针对用户需求开发与设计,该技术尤其在各行业领域发挥了巨大的作用,有效地促进了“爱相连”儿童慈善管理的发展。然而,由于用户量和需求量的增加,信息过载等问题暴露出来,为改善传统线下管理中的不足,本文将提出一套“爱相连”儿童慈善管理系统,计算机技术作为近十年来新发展起来的科技,可运用于众多领域中,尤其在“爱相连”儿童慈善管理中,可有效地提升其效率。提高现下“爱相连”儿童慈善管理系统的准确度,同时降低经济波动带来的不良影响,希望本文能对广大学者的研究提供参考。
后端:python+django
前端:vue+CSS+JavaScript+jQuery+elementui
开发语言:Python
框架:django/flask
Python版本:python3.7.7





本系统有三个角色:管理员、被捐人和用户,要求具备以下功能:
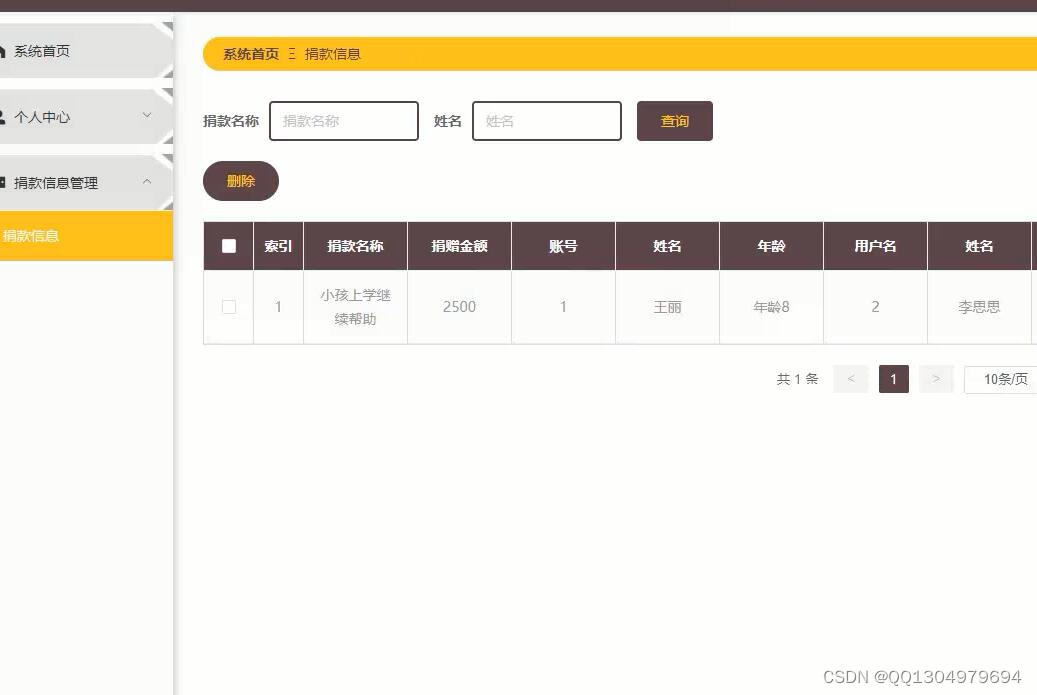
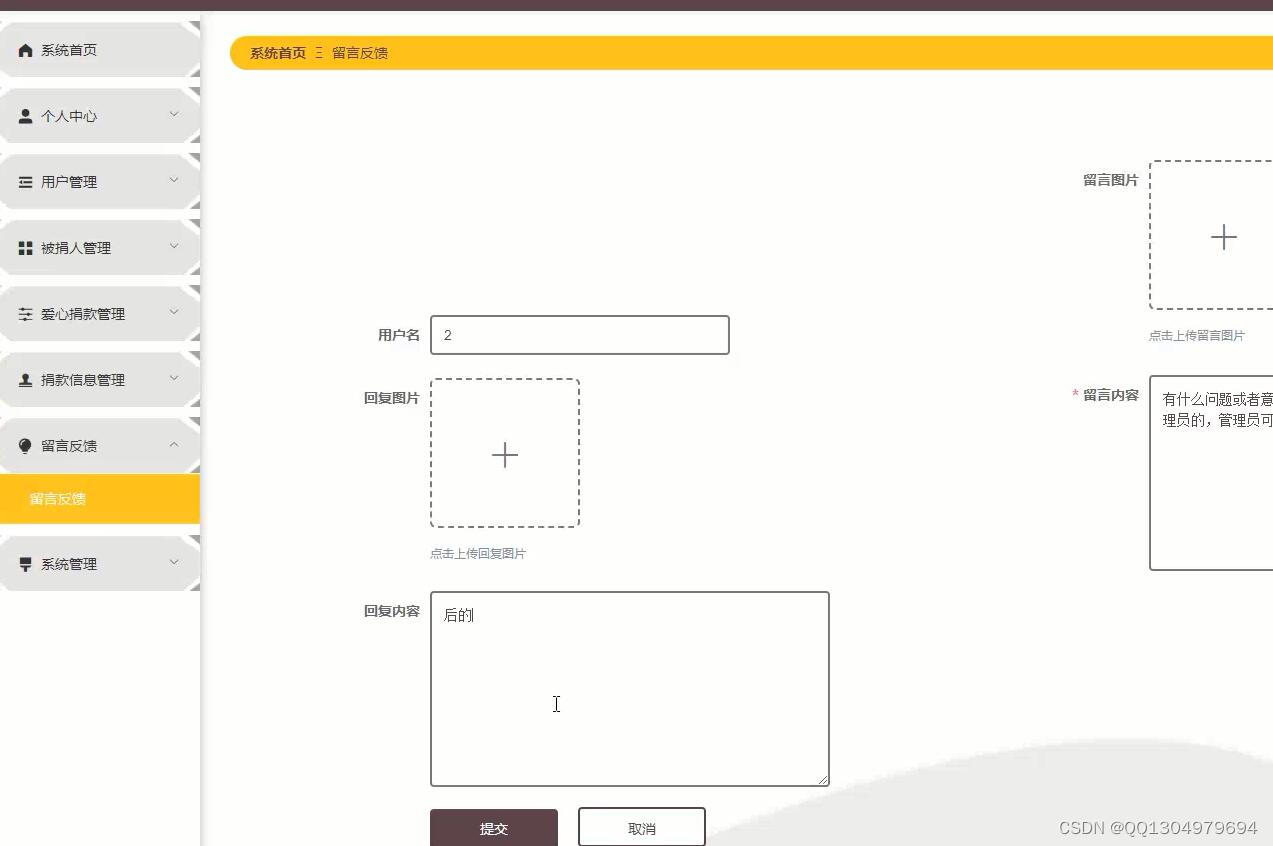
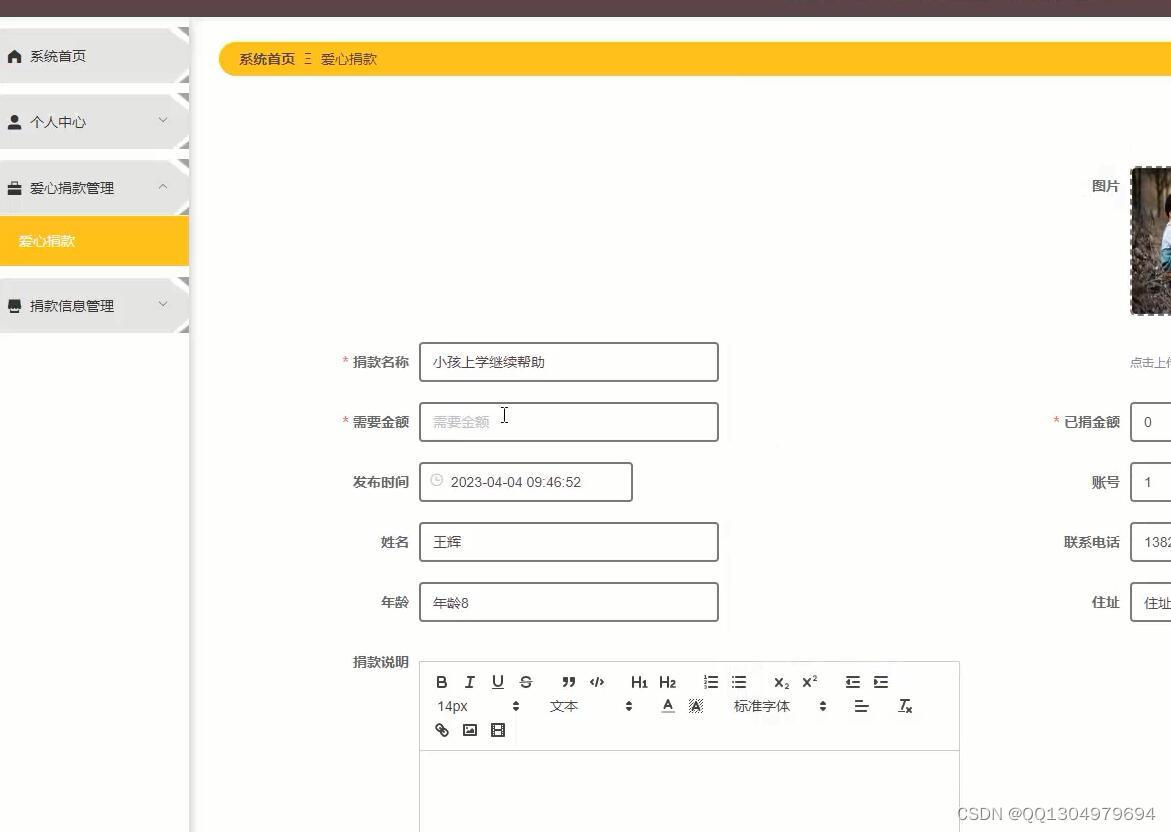
(a) 管理员;管理员使用本系统涉到的功能主要有:系统首页、个人中心、用户管理、被捐人管理、爱心捐款管理、捐款信息管理、留言反馈、系统管理等功能
数据库(Database)是整个软件应用的根基,是储存和 管理数据的仓库,虽然表现为虚拟状态,但对实际操作具 有很大影响。良好的数据库设计是计算机系统有效运行 的关键要素,对系统的功能和扩展性起着决定性作用
数据库:mysql
数据库工具:Navicat
开发软件:PyCharm
功能需求分析是系统设计的前提,它要求开发者和用户定义开发什么样的体系和系统需要什么样的功能。本文主要介绍了一种基于windows平台实现的“爱相连”儿童慈善管理系统。该系统为用户提供了更安全、更高效、更便捷的途径。
该系统将采用B/S结构模式,前端部分主要使用html、css、JavaScript等技术,使用Vue和ElementUI框架搭建前端页面,后端部分将使用Nodejs来搭建服务器,并使用MySQL建立后台数据系统,通过axios完成前后端的交互,开发环境是Windows10操作系统,开发工具为VS Code,因此主要开发语言是JavaScript。
开发语言 node.js。管理员用例图如图3-1所示。
图3-1 管理员用例图
(b) 用户;进入系统可以实现系统首页、个人中心、捐款信息管理等功能进行操作。用户用例图如图3-2所示。
图3-2用户用例图
(C) 被捐人;进入系统可以实现系统首页、个人中心、爱心捐款管理、捐款信息管理等功能进行操作。被捐人用例图如图3-3所示。
目 录
摘 要 II
Abstract III
1 绪 论 1
1.1研究背景 1
1.2 研究目的和意义 1
1.2.1 研究的目的 2
1.2.2 研究的意义 2
1.3 研究的主要内容 3
1.4 问题定义 3
2 系统开发技术介绍 4
2.1 Java语言简介 4
2.2 SpringBoot框架介绍 5
2.3 MySQL数据库 5
2.4 Vue简介 6
2.5 系统运行环境 6
3可行性研究与需求分析 6
3.1可行性分析 7
3.1.1经济可行性分析 8
3.1.2市场可行性分析 9
3.1.3技术可行性分析 9
3.1.4用户使用可行性分析 10
3.1.5法律可行性分析 10
3.2 需求分析 11
3.3网站功能分析 11
3.4系统流程设计 12
3.4.1 系统开发流程 13
3.4.2 用户登录流程 14
3.4.3 系统操作流程 15
4 软件功能模块设计 16
4.1 数据库设计与实现 16
4.1.1 概念模型设计 17
4.2 系统数据表设计 18
5 系统详细设计 19
5.1管理员功能模块实现 19
5.2被捐人功能模块实现 21
5.3用户功能模块实现 21
5.4前台系统功能模块实现 21
6 系统测试 23
6.1系统测试的目的 26
6.2系统测试方法 26
6.3功能测试 27
结 论 29
参考文献 30
致 谢 31





















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








