(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)








管理员功能模块
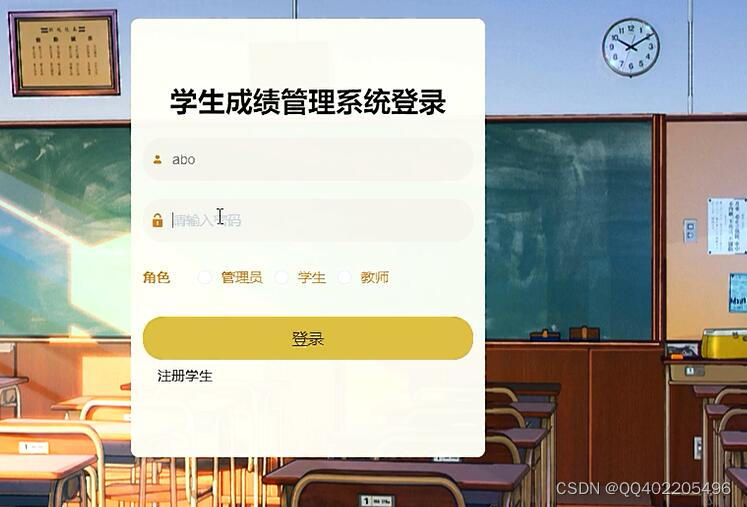
管理员登录,管理员通过输入用户名、密码,角色进行系统登录
学生管理,在学生管理可以查看学生学号、学生姓名、密码、年级、班级、性别、联系电话、邮箱、身份证等信息并进行添加、删除、修改操作
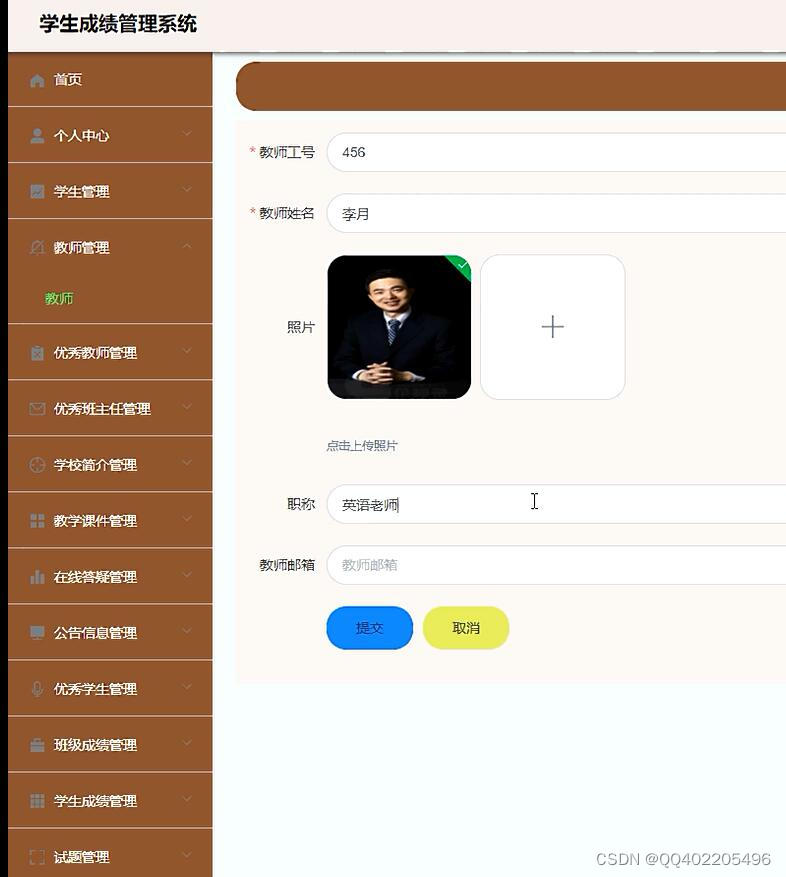
教师管理,在教师管理页面通过教师工号、密码、教师姓名、性别、职称、联系电话、教师邮箱并进行添加、删除、修改等操作
优秀教师管理,在优秀教师管理页面通过标题、教师工号、教师姓名、封面、荣誉等并进行添加、删除、修改以及查看等操作
优秀班主任管理,在优秀班主任管理页面通过标题、教师工号、教师姓名、职称、封面等并进行添加、删除、修改以及查看操作
教学课件管理,在教学课件管理页面通过标题、文件、封面、教师工号、教师姓名、发布时间等并进行添加、删除、修改以及查看操作
公告信息管理,在公告信息管理页面通过标题、封面、发布时间等并进行添加、删除、修改以及查看操作
优秀学生管理,在优秀学生管理页面通过标题、年级、班级、学生学号、学生成绩、发布时间、封面等并进行添加、删除、修改以及查看操作
学生成绩管理,在学生成绩管理页面通过标题、学生学号、科目、成绩、班排名、发布时间等并进行添加、删除、修改以及查看操作
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
前端vue+elementui,
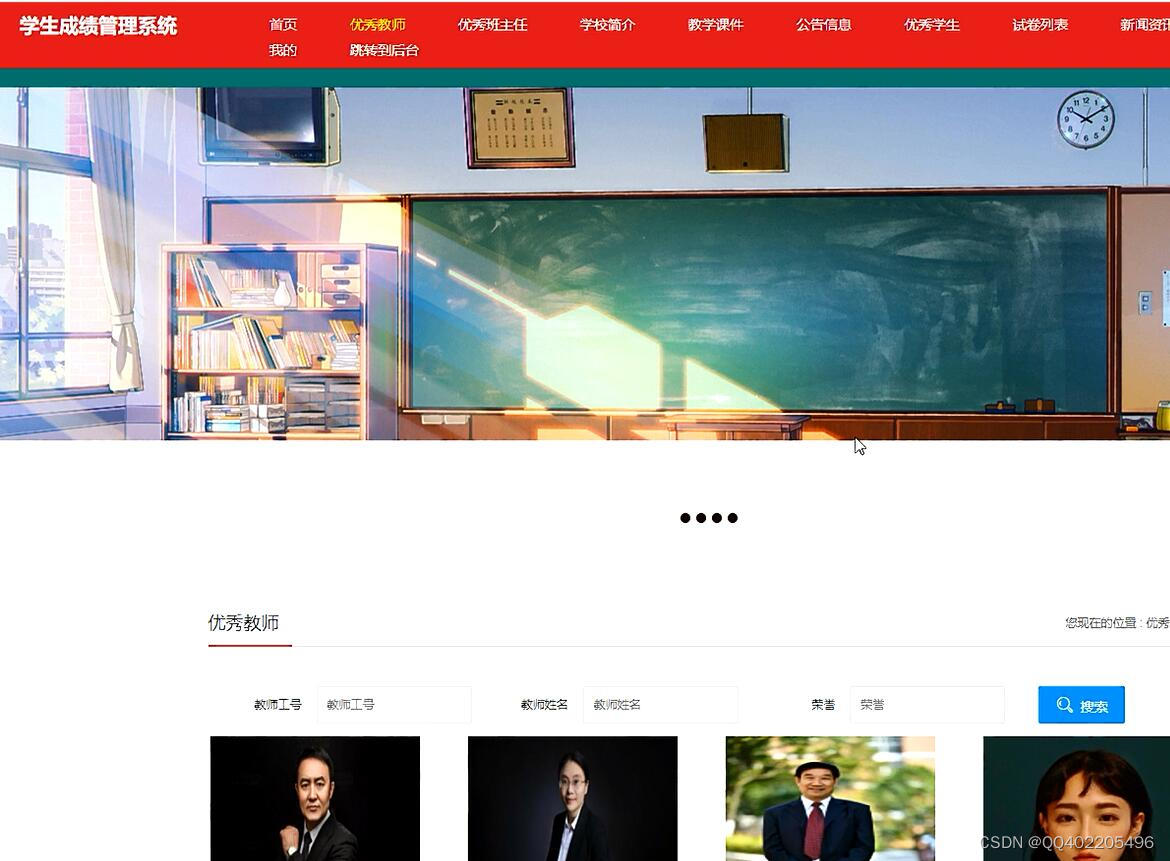
前台首页功能模块
学生成绩管理系统设计;主要实现首页、优秀教师、优秀班主任、学校简介、教学课件、公告信息、优秀学生、试卷列表、新闻资讯、我的、跳转到后台,功能。
优秀教师,在优秀教师页面可以填写标题、教师工号、荣誉等详细,如图5-22所示:学校简介,在学校简介页面可以填写校园风采、校园简介等详细
优秀学生,在优秀学生页面可以填写标题、年级、班级、学生学号、学生成绩、发布时间等详细
学生注册,在学生注册页面可以填写学生学号、学生姓名、密码、联系电话、邮箱、身份证等详细
个人中心,在个人中心页面可以填写考试记录、错题本、我的收藏等详细
教师功能模块
教师登录,教师通过输入用户名,密码、角色进行系统登录
个人信息,在个人信息页面通过教师工号、密码、教师姓名、性别、职称、联系电话、教师邮箱等并进行添加、删除、修改以及查看操作
优秀学生管理在优秀学生管理页面通过标题、年级、班级、学生学号、学生成绩、发布时间、封面等并进行添加、删除、修改以及查看操作
班级成绩管理,在班级成绩管理页面通过标题、年级、班级、科目、总成绩、平均分、教师工号、登记时间等并进行添加、删除、修改以及查看操作
学生成绩,在学生成绩页面中可以查看标题、学生学号、科目、成绩、班排名、发布时间等详细操作
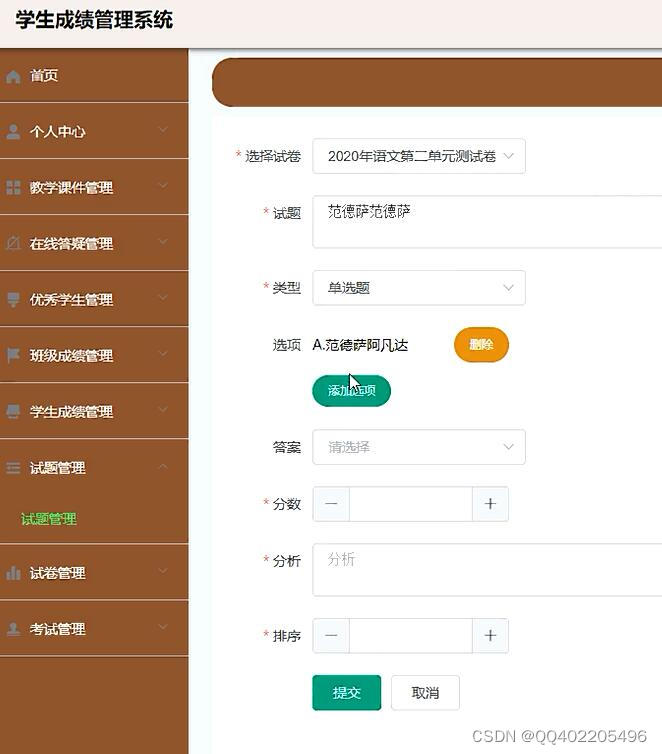
试卷管理,在试卷管理页面中可以查看试卷名称、考试时长、试卷状态等详细信息,并进行添加、删除、修改操作
学生功能模块
学生登录,学生通过输入用户名,密码、角色进行系统登录
在线答疑管理,在线答疑管理页面通过教师工号、学生学号、学生姓名、留言时间、审核回复等并进行详情操作
班级成绩管理,在班级成绩管理页面中可以查看标题、年级、班级、科目、总成绩、平均分、教师工号、登记时间等详细操作
学生成绩管理,在学生成绩管理页面中可以查看标题、学生学号、科目、成绩、班排名、发布时间等详细操作
考试管理,在考试管理页面中可以查看试卷、考试时长/分钟等详细操作





















 976
976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








