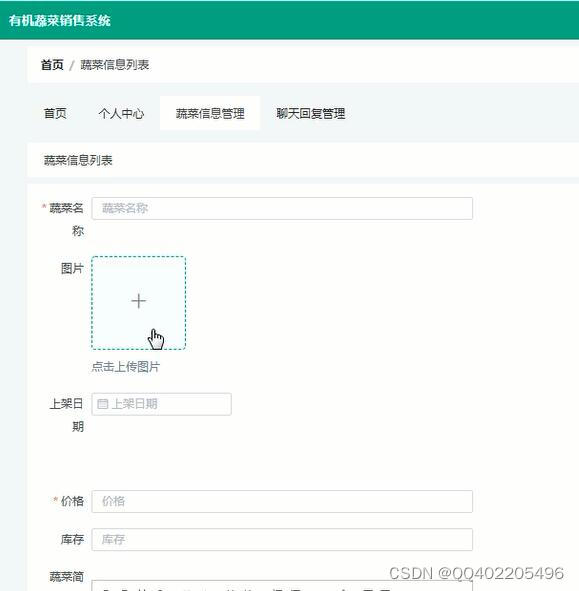
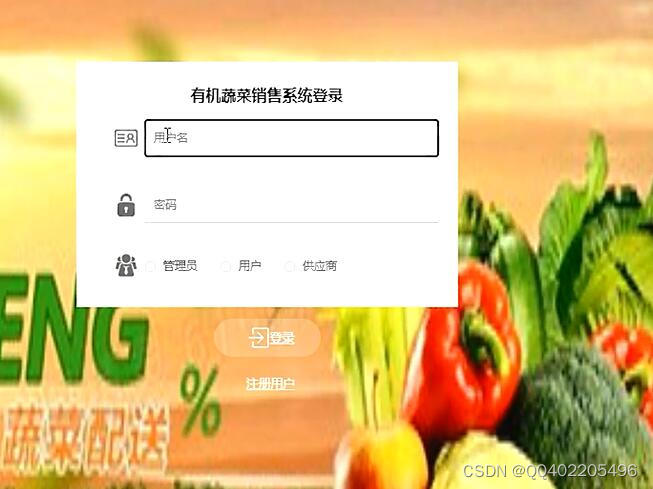
管理员管理,用户权限管理,供应商功能模块。前台首页、蔬菜信息、论坛信息、新闻论坛、、注册管理,后台管理,购物车等等信息管理功能。管理员功能:首页、个人中心、用户管理、供应商管理、蔬菜信息、聊天回复、论坛管理、系统管理、供应商功能:首页、个人中心、蔬菜信息、聊天回复功能模块。用户功能模块:首页、个人中心、聊天信息、订单管理、我的收藏等功能等等从而达到对有机蔬菜销售系统信息的高效管理。
(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)
后端:java(springboot+ssm)/python/php/nodejs/
近几年来,随着人们思想觉悟以及生活水平的提高,上网已是人们生活中不可缺少的部分,计算机可谓是现代科技发展的产物,如今的计算机已经走进了千家万户,对于大多数人来,足不出户的在自己的计算机上查看自己喜欢的蔬菜水果,并购买蔬菜水果已经很普遍了。适当的上网可以增加人们的知识面还可以提高生活的品味,更有利于人们身心健康的发展,有利于开阔人们的思维模式,还有利于培养人们各方面的能力。也正是因为这样,网上购物得以以飞快的速度发展,遍及到世界各个层次。







语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
前端vue+elementui,
数据库:mysql 5.7+
数据库工具:Navicat11
后台路径地址:localhost:8080/项目名称/admin/dist/index.html
前台路径地址:localhost:8080/项目名称/front/index.html (无前台不需要输入)
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 2
第3章 系统分析 3
3.1 需求分析 3
3.2 系统可行性分析 4
3.2.1技术可行性:技术背景 4
3.2.2经济可行性 4
3.2.3操作可行性: 5
3.3 项目设计目标与原则 5
3.4系统流程分析 6
3.4.1操作流程 6
3.4.2添加信息流程 7
3.4.3删除信息流程 8
第4章 系统设计 10
4.1 系统体系结构 10
4.2开发流程设计 11
4.3 数据库设计原则 12
4.4 数据表 14
第5章 系统详细设计 17
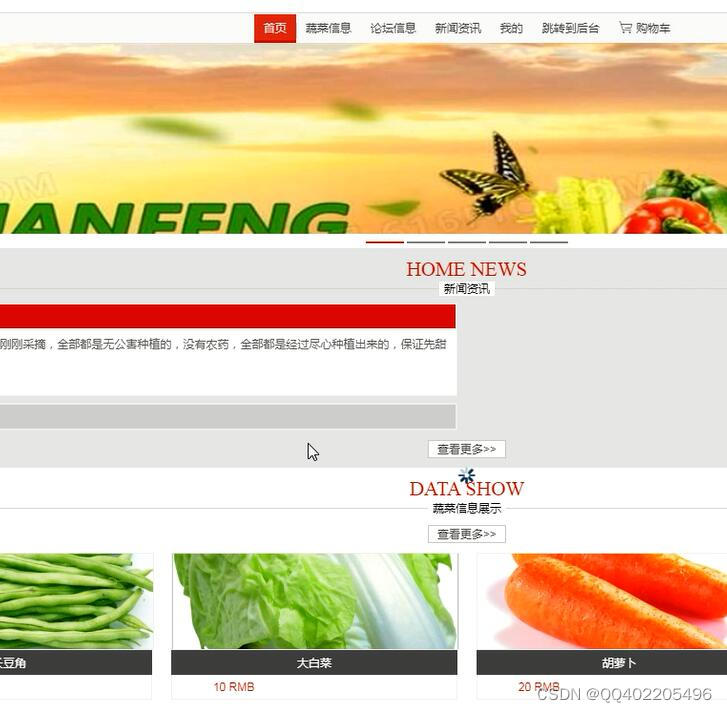
5.1系统功能模块 17
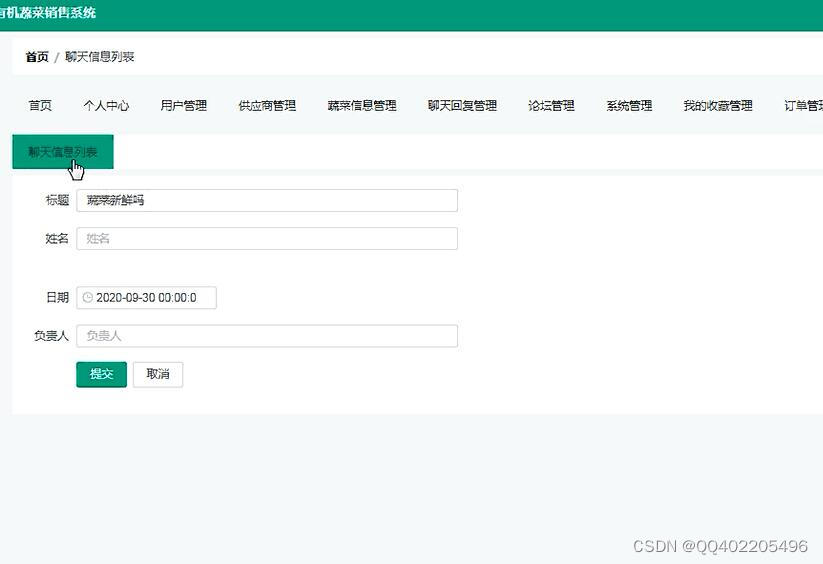
5.2管理员功能模块 21
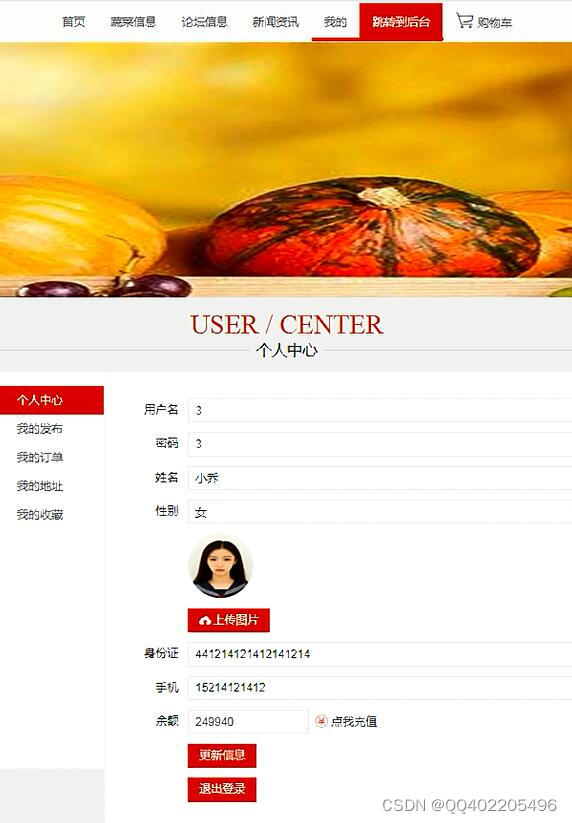
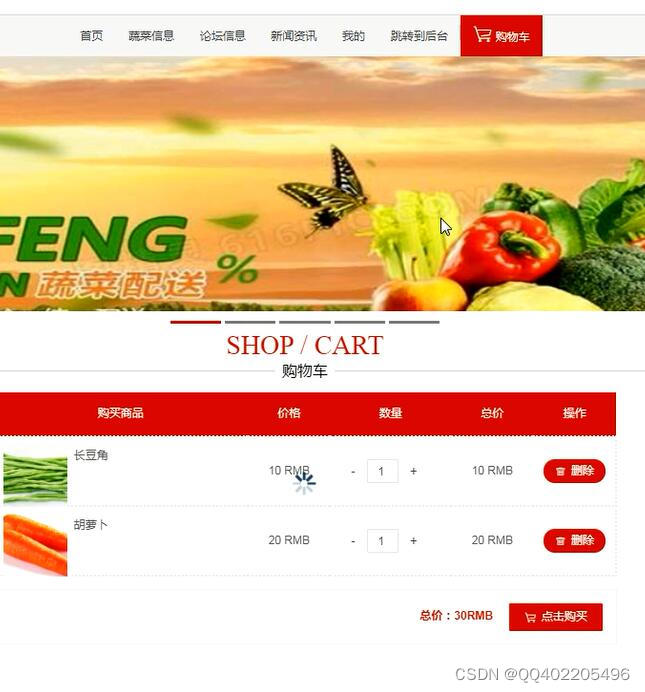
5.3用户功能模块 21
5.4供应商功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 26
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30





















 271
271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








