数据库工具:Navicat任何系统都要遵循系统设计的基本流程,本系统也不例外,同样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,基于JSP技术、express框架、B/S机构、Mysql数据库设计并实现了高校饭堂管理系统。系统主要包括仓库、负责人、助理、员工、菜品分类、菜品信息、活动宣发、公告板、物品分类、物品信息、入库登记、出库登记、签到信息、排班信息、请假信息等功能模块。
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可




该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
(1)绪论
网站的开发背景,意义和系统状况等,详细讲述了系统的用处,对本章进行总结。
(2)系统开发技术的介绍
分别对vue技术、express框架、Mysql和B/S进行详细介绍。
(3)系统分析
本章主要是对系统可行性、系统性能、还有系统功能需求进行分析。
(4)系统设计
对系统系统功能和数据库等进行详细讲解。
(5)系统的实现
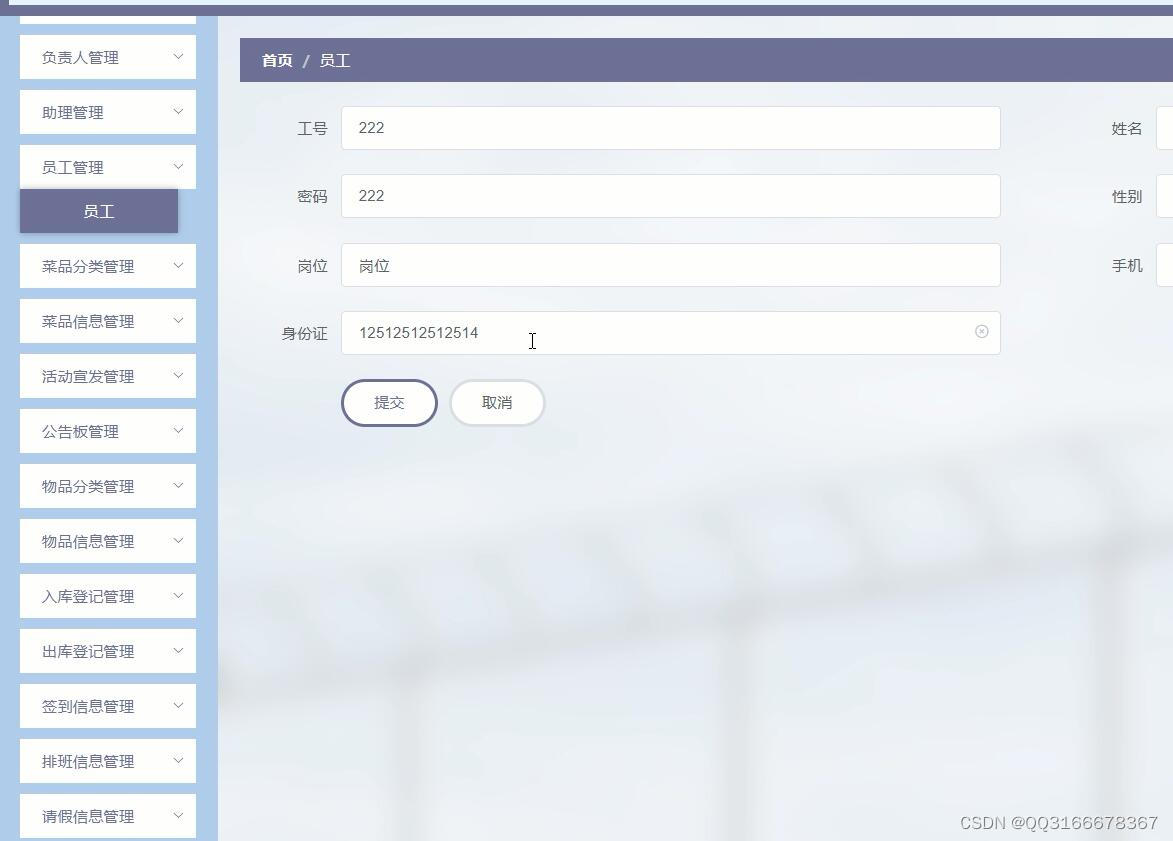
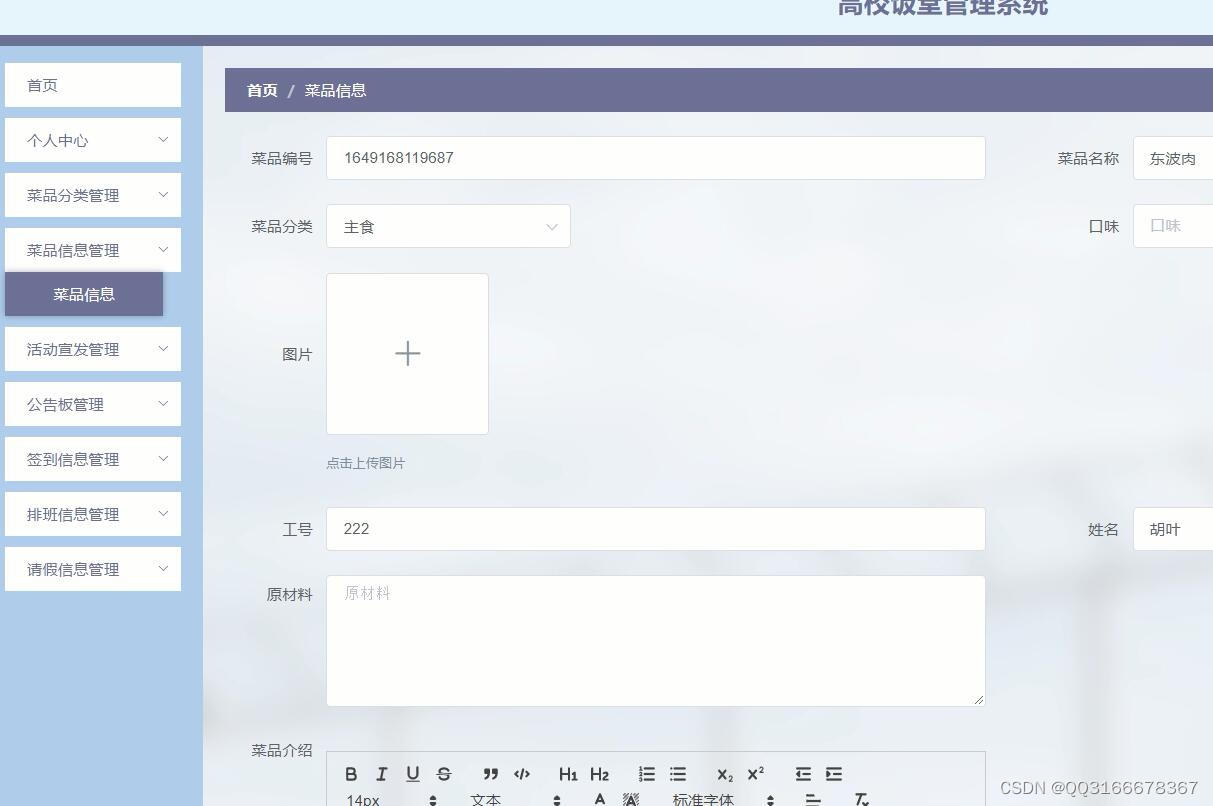
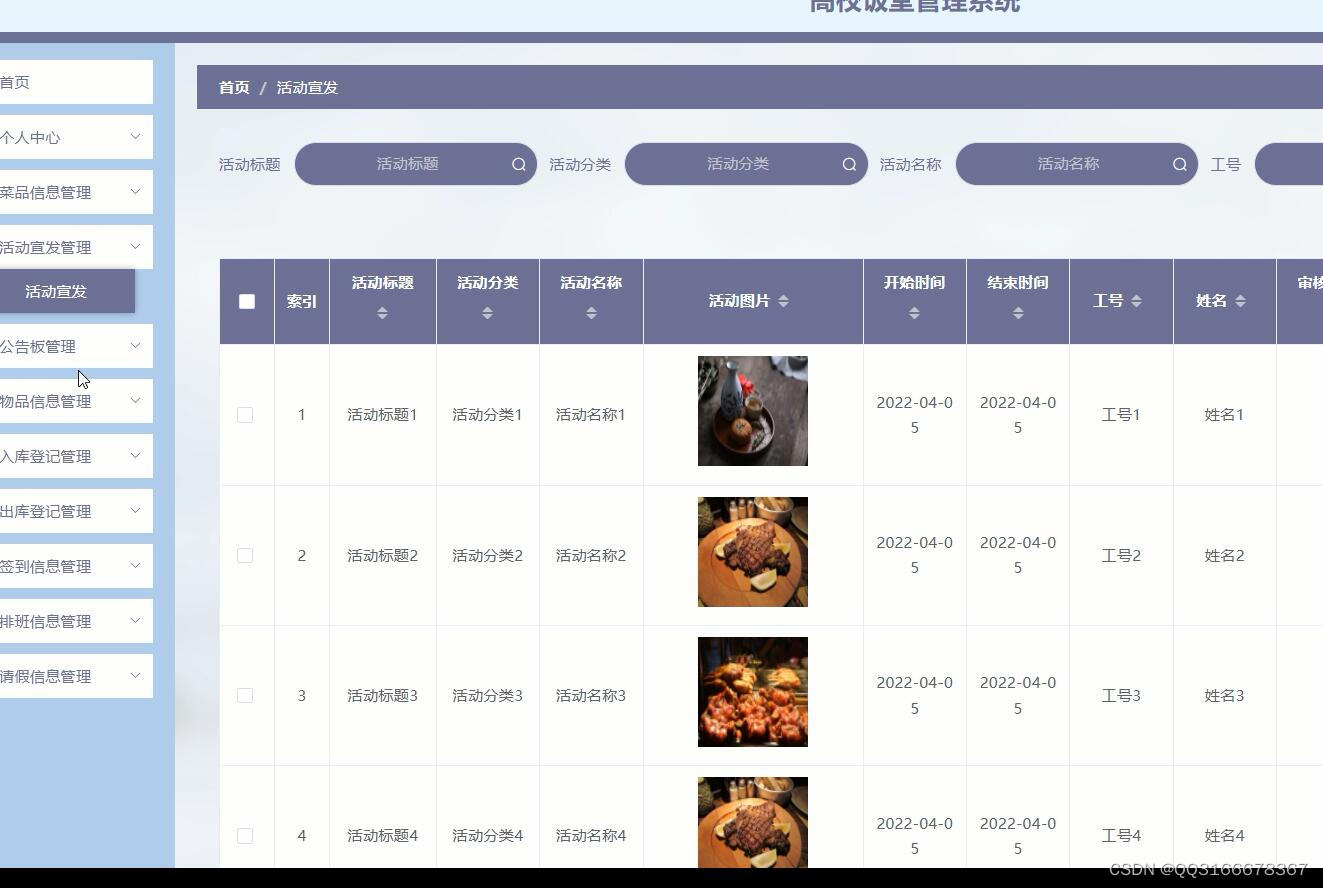
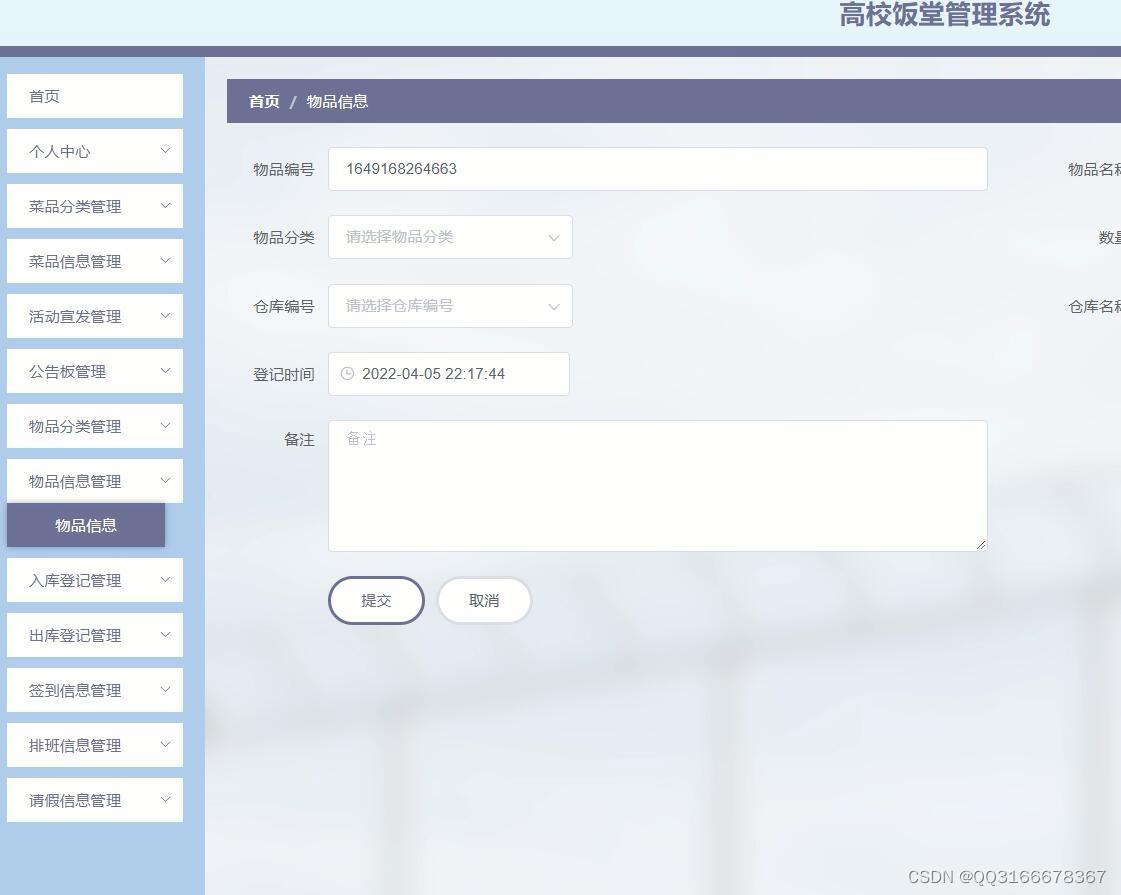
主要对仓库管理、负责人管理、助理管理、员工管理、菜品分类管理、菜品信息管理、活动宣发管理、公告板管理、物品分类管理、物品信息管理、入库登记管理、出库登记管理、签到信息管理、排班信息管理、请假信息管理的实现。
(6)系统的测试
在系统编码实现后,就需要对系统进行检测,检测的方法有黑盒测试和白盒测试两种方式,本网站采用的是黑白盒测试方法对不同组的数据进行功能模块测试。
开发软件有很多种可以用,本次开发用到的软件是IDEA,用到的数据库是MySQL,为了更加便捷地使用数据库,用到了MySQL的可视化工具SQLyog。而且在此之前要把环境搭建好,比如nodejs的运 本次开发还用到了vue框架以及其它优秀的技术,这些可以让开发效率更高。
本文首先介绍了高校饭堂管理系统技术的发展背景与发展现状,然后遵循软件常规开发流程,首先针对系统选取适用的语言和开发平台,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功能模块图,流程图以及E-R图。然后,设计框架并根据设计的框架编写代码以实现系统的各个功能模块。最后,对初步完成的系统进行测试,主要是功能测试、单元测试和性能测试。测试结果表明,该系统能够实现所需的功能,运行状况尚可并无明显缺点。
关键字:高校饭堂管理系统;express框架 ;Mysql数据库;JSP技术
目 录
第一章 概述 1
1.1 研究背景 2
1.2开发意义 3
1.3 研究现状 4
1.4 研究内容 5
1.5论文结构 6
第二章 开发技术介绍 7
2.1 系统开发平台 8
2.2 平台开发相关技术 9
2.2.2 Mysql数据库介绍 11
2.2.3 B/S架构 12
2.2.4 express框架 13
2.2.5 前台Html技术简介 14
2.2.6 MySQL环境配置 15
第三章 系统分析 16
3.1 可行性分析 17
3.1.1 技术可行性 18
3.1.2 操作可行性 19
3.1.3经济可行性 20
3.2性能需求分析 21
第四章 系统设计 22
4.1功能结构 23
4.2 数据库设计 24
4.2.1 数据库E/R图 25
4.2.2 数据库表 26
第五章 系统功能实现 27
5.1管理员功能模块 28
5.2负责人功能模块 29
5.3助理功能模块 30
5.4员工功能模块 31
第六章 系统测试 32
第七章 总结与心得体会 33
7.1总结 34
7.2心得体会 35
致 谢 36
参考文献 37





















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








