一、结对情况
结对成员:
031702312 鲍冰如
031702304 苏凯婷
本来在思考整个大组只有我们两个女生,可能在审美方面比较过得去,也没有啥其他的优势,很害怕后期的制作,我们会直接扑街,想说再找个男生,可是我们两个太菜了,可能找不到大腿,后期可能也只能两个人嘤嘤嘤了,加油吧。
二、原型分析
原型模型设计工具
本次原型模型设计采用了Axure Rp 8,通过觅元素网站寻找素材。
采用NABCD模型进行过分析
(1)N-Need(需求)
本次结对的任务是开发一套“福建十三水”游戏的自动化出牌系统,我们采用网页的形式进行原型模型设计,主要包含开始游戏界面,选择界面,设置界面,排行榜界面,往期对战结果/详情界面以及房间界面等。
(2)A-Approach(做法)
step1.分析需求,细分出所需的六个页面,并且确定页面与页面之间的关系
- 主要页面及其组成部分:
- 开始游戏界面
- 开始游戏
- 登录
- 注册
- 选择界面
- 游戏模式选择(单人、双人、三人、组队)
- 设置
- 排行榜
- 设置界面
- 音效/音乐
- 等级规则
- 头衔规则
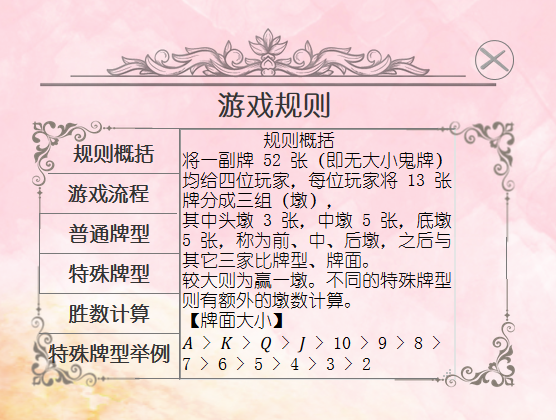
- 游戏规则
- 往期对战结果
- 排行榜界面
- 往期对战结果/详情界面
- 往期对战结果
- 往期对战结果详情
- 房间界面
- 开始游戏界面
- 页面之间的关系
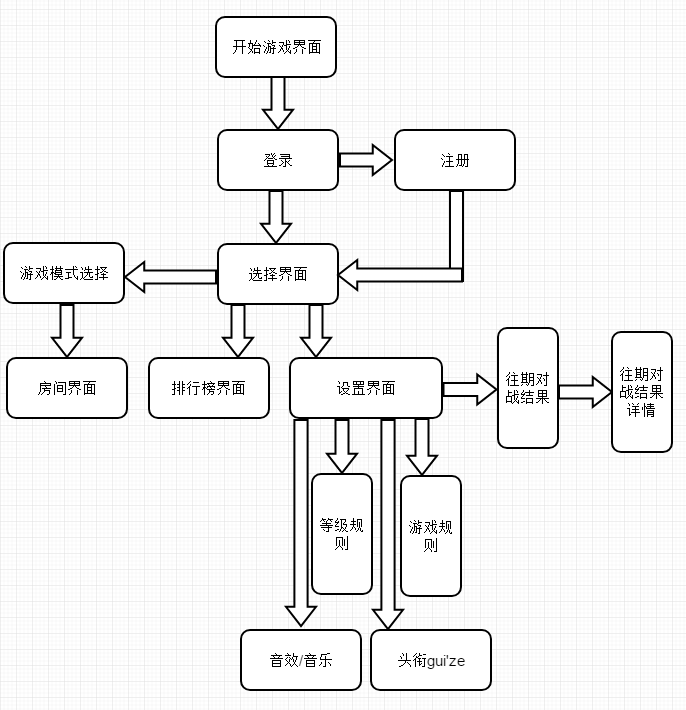
- 流程图:

视频:点击观看demo
step2.确定原姓设计的风格为“爱丽丝梦游仙境”,并将该游戏取名为“梦幻十三水”。
step3:在觅元素网站上搜索符合主题的背景与元素
step4.利用Axure Rp软件制作界面
界面分析:- 开始游戏界面
“开始游戏界面”由开始游戏、登录、注册三部分组成,首先点击“开始游戏”按钮,会打开登录注册的动态面板,显示为登录界面,点击“登录”按钮旁边的“注册”则动态面板出现注册面板,点击“注册”按钮也同理,此外,点击“登录”或者“注册”按钮之后则转到选择界面。


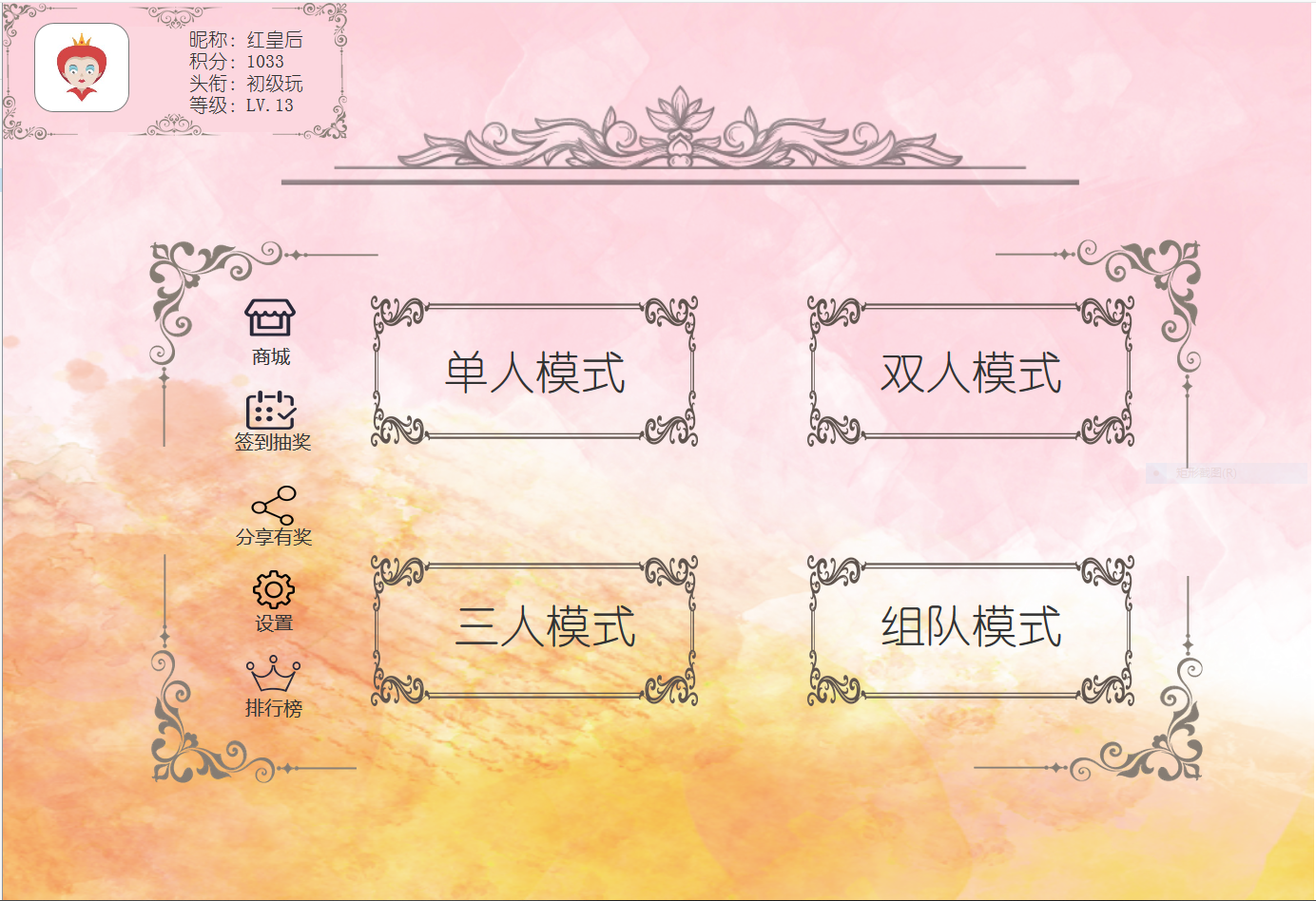
- 选择界面
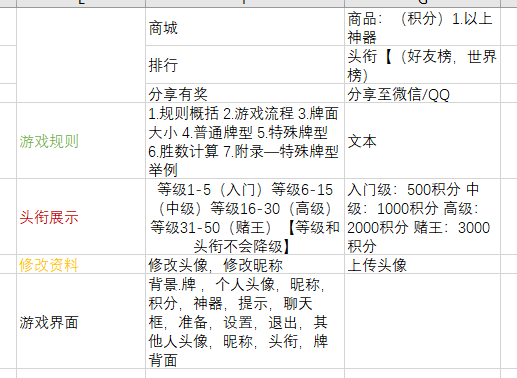
“选择界面”上显示了账号信息,由游戏模式选择、设置、排行榜组成,此外还设置了“商城”,“签到有奖”,“分享有奖”,但是这个部分还没有具体的实施界面。点击游戏模式选择中的“单人模式”、“双人模式”、“三人模式”、“组队模式” 就能跳转到“房间界面”窗口,点击“设置”按钮则跳转到设置界面,点击“排行榜”按钮则跳转到排行榜界面。
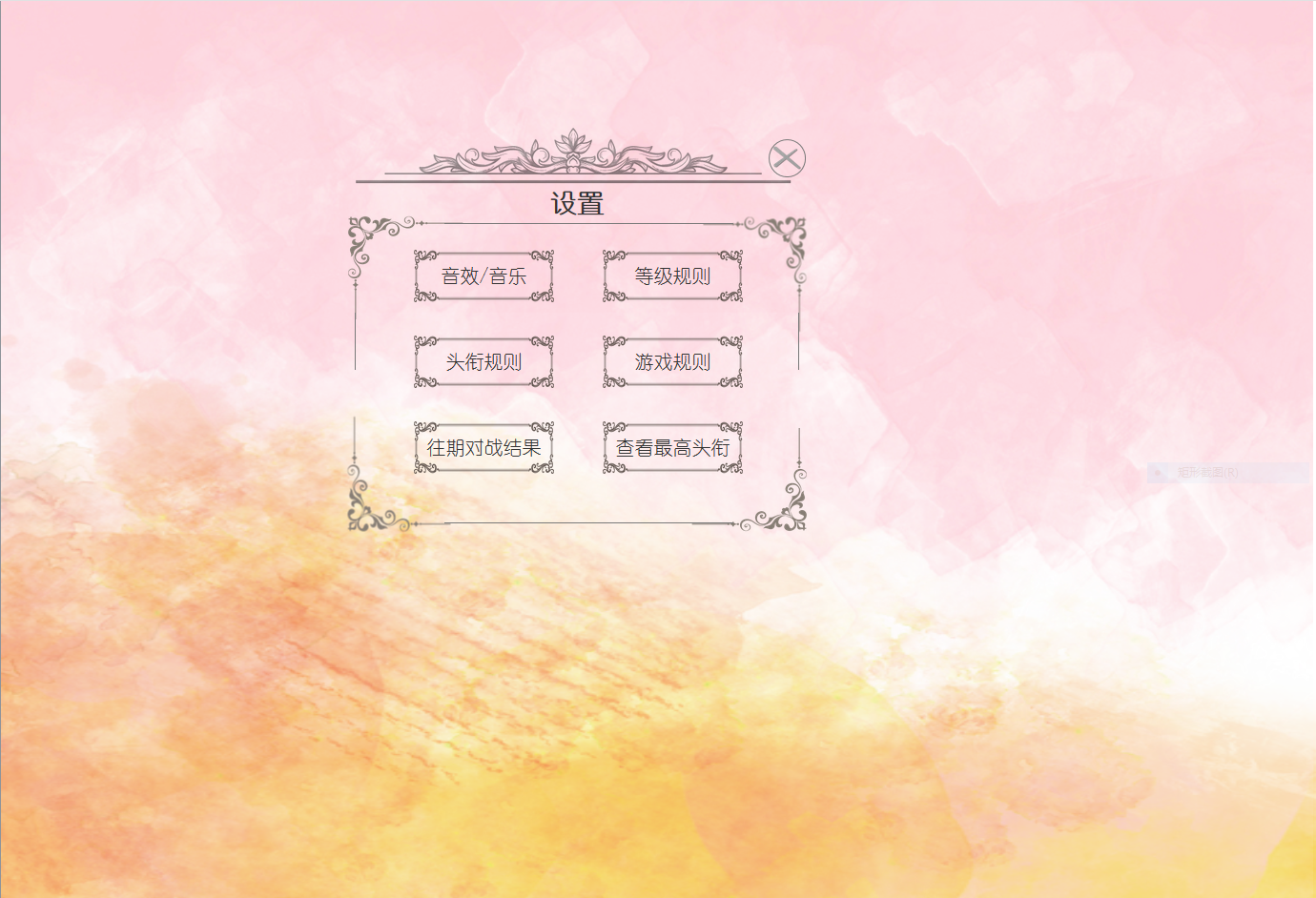
- 设置界面
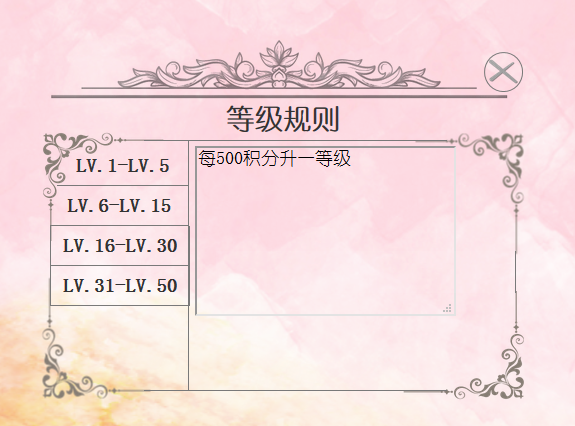
“设置界面”由六大块组成,这六大块是放在一个动态面板中的,其中“音效/音乐”、“等级规则”、“头衔规则”、“游戏规则”、“往期对战结果”有具体的内容,而“查看最高头衔”还没有具体的内。点击“音效/音乐”按钮则会隐藏设置组合,动态面板显示为“音效/音乐”,可以进行音效、音量、音乐的开关;点击“等级规则”按钮则动态面板显示为“等级规则”,等级规则里另外设置了“等级规则面板”可以通过点击各个等级的按钮控制动态面板的显示内容;“头衔规则”按钮、“游戏规则”按钮与“等级规则”按钮,都另外设置了动态面板通过不同的按钮显示不同的规则;点击“往期对战结果”按钮则会跳转到“往期对战结果界面”。





- 排行榜界面
“排行榜界面”由排行榜组成,将所有与该玩家对战过的玩家(包括本玩家)的积分排序,显示各玩家的头像、昵称、ID以及积分。
- 往期对战结果/详情界面
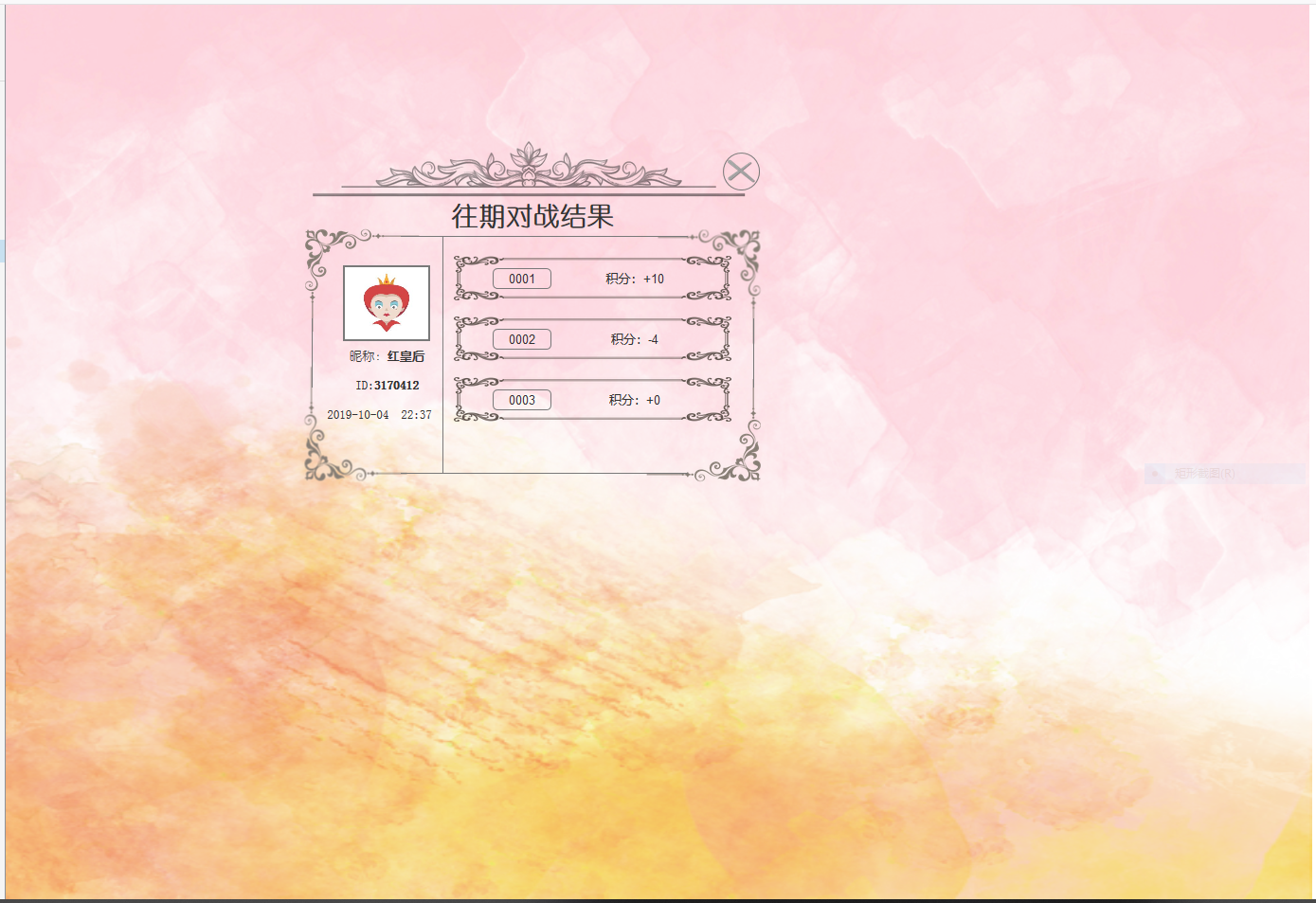
“往期对战结果/详情界面”由往期对战结果和往期对战结果详情组成,往期对战结果显示了该玩家的所有对局,具体内容包括玩家信息,时间,以及战局ID和该对局的得失分情况;点击战局ID按钮能显示往期对战结果详情的动态面板,显示的是某一对局中四个玩家的头像、昵称、玩家ID以及玩家的得失分情况,下方显示战局ID、底分、时间。
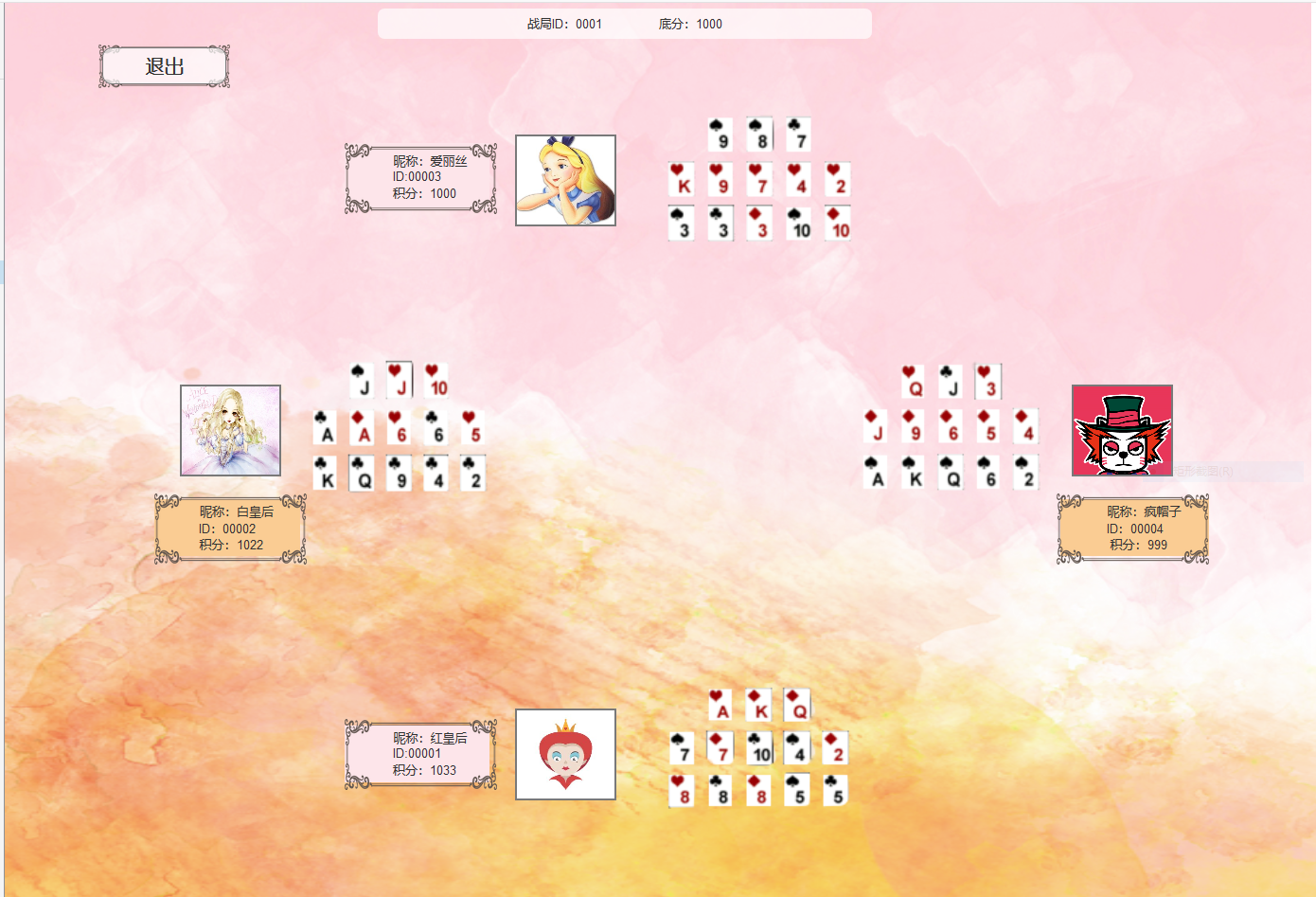
房间界面
“房间界面”包括四个玩家的玩家信息,以及各个玩家的牌的情况,上方显示战局ID以及底分,左上方点击“退出”按钮则会跳转到“选择界面”。
(3)B-Benefits(好处)
页面美观,更加吸引女性玩家,操作方便。
(4)C-Competitors(竞争)
- 优势:操作简单,界面简洁,将界面设置成童话的氛围,在玩家娱乐的同时时刻提醒他不应当沉迷游戏。
劣势:界面过于梦幻,男生应该都不会喜欢这样的主题。
(5)D-Delivery(推广)
三、描述结对的过程,提供非摆拍的两人在讨论、细化和使用专用原型模型工具时的结对照片。
结对照片:


结对过程:
1.9.29左右,在我们第一次个人编程截止的当天,我们在接入网下课后就留在教室开始了我们的第一次对于内容的讨论,在听取了同学的意见之后我们决定采用Axure rp 8进行我们这次的原型制作,并且两人都带了电脑,同时安装了这个软件
2.在同一天的晚上,我们进行了我们的第二次讨论,将项目的名称,以及等级,头衔名等的命名和划分规则进一步进行制定,并进行了国庆假期,制作相应画面的划分。
3.10.3左右我们各自都差不多将axure rp 8的新手教程了解完毕,两人共享素材,进行了各自页面的制作和讨论修改,初步完成部分页面。
4.10.6左右,在经过第一次两人制作内容的整合之后,我们进一步对作品进行了最后的修改,完善了部分的页面。
5.同天晚上,我们划分了博客对的内容,各自进行编写,最后进行汇总。以下是我们的讨论后的功能模块:


分工:
苏凯婷:负责主页面的制作,包含设置,商城,排行榜等按钮。博客:除了原型设计说明外的其余部分
鲍冰如:负责登陆注册页面的制作,以及设置,规则等详细展开页面的制作。博客:原型设计的说明部分四、PSP表格
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 60 75 Estimate 估计这个任务需要多少时间 45 60 Development 开发 730 900 Analysis 需求分析 (包括学习新技术) 120 100 Design Spec 生成设计文档 45 30 Design Review 设计复审 30 45 Design 具体设计 480 500 Reporting 报告 120 135 Test Report Test Report 30 45 Size Measurement 计算工作量 30 45 Postmortem & Process Improvement Plan 事后总结, 并提出改进计划 45 50 合计 1735 1985 五、设计说明
此次原型模型设计是针对“福建十三水”这一游戏的自动化出牌系统制作界面。
- 流程图:
整体设计风格:
本来我们走的应该是高端,简约,混合豪华赌场风的,但是后来了梦幻公主迷幻风,不过也是很可的,以橙色和粉色水墨混搭作为背景页面,给人可爱,梦幻的感觉,加上边框的修饰,显得简洁、干净,有条理。背景:
使用了两种不同的背景图片进行混搭结合,橙色的活力和粉色的温柔,甜美又不失灵动感,十分符合女性的审美,界面条理清晰,用花纹作为边框,更加彰显出整体的高贵感,同时花纹将不同的选择分隔开,不容易产生视觉的疲劳感。排行榜、往期对战结果、往期对战结果详情等界面:
均采用花纹边的类矩形进行展现,更加清晰简介,作为动态面板,加载速度快,获取信息和状态及时方便开始、登入、注册等界面:、
除了橙色和粉色的背景之外,再加上魔术帽,酒瓶,扑克牌等组成的圆球形图案,紧扣项目的扑克主题和令人休闲放松的内涵以及设计当中的梦幻魔法风格,三者繁简结合看起来简单而不失精美。当前对战界面:
扑克采用简化扑克,使界面看起来不那么复杂,显示对战好友的积分,ID,昵称等信息,方便贴心,更加舒适。六、遇到的困难及解决方法
(1)需求分析:
困难描述:
对于题目的理解比较困难,很多部分不知道从何下手,刚开始分不清楚是否需要进行编码或者其他的操作,后来得知是目前只需进行原型设计的时候也不知道如何开展和进行
解决尝试:
询问了已经完成过该作业的同学,了解了axure的使用性能,直接进行贴图和可视性的强大,有比较放宽心,在进行讨论的时候,两人也经量提出需要制作的部分,尽量考虑符合编程任务里面的需求,可以避免一些不必要的麻烦。
是否解决:
是,解决了。
有何收获:
队友之间有了第一次的交流和沟通,对于双方的要求达成进一步的共识,有不清楚的地方就要多交流、多讨论以弥补自己的不足。
(2)风格和色系的确定
困难描述:
卡牌游戏的风格非常难把握,在一开始讨论走的是高端大气的路线,但是在制作的过程当中不知不觉会向着自己日常审美的方向去偏移,素材方面的选取也十分困难,刚开始比较难以达到双方的统一,对于对战昌吉的刻画感觉比较头疼。
解决尝试:
首先查询各种素材库,收集了一些设计配色,寻找灵感。因为是卡牌游戏,所以考虑用扑克牌上的元素,但是卡牌元素的颜色黑红十分的不出彩,很难有自己的特色和设计感,最后决定以温和的颜色来综合卡牌颜色,最后就变成了我们现在的梦幻公主风。
是否解决:
是,解决了。
有何收获:
跟着自己的感觉走,制作起来比较不会痛苦,强行高端如同强行装逼,容易失败,果然还是自己擅长的领域比较得人心。
(3)各种工具的使用
困难描述:
看到各种复杂的工具的时候纠结用什么比较好,同时也不清楚具体用法。
解决尝试:
询问朋友之后我们最先确定的是axure,但是后来在看到一些新手教程之后,有点害怕了,感觉没有传说中那样的友好简单,后来又了解到墨刀可能比较容易上手,有些小纠结。不过后来确定制作的是网页而不是app的时候,我们果断选择了axure,因为毕竟已经学习了一部分了。
是否解决:
是,解决了。
有何收获:
其实工具又得时候只是一种辅助,特别是这种不分伯仲,只看个人爱好的选择。
七、心得
苏凯婷:
在我们第一次个人编程出来的时候,就在害怕我们不会也要做魔鬼十三水吧,果然,该来的还是来了,不过有之前经历过的同学们的经验,也帮助我们少踩了不少的坑,感谢~ ,刚开始做的时候还是比较懵的,看完55个的教程之后,对Axure这个工具有了大概的了解之后,我尝试着去完成我自己的部分,但是后来发现,还是不会,又是一阵的绝望,刚开始搞不清楚怎么设置事件,只会盲目的贴图,而且我觉得我的审美真的有问题 QAQ,弄不清楚动态面板到底是什么,母版又是什么,幸好队友鲍老师十分的给力,将我们的梦幻十三水一路带上了正轨,感谢鲍老师带我飞~至于写博客中花里胡哨的广告词当然就是我的part了,菜是原罪,希望我们在下一次的作业也能够互相取长补短,互相进步学习。
鲍冰如:
八、记录自己的学习进度条(每周追加)
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
| 1 | 0 | 0 | 10 | 学习axure的使用方法 |





















 161
161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








