最近开发需要,接触到了CodeMirror,觉得的确是个不错的东东。
这里把最常用的两个功能分享给大家。一个是关键字变色一个是自动提示。
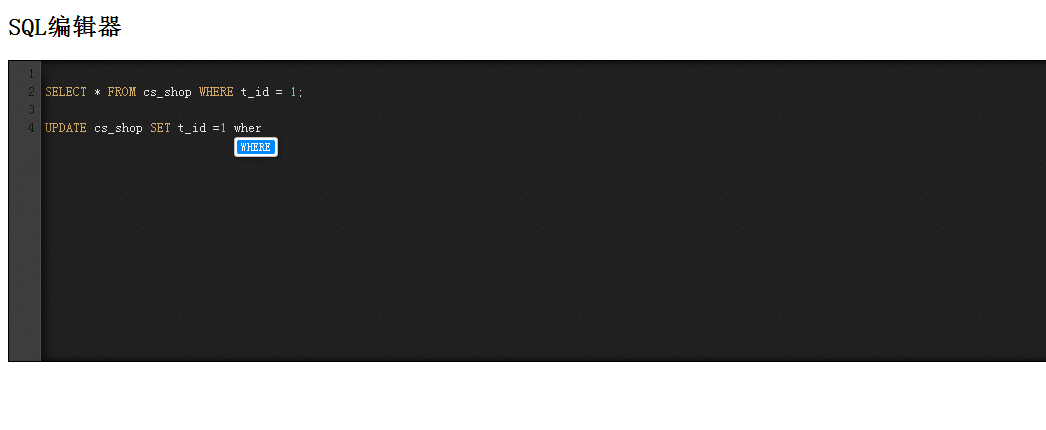
先看下最终的效果图。外观还是不错的。可以自己选择主题(codemirror-5.2/theme/ambiance.css)
核心代码
<script type="text/javascript" src="js/jquery-1.6.4.source.js"></script>
<link rel="stylesheet" href="js/codemirror-5.2/theme/ambiance.css">
<link type="text/css" rel="stylesheet" href="js/codemirror-5.2/lib/codemirror.css" />
<link type="text/css" rel="stylesheet" href="js/codemirror-5.2/addon/hint/show-hint.css" />
<script type="text/javascript" src="js/codemirror-5.2/lib/codemirror.js"></script>
<script type="text/javascript" src="js/codemirror-5.2/mode/sql/sql.js"></script>
<script type="text/javascript" src="js/codemirror-5.2/addon/hint/show-hint.js"></script>
<script type="text/javascript" src="js/codemirror-5.2/addon/hint/sql-hint.js"></script>
<style>.CodeMirror {border: 1px solid black;}</style>
<body>
<h2>SQL编辑器</h2>
<form><textarea id="code" name="code"></textarea></form>
<script>
var editor = CodeMirror.fromTextArea(document.getElementById("code"), {
lineNumbers: true,
extraKeys: {"Ctrl": "autocomplete"},//输入s然后ctrl就可以弹出选择项
mode: {name: "text/x-mysql"},
theme: "ambiance"//主题
});
</script>
</body>
</html>























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








