本系统设计的是一个校友录网站小程序的网站,此网站使用户实现了不需出门就可以在手机或电脑前进行网上查询需求信息等。本系统在一般校友录网站小程序的基础上增加了最新信息的功能方便用户快速浏览,是一个高效的、动态的、相互友好的校友录网站小程序。

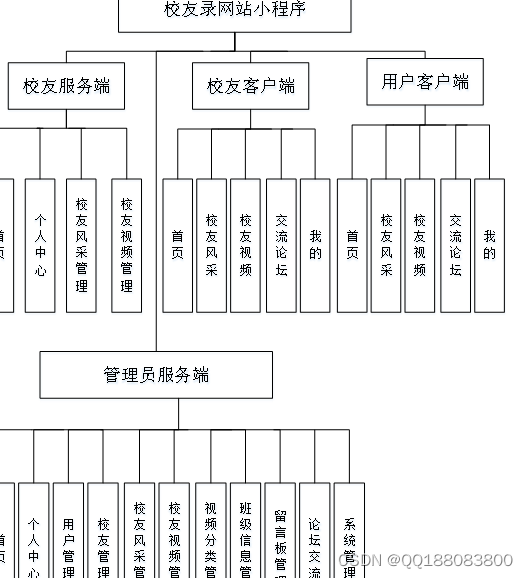
用户在注册登陆后,在客户端可以实现;首页、校友风采、校友视频、交流论坛、我的等。校友在注册登陆后,在客户端可以实现;首页、校友风采、校友视频、交流论坛、我的等,然而管理员则可以在服务端直接管理;首页、个人中心、用户管理、校友管理、校友风采管理、校友视频管理、视频分类管理、班级信息管理、留言板管理、论坛交流、系统管理等信息,然后校友则可以在服务端直接实现;首页、个人中心、校友风采管理、校友视频管理。本网站模块设计的独立性强,用户体验良好、后期维护修改管理十分方便。

系统主要分为管理员和用户、校友三部分,管理员服务端:首页、个人中心、用户管理、校友管理、校友风采管理、校友视频管理、视频分类管理、班级信息管理、留言板管理、论坛交流、系统管理,校友服务端:首页、个人中心、校友风采管理、校友视频管理,用户客户端;首页、校友风采、校友视频、交流论坛、我的,校友客户端;首页、校友风采、校友视频、交流论坛、我的等功能,基本上实现了整个校友录网站小程序信息管理的过程。

前端环境:微信开发者工具/Android tudio/hbuilderX
后端环境:idea,eclipse,vscode,pycharm等主流ide工具,记得关注点赞哦谢谢
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到IOS、Android、H5、小程序等多个平台。
前后端分离,后端给接口和API文档,注重前端,接近原生系统,效率更好
原生小程序写起来太麻烦,比如绑定一个啥输入框事件。。
pages 主要页面, 其中pages文件夹中 index文件中可布局底部的tab页面,通过v-if判断显示不同的tab页
colorui 使用了color-ui样式,个人认为样式非常好看,非常感谢!
static目录: 存放静态文件
App.vue: 页面入口文件
main.js: 项目入口文件
manifest.json: 存放App信息
pages.json: 页面信息
uni.scss: 全局样式
本系统采用微信开发者开发、结合后台java语言以及Mysql数据库等技术。





















 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








