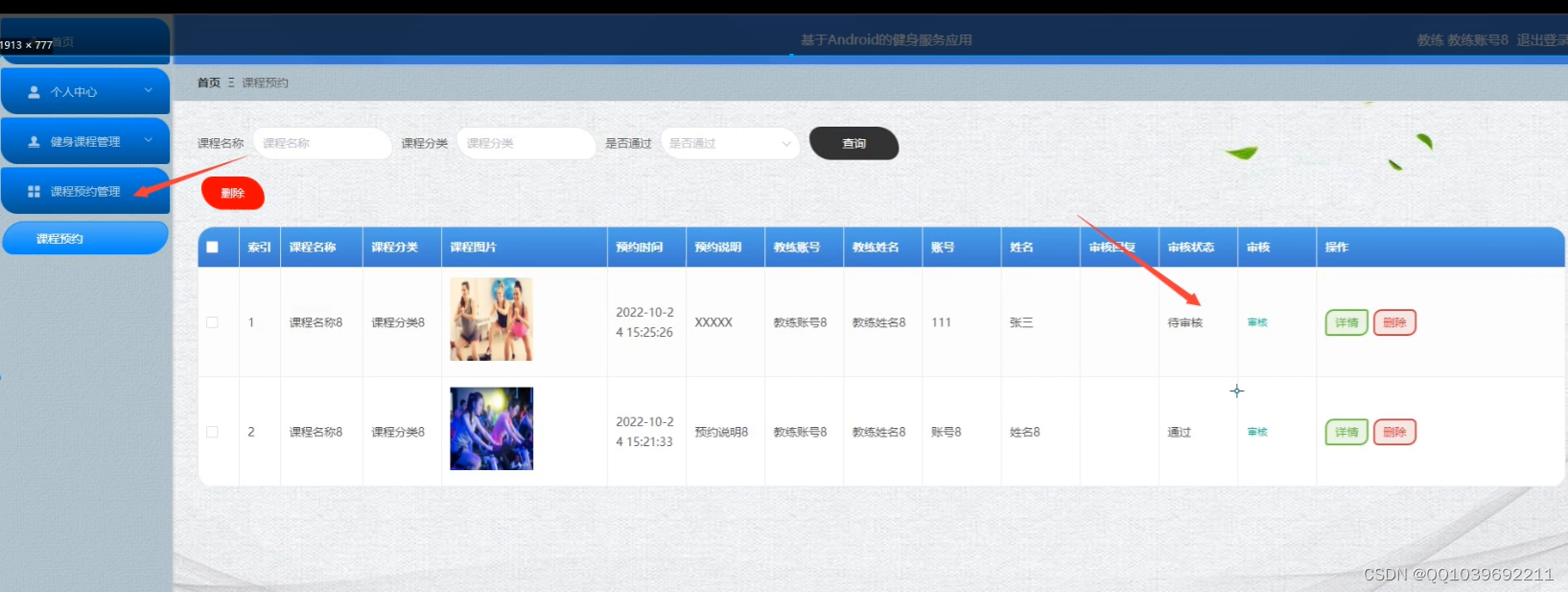
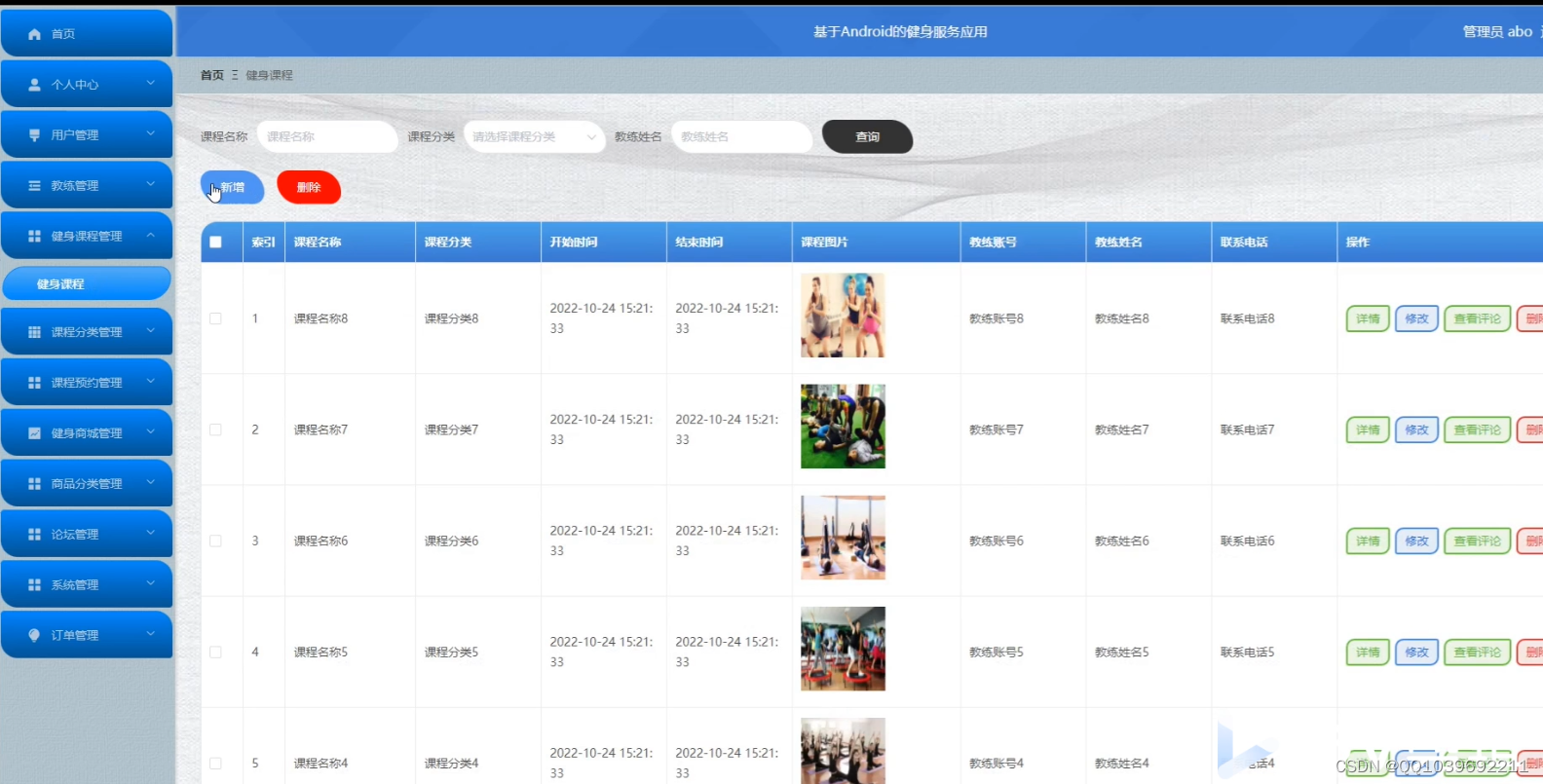
五、效果图







六、文章目录
目 录
摘 要 I
Abstract II
第一章 绪 论 6
1.1选题背景 6
1.2研究现状 6
1.3研究内容 7
第二章 开发工具及关键技术介绍 8
2.1微信开发者工具 8
2.2小程序框架以及目录结构介绍 8
2.3 JAVA技术 8
2.4 Mysql数据库 8
2.5 springboot框架 8
第三章 系统分析 10
3.1需求分析 10
3.2可行性分析 10
3.2.1技术可行性:技术背景 10
3.2.2经济可行性 11
3.2.3操作可行性: 11
3.3性能分析 11
3.4系统操作流程 12
3.4.1管理员登录流程 12
3.4.2信息添加流程 12
3.4.3信息删除流程 13
第四章 系统设计与实现 15
4.1系统架构设计 15
4.2开发流程设计 15
4.3数据库设计 16
4.3.1实体ER图 16
4.3.2数据表 18
第五章 系统实现 21
5.1 用户客户端功能实现 24
5.2 管理员服务端功能实现 24
第六章 系统的测试 27
6.1 测试目的 27
6.2 测试方案设计 27
6.2.1 测试策略 27
6.2.2 测试分析 28
6.3 测试结果 28
结 论 29
参考文献 30
致 谢 31

























 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










