开发工具是IDEA。
1、学习系统开发和设计的技术相关知识和工作流程;
2、学习使用 IDEA 工具编辑前后台代码;
3、学习使用springboot框架实现系统的开发;
4、掌握使用 MySQL 创建和编辑数据库的方法;实现了一个完整的快递管理服务系统,其中主要有员工模块、用户模块、我要寄件模块、用户表模块、订单指派模块、订单信息模块、配置文件模块、仓储信息模块、账户的注册与登录等功能模块。本文详细介绍了该快递管理服务系统的设计过程,并通过全面测试,完善了预期的功能。前端:vue.js+elementui
Spring Boot是近几年最为流行的后台开发框架,它的诞生一改过去Spring框架开发中繁琐的配置,极大地简化了Spring应用的搭建和开发。Spring Boot框架不仅保有了Spring框架中的所有优秀特性,还通过使用特定的配置方式,在底层帮助开发人员在工程创建是就预先做了很多配置,这样在开发时就不再需要开发人员过多进行繁琐的配置了。另外在Spring Boot中集成了大量框架,这就使得开发人员不再需要到处寻找在导入开发中需要依赖的jar包,同时也解决了依赖包版本冲突问题,从而提高了依赖包引用的稳定性,从而实现了对Spring应用搭建和开发过程的简化。SpringBoot整合了业界上的开源框架




技术栈
前端:vue.js+ElementUI
开发工具:IDEA 或者eclipse都支持
编程语言: java
框架: ssm/springcloud/springboot
数据库: mysql 版本不限
数据库工具:Navicat/SQLyog都可以
详细技术:java+springboot+vue+MYSQL+MAVEN
研究表明采用B/S架构,通过Vue.js框架、springboot框架以及Mysql数据库可以构建一个完整快递管理服务系统。最后,整个论文从系统分析、设计、实现以及最后的测试做了一个合理的安排。通过最终的研讨做出一个可行性的方案,在完成以后我们做了详细的介绍并找出系统的不足之处,从而来弥补系统的完善,最终打到符合毕业答辩要求的标准。
采用了Windows10操作系统平台,使用HTML+CSS+JS前端模板+java作为后台监控,使页面看上去简单便捷,普通用户可使用本机浏览器直接登录访问,界面设计美观干净,可以使用户快速适应,提升用户满意度。同时页面上的文字即页面的操作,根据文字即可操作系统,极度简单,方便。用SQL存储数据,使得存储效率更高,痕迹可查询,安全性更高
目 录
摘要 1
abstract 1
目 录 2
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
1.3 研究内容 4
2 需求分析 5
2.1 javajs语言 5
2.2 html5 5
2.3 vue 6
2.4 数据库介绍 6
2.5 技术开发总结 7
3 系统分析 7
3.1 系统架构选择 7
3.2 可行性分析 8
3.1.1技术可行性 8
3.1.2操作可行性 8
3.1.3法律可行性 9
3.3 系统设计业务流程 9
3.4 系统流程分析 9
3.4.1 添加信息流程 9
3.4.2 修改信息流程 10
3.4.3 删除信息流程 10
3.5 功能模块设计 12
3.6 数据库设计 12
3.6.1 数据表说明 12
3.6.2 逻辑设计 13
4 详细实现 17
4.1 用户注册 17
4.2 系统登陆 18
4.3 仓储信息模块 19
4.4 订单信息模块 20
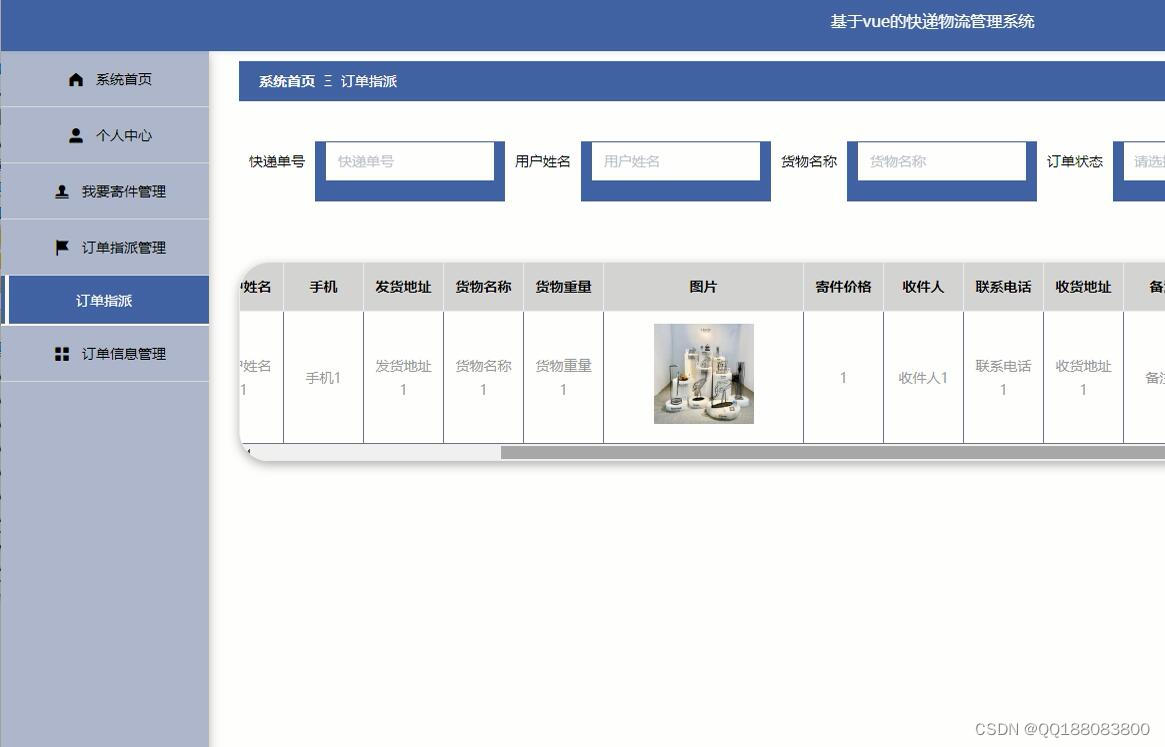
4.5 订单指派模块 21
4.6 寄件模块 21
4.7 用户信息模块 22
4.8 员工信息模块 22
5 测试运行 23
5.1 测试定义 23
5.2 软件测试方式 24
5.3 软件测试内容 24
5.4 软件性能测试 25
5.5 软件测试结论 25
6 课题展望 25
总结 27
参考文献 27
致谢 29






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








