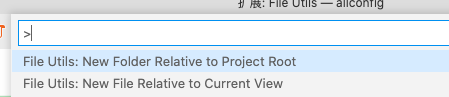
1 ctrl + shift + p 打开命令面板
2 
3 选择一个目录, 如 /src/pages 回车自动补全完整路径, 接着输入/tmp/{a,b,c}/index.{cpp,ts,scss} 然后回车,自动创建一下文件:
。。。/src/pages/tmp/{a,b,c}/index.{vue,html,css}
➜ tree /tmp
/tmp
├── a
│ ├── index.cpp
│ ├── index.scss
│ └── index.ts
├── b
│ ├── index.cpp
│ ├── index.scss
│ └── index.ts
└── c
├── index.cpp
├── index.scss
└── index.ts
试了一下结果创建出来的都是文件夹






















 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








