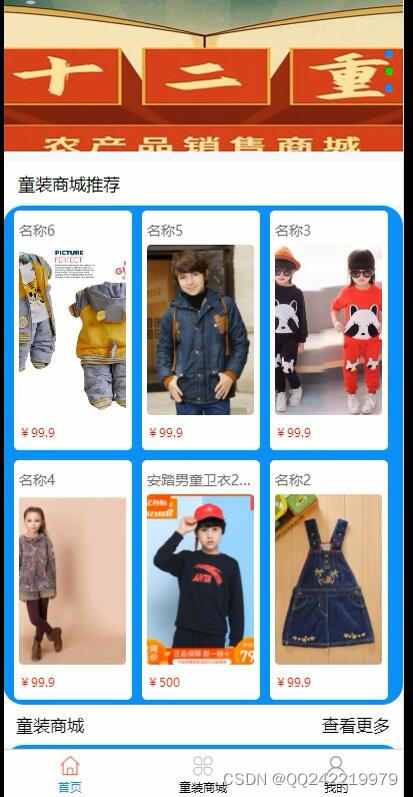
童装商城用户端要求在系统的安卓手机上可以运行,主要实现了线上购买等相关信息的查看,并且根据需求进行对管理端;首页、个人中心、用户管理、分类列表管理、童装商城管理、系统管理、订单管理,用户微信端;首页、童装商城、我的(童装商城、我的收藏管理、用户充值、购物车、我的订单)等主要功能模块的操作和管理。




小程序Android端运行软件 微信开发者工具/hbuiderx
前端:HTML5,CSS3 VUE.js
开发运行:微信开发者/hbuilderx
python+java+node.js+php
前端开发框架:vue.js
数据库 mysql 版本不限
数据库工具:Navicat/SQLyog等都可以
后端语言框架:java(SSM+springboot)/python(flask+django)/thinkphp/Nodejs/都支持
后端开发工具:idea/eclipse/vscode/pycharm/hbuiderx都支持
本系统使用了微信开发者结合nodejs和mysql结合的结构开发了童装商城小程序应用,系统中所有和数据库有关系的操作都通过一个通用类来实现,大大提高了代码的耦合性,当数据库类型等信息变化后直接修改类文件就可以了,不再需要每个页面都修改。另外本系统解决了中文的问题,也是在配置文件中添加了编码方式的形式解决的,本系统另外一个大的特点是系统对数据库的操作都单独的写在了一个类里,这样对系统的所有数据库操作都只访问这个类就可以了,不要每个页面都去写数据库的操作,提高了系统的集成性。
(1)通过查阅相关的书籍搜集材料,进行需求调查。
(2)写需求分析文档,确定系统的主要模块。
(3)画出ER图,流程图等图示以用来明确模块之间的关系
(4)根据需求分析,建立数据库文档,设计表和字段。
(5)进行系统的界面设计。
(6)通过python+java+node.js+php语言和MySQL数据库实现本系统。
目 录
摘 要 III
Abstract 1
1 系统概述 2
1.1 概述 3
1.2课题意义 4
1.3 主要内容 5
2 系统开发环境 6
2.1微信开发者工具 6
2.2小程序框架以及目录结构介绍 6
2.3 nodejs简介 7
2.4 MySQL数据库 7
3 需求分析 8
3.1 系统设计目标 8
3.2需求分析概述 9
3.3 系统可行性分析 9
3.4经济可行性 10
3.5操作可行性: 11
3.6系统流程和逻辑 12
4系统概要设计 13
4.1 概述 14
4.2 系统结构 15
4.3. 数据库设计 16
4.3.1 数据库实体 17
4.3.2 数据库设计表 18
5系统详细设计 18
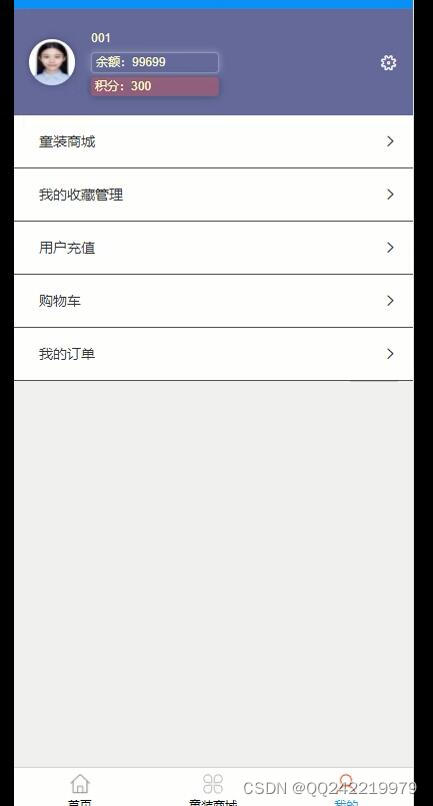
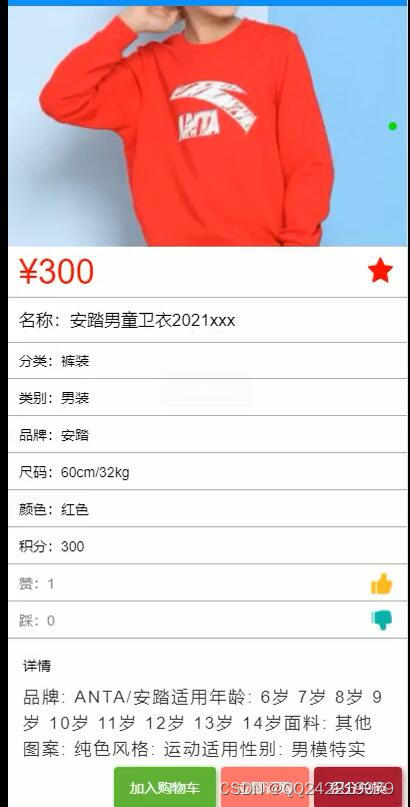
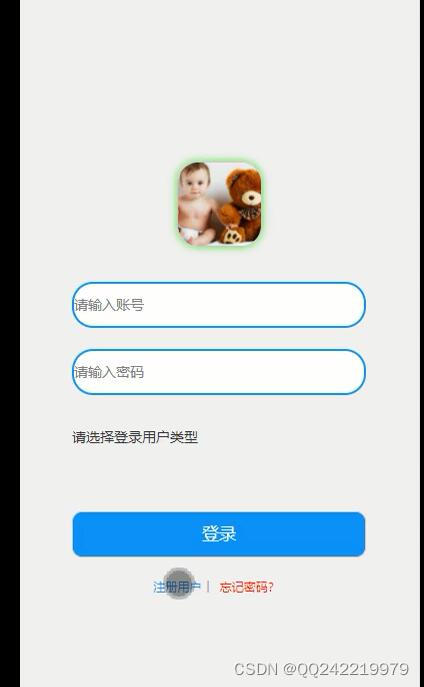
5.1用户端功能模块 19
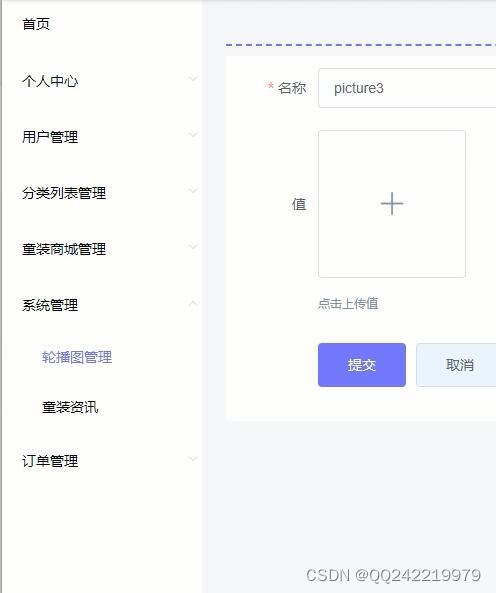
5.2管理员服务端功能界面 20
6 系统测试 21
6.1 测试理论 21
6.2 测试方法及用例 22
6.3测试结果 24
结论 25
致 谢 26
参考文献 27






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








