小程序端运行软件 微信开发者工具/hbuiderx
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
本微信小程序高校学生事务管理系统有管理员,教师,学生三个角色。管理员和教师主要在后台操作,学生在微信端操作,功能方向主要关于学生资料的管理,考试管理,试题管理,各种通知等。因而具有一定的实用性。





开发语言 node.js
前端:vue.js+ElementUi
数据库:mysql
数据库工具:Navicat/SQLyog都可以
开发运行软件:VScode/webstorm/hbuiderx均可
框架:Express随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了微信小程序高校学生事务管理系统的开发全过程。通过分析微信小程序高校学生事务管理系统管理的不足,创建了一个计算机管理微信小程序高校学生事务管理系统的方案。文章介绍了微信小程序高校学生事务管理系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
本站后台采用nodejs的uniapp框架进行后台管理开发,可以在浏览器上登录进行后台数据方面的管理,MySQL作为本地数据库,微信小程序用到了微信开发者工具,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得微信小程序高校学生事务管理系统管理工作系统化、规范化。
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用的,Vue也能够为复杂的单页应用提供驱动。
目录
1系统概述 1
1.1 研究背景 1
1.2研究目的 1
1.3系统设计思想 1
2相关技术 3
2.1微信小程序 3
2.2 MYSQL数据库 3
2.3 uni-app 4
2.4 uniapp框架简介 4
3系统分析 6
3.1可行性分析 6
3.1.1技术可行性 6
3.1.2经济可行性 6
3.1.3操作可行性 6
3.2系统性能分析 7
3.2.1 系统安全性 7
3.2.2 数据完整性 7
3.3系统界面分析 7
3.4系统流程和逻辑 9
4系统概要设计 10
4.1概述 10
4.2系统结构 11
4.3.数据库设计 11
4.3.1数据库实体 11
4.3.2数据库设计表 13
5系统详细实现 18
5.1 管理员模块的实现 18
5.1.1 学生信息管理 18
5.1.2 教师信息管理 18
5.1.3 教务处通知管理 19
5.2 教师模块的实现 20
5.2.1 试卷管理 20
5.2.2 试题管理 21
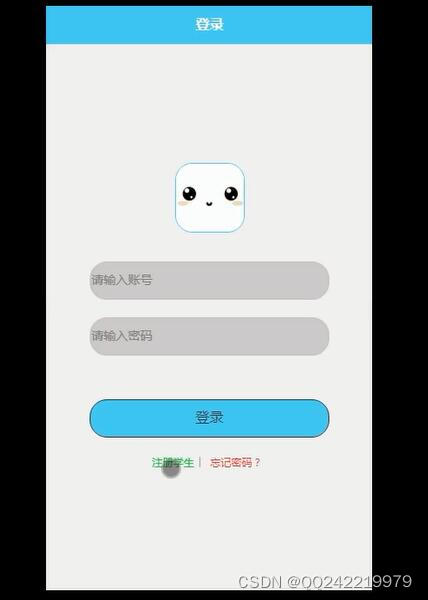
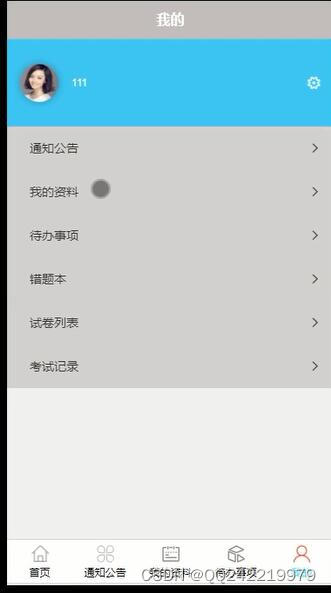
5.3 小程序用户模块的实现 22
5.3.1 我的 22
5.3.2 首页 23
6系统测试 25
6.1概念和意义 25
6.2特性 25
6.3重要性 26
6.4测试方法 26
6.5 功能测试 26
6.6可用性测试 27
6.7性能测试 27
6.8测试分析 28
6.9测试结果分析 28
结论 28
致谢语 29
参考文献 29






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








