随着我国国民经济建设的蓬勃发展和社会主义市场经济体制的迅速完善,各个行业都在积极使用现代化的手段,不断改善服务质量,提高工作效率,这些都在很大程度上给企业提出越来越严峻的挑战,对企业体系无论是在行政职能、企业管理水平以及优质服务上都提出更高的要求。建设一个科学高效的信息管理系统是解决这一问题的必由之路。员工信息管理作为企业内部的一种员工基本档案管理也是如此,由于企业的人数较多,每一位员工的具体实际情况也不尽相同,如果没有一个完整的员工信息管理系统去完成,将使工作变得复杂冗烦,并且对于工作的效率也将使一个致命的打击,使无论如何也无法适应现代社需要的。
企业员工考勤管理系统的内容功能对于企业的决策者和管理者来说都至关重要,它能够降低员工管理工作的成本,减轻企业管理人员的负担,方便员工信息的更新、维护和查询,增加数据的可靠性;从而提高企业员工信息管理的效率,开拓企业员工管理工作的新局面,提高管理水平,是企业管理的科学化、正规化、信息化管理,与世界接轨的重要条件。
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可



部门经理 (自动编号、手机号码、头像、邮箱、密码、部门名称、经理姓名、经理工号、创建时间、性别);
部门信息 (自动编号、部门位置、部门标号、部门电话、部门类型、创建时间、部门名称);
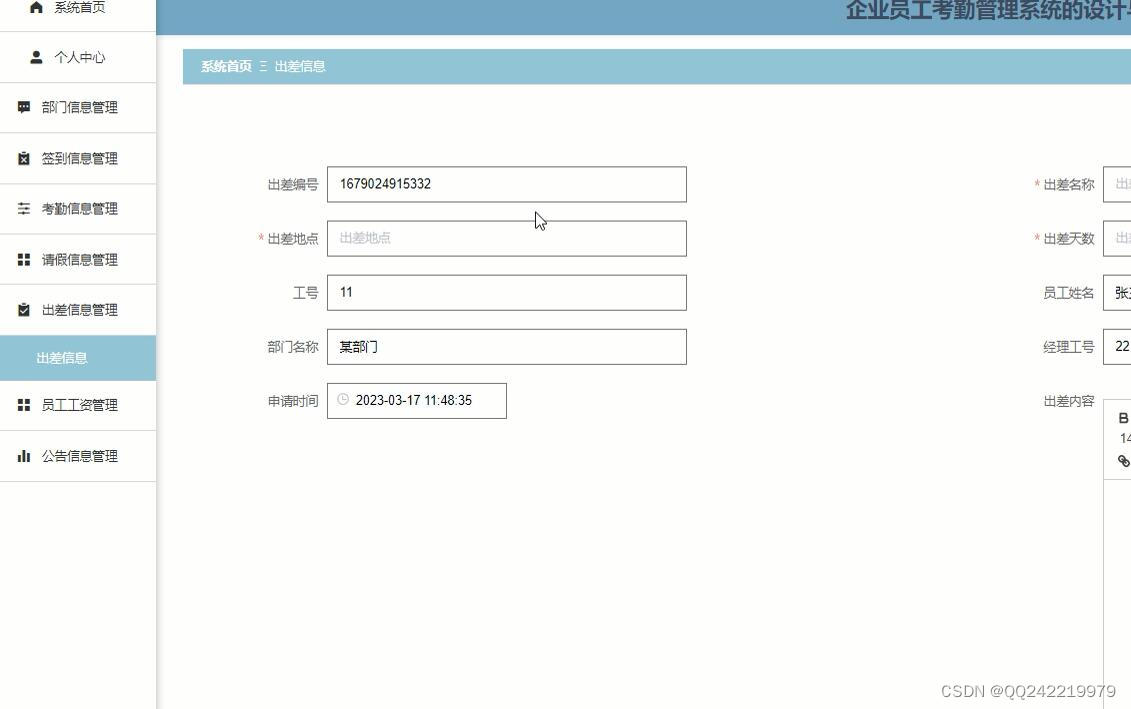
出差信息 (自动编号、工号、部门名称、是否审核、出差地点、出差名称、经理工号、申请时间、员工姓名、出差编号、出差天数、创建时间、审核回复、出差内容);
配置文件 (自动编号、配置参数值、配置参数名称);
公告信息 (自动编号、公告简介、创建时间、发布日期、公告内容、公告封面、公告标题);
考勤信息 (自动编号、签到时间、签到类型、员工姓名、部门名称、签到编号、经理工号、考勤时间、标题、考勤备注、工号、创建时间);
签到信息 (自动编号、状态、部门名称、签到时间、签到编号、标题、工号、经理工号、签到类型、员工姓名、创建时间);
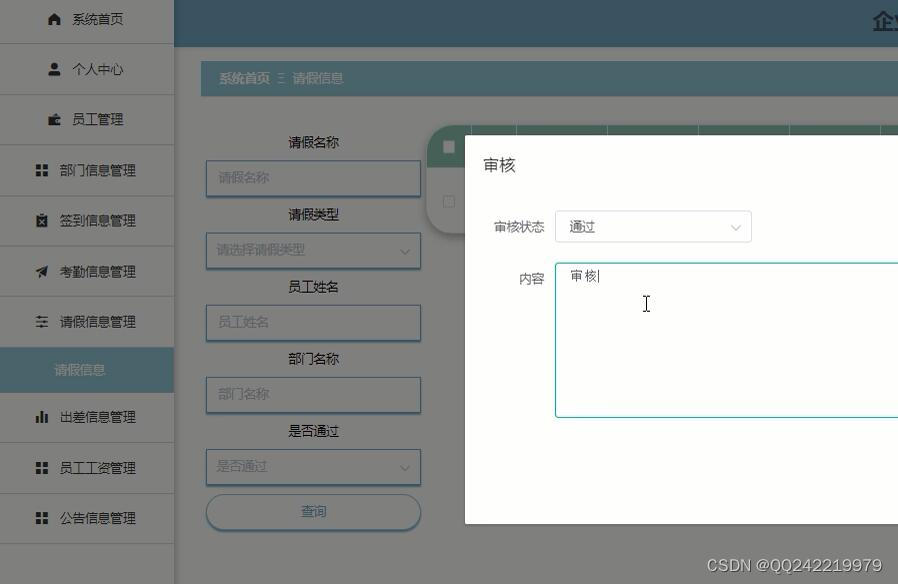
请假信息 (自动编号、请假名称、创建时间、经理工号、请假编号、是否审核、员工姓名、部门名称、请假类型、申请时间、申请内容、请假天数、审核回复、工号);
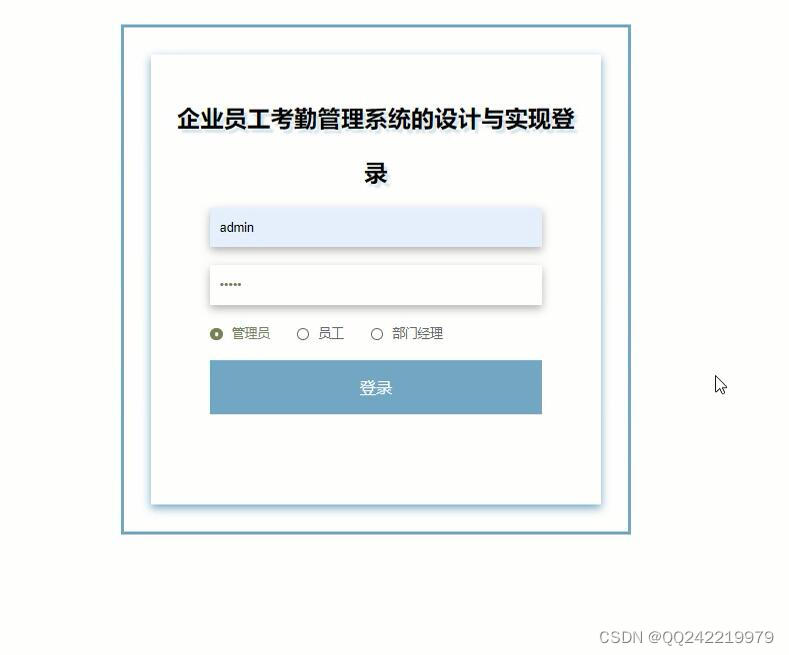
用户表 (自动编号、密码、新增时间、用户名、角色);
员工 (自动编号、职位、手机号码、籍贯、创建时间、性别、员工姓名、密码、邮箱、部门名称、头像、经理工号、工号);
员工工资 (自动编号、应扣费用、员工姓名、奖金奖励、实际工资、创建时间、基本工资、备注、发布日期、部门名称、经理工号、工号、工资名称);
本系统的设计与实现共包含11个表:分别是部门经理信息表,部门信息信息表,出差信息信息表,配置文件信息表,公告信息信息表,考勤信息信息表,签到信息信息表,请假信息信息表,用户表信息表,员工信息表,员工工资信息表,





















 987
987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








