目录
1系统概述 1
1.1 研究背景 1
1.2研究目的 1
1.3系统设计思想 1
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。






2相关技术 3
2.1 MYSQL数据库 3
2.2 B/S结构 3
2.3 VUE框架 4
3系统分析 4
3.1可行性分析 4
3.1.1技术可行性 5
3.1.2经济可行性 5
3.1.3操作可行性 5
3.2系统性能分析 5
3.2.1 系统安全性 5
3.2.2 数据完整性 6
3.3系统界面分析 6
3.4系统流程和逻辑 7
4系统概要设计 8
4.1概述 8
4.2系统结构 9
4.3.数据库设计 10
4.3.1数据库实体 10
4.3.2数据库设计表 12
5系统详细实现 16
5.1 管理员模块的实现 16
5.1.1 用户管理 16
5.1.2 文章分类 16
5.2.1 资料分类 17
5.3 用户模块的实现 17
5.2.2 文章信息 17
5.3.1 论坛交流 18
5.3.2 资料下载 19
6系统测试 20
6.1概念和意义 20
6.2特性 20
6.3重要性 21
6.4测试方法 21
6.5 功能测试 21
6.6可用性测试 22
6.7性能测试 22
6.8测试分析 23
6.9测试结果分析 23
结论 23
致谢语 24
参考文献 24
三、用户模块的实现
3.1文章信息
用户可以在首页查看文章信息,也可以对文章信息进行收藏操作。界面如下图所示:
3.2资料下载
3.3论坛交流
用户可以在论坛交流里面发布信息和查看信息,发布信息需要提前登录才可以操作。界面如下图所示:
四、管理员模块的实现
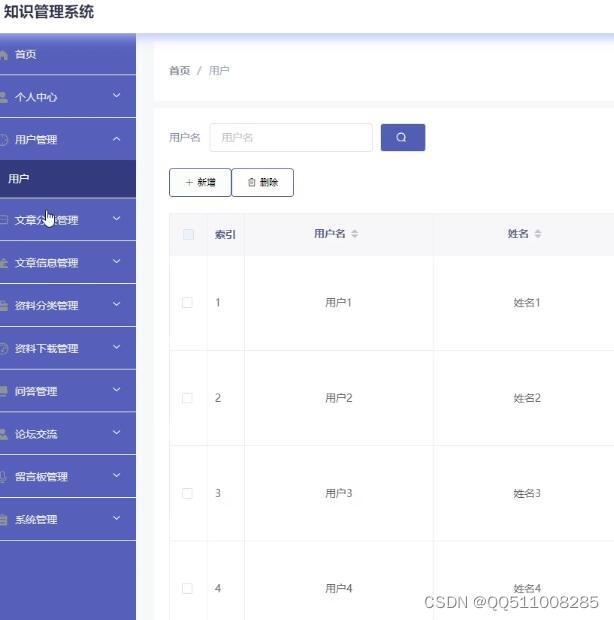
4.1用户管理
知识管理系统的管理员可以对用户新增,修改,删除,查询操作。具体界面的展示如图
4.2文章分类
管理员登录可以在文章分类新增,修改,删除,查询资料分类。具体界面如图
4.3资料分类
本站是一个B/S模式系统,采用vue和nodejs架作为后台开发技术,前端框架是VUE,MYSQL数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得知识管理系统管理工作系统化、规范化。
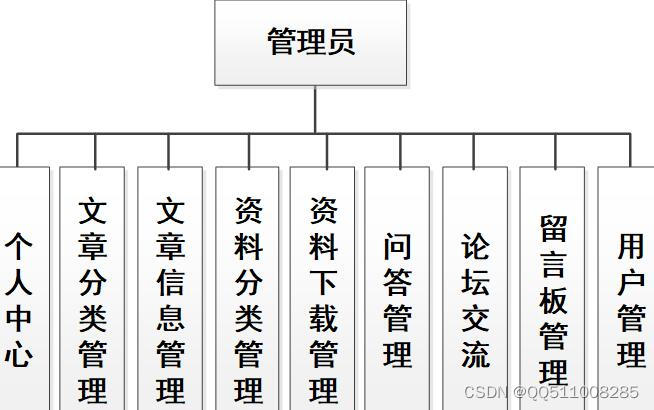
本知识管理系统有管理员和用户两个角色。管理员功能有
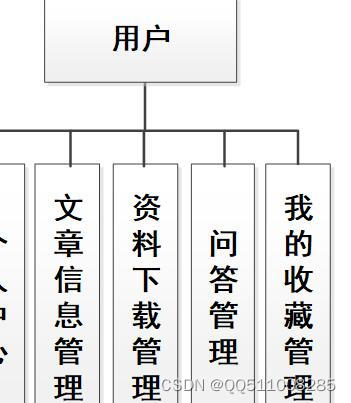
个人中心,用户管理,文章分类管理,文章信息管理,资料分类管理,资料下载管理,问答管理,论坛交流,留言板管理,系统管理等。用户功能有个人中心,文章信息管理,资料下载管理,问答管理,我的收藏管理。因而具有一定的实用性。
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
Express 框架于Node运行环境的Web框架,
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
简单的说 Node.js 就是运行在服务端的 JavaScript。





















 3597
3597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








