目 录
摘要 I
Abstract II
1 绪论 1
1.1 选题背景 1
1.2 选题意义 1
1.3 研究内容 2
2 相关技术介绍 3




3 系统分析 5
3.1可行性分析 5
3.1.1 操作可行性 5
3.1.2 经济可行性 5
3.1.3 技术可行性 5
3.2 需求分析 5
3.2.1非功能性需求 5
3.2.2功能需求 6
3.3 系统用例 6
3.3.1 会员功能需求 6
3.3.2 管理员功能需求 7
4 系统设计 9
4.1系统详细设计 9
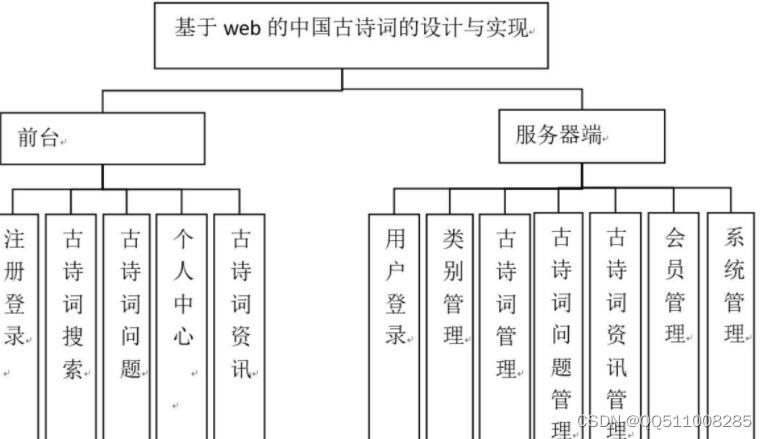
4.1.1功能设计 9
4.2.2后台端流程设计 10
4.2.3前台流程设计 12
4.2 数据库设计 13
4.2.1逻辑结构设计 13
4.2.2物理结构设计 14
5 系统实现 18
5.1 古诗词信息安全技术实现 18
5.2 后台功能实现 18
5.2.1管理员登录 18
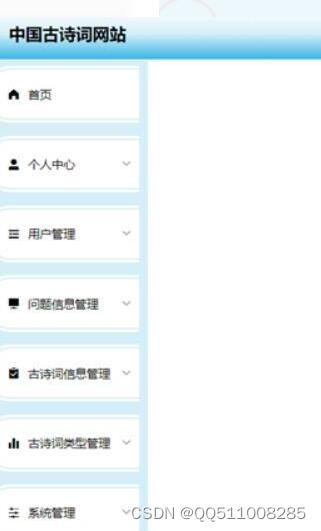
5.2.2管理主界面 19
5.2.3古诗词信息管理 20
5.2.4用户管理 20
5.3 前台功能实现 21
5.3.1会员注册 21
5.3.2会员登录 22
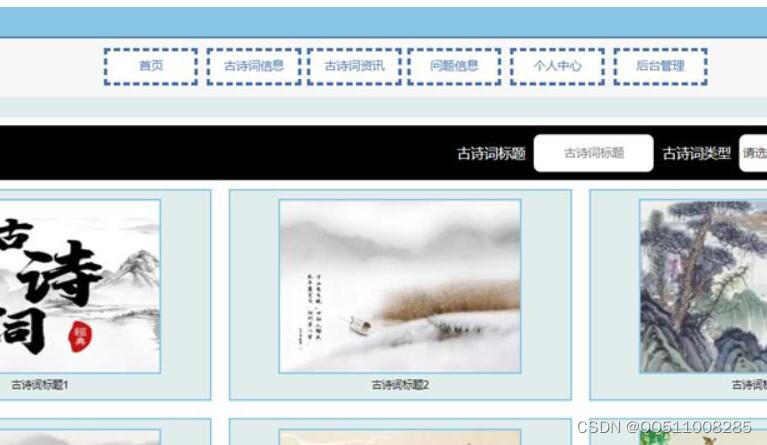
5.3.3古诗词查看 22
5.3.4发布问题 23
5.3.5用户回复评论 24
6 系统测试 26
6.1 测试说明 26
6.2 功能测试 26
6.3 测试说明 28
总结 29
参考文献 30
谢 辞 32
选择一个优秀的前端框架,可以节省很多的布局时间,并能够高效率高质量的显示数据内容,提高客户的满意度,在本系统中,选择Vue前端框架。Vue是一套便于用户使用的前端框架,采用渐进式模式进行设计,可以从底向上逐层应用。Vue的核心是基于Javascript的语言,Vue从试图层出发创建页面。
Vue可以和第三方进行整合。Vue.js兼具安angular.js和react.js优点,以数据驱动和组件思想构建,提供简洁理解的API,可以快速的使用并上手。通过UI组件库提高开发效率,并且可以提供丰富的样式应用,性能方面也很出色。
Vue.js提供了强大的路由库来设计大型的应用,Vue还提供了脚手架,甚至路由器可以很简单的创建项目,将组件拆分,自封装dom操作,用于独特的单元,创建自己的视图。Vue.js并不是一个前后台的框架,他只限于视图层,可以完美的设计单页应用。Vue.js的主要特点包括以下几个方面。
Vue.js是轻量级的框架,具有简单灵活的API代码,容易理解,上手快。
双向数据绑定,采用简洁的语法渲染DOM。
指令功能, Vue.js通过指令完成页面交互组件化,通过主键扩展。
组件化,Vue.js封装应用的代码,根据实际需要创建组件,提高代码应用率,减少编码。
路由功能用于设定访问路径,将路径和主键关联时切换和跳转状态管理,对单项的速度进行重新渲染,形成单独的组件。
Vue.js的应用也存在一定的缺点,比如的使用较少。他是一个比较新的前端框架,遇到问题很难找成熟的经验进行解决。
信息技术的发展带来了大量的数据内容,在这些数据中,想要找到自己需要的只有通过搜索引擎。如今,通过百度去查找信息成为大众的首选,然而在经济利益的驱动下,许多百度来的信息都是商业内容,很难找到真实有用的实际信息。在中国古诗词学习中,可以弘扬古诗词传统文化,增加个人的修为。因此,本文研究的中国古诗词网站,在本网站中,用户可以主动的发布古诗词咨询问题信息,获取别人对该古诗词问题的解答和讨论,从而获取想要的结果,提高了获取信息的手段和效率,同时加强了用户之间的相互交流沟通,促进了古诗词信息化的发展。
本文先提出了开发中国古诗词网站的背景意义,然后通过功能性和非功能性分析阐述本系统的需求,然后从功能设计和数据库设计两方面进行系统的设计建模。在技术实现部分采用了Java作为开发后台的编程语言,数据库选择MySQL。最后进行了代码的编写,并说明了实现流程。最终,通过软件测试来验证中国古诗词网站的功能要求。综合表明,本中国古诗词网站满足了古诗词学习的基本业务,帮助用户及时了解古诗词相关内容。





















 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








