选题的目的和意义
开发语言 node.js
前端:vue.js+ElementUi
数据库:mysql
数据库工具:Navicat/SQLyog都可以
系统包括餐厅端和用户端两部分,用户进入相应的餐厅,能够实时获取该餐厅的菜品信息和菜品已获得的评价,也能够对相应的菜品给出自己的评价,餐厅端能够接收用户的评价数据处理并存储。餐厅用户能对菜品也能进行删除,添加,更新操作。
开发运行软件:VScode/webstorm/hbuiderx均可
框架:Express
随着生活水平的提高,越来越多的餐厅都会使用线上点餐系统,人们对于菜品的需求不再只是为了满足简单的温饱问题,菜品的感官、营养、烹饪、价格已经成为人们是否挑选这道菜的重要因素,而用感官、营养、烹饪、价格这四种因素来综合评价次菜品,运用层次分析法建立这四个因素的层次结构模型,并确定这四个模型的相对权重,在此基础上对每个菜品给出评分标准或数学模型,结合实际给出菜品的综合排序。
大多数餐厅仍是传统的服务流程和管理方法。在高峰时段,顾客通常只能排队等候座位,等待服务员提供菜单,点菜上菜,排队付款。本文以提高餐饮公司的效率为目标,设计了基于J2EE的餐饮管理系统。本文所设计的餐饮管理系统,分为前台餐饮系统和后台餐饮管理系统。普通用户使用前台餐饮系统进行注册、登录、点菜、付账等操作,管理员使用后台餐饮系统进行管理商品、管理商品分类、管理用户等操作。

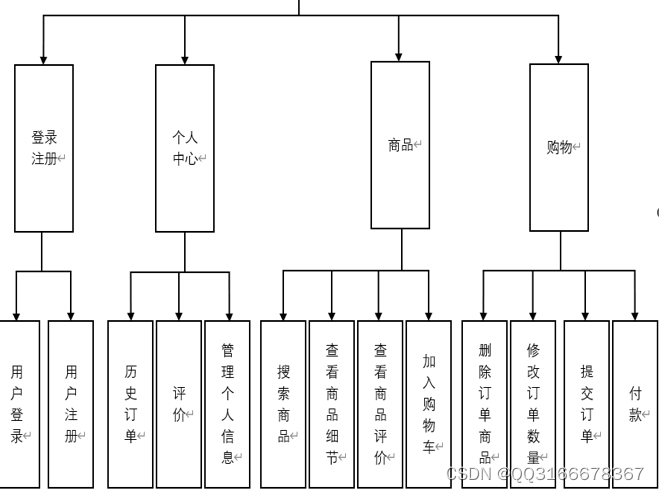
图1 前台餐饮系统模块图
餐厅菜品评价系统包括的模块主要有:
登录注册模块包括登录和注册两个功能。游客通过注册界面注册成功后,身份转变为用户。用户输入手机号和密码,验证成功后进入首页的界面
个人中心模块分为删除收藏的商品、查看历史订单、评价和修改基础信息四个功能。查看历史订单可以分为查看进行中、待评价、已完成三种类型。
商品模块分为搜索查看商品列表和查看商品详情两个功能。
购物模块分为对商品的删除、修改商品数量、下单付款的功能。
3. 对系统进行总体设计,分两部分完成:数据库设计和界面设计。可确定数据库中的主要表单包括:
(1)管理员信息表:管理员编号、管理员用户名、管理员密码、管理员电话、管理员状态、管理员角色。
(2)商品信息表:商品编号、商品名称、商品价格、商品库存、商品类型编号、商品图片名称、商品状态、商品描述、商品销量。
(3)商品类型信息表:类型编号、类型名称、类型状态。
(4)订单信息表:订订单编号、用户编号、订单日期、订单价格、订单状态。
(5)用户信息表:用户编号、用户名称、用户密码、用户手机号、用户状态、用户头像。
(6)购物车信息表:购物车编号、购物车商品、商品数量、商品价格、用户编号。
(7)角色信息表表:角色编号、角色名称。
4.搭建开发环境,对系统进行详细设计和实现,编码完成系统的各个功能模块并进行测试。
基于nodejs+vue的餐厅线上点餐菜品评价系统express
最新推荐文章于 2024-07-11 18:02:52 发布





















 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








