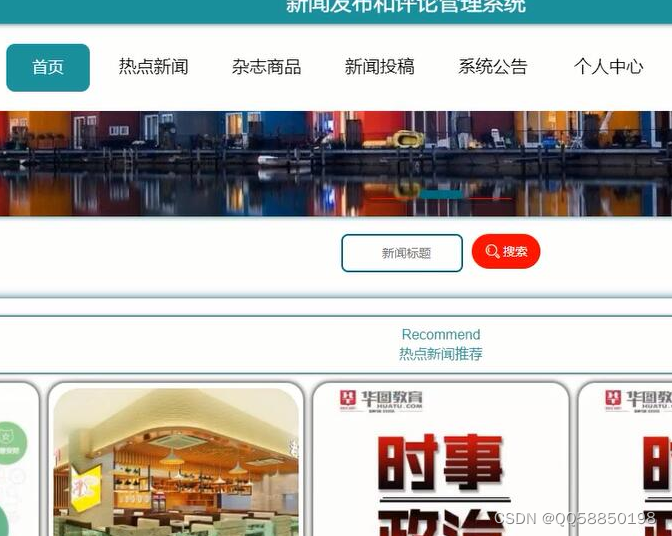
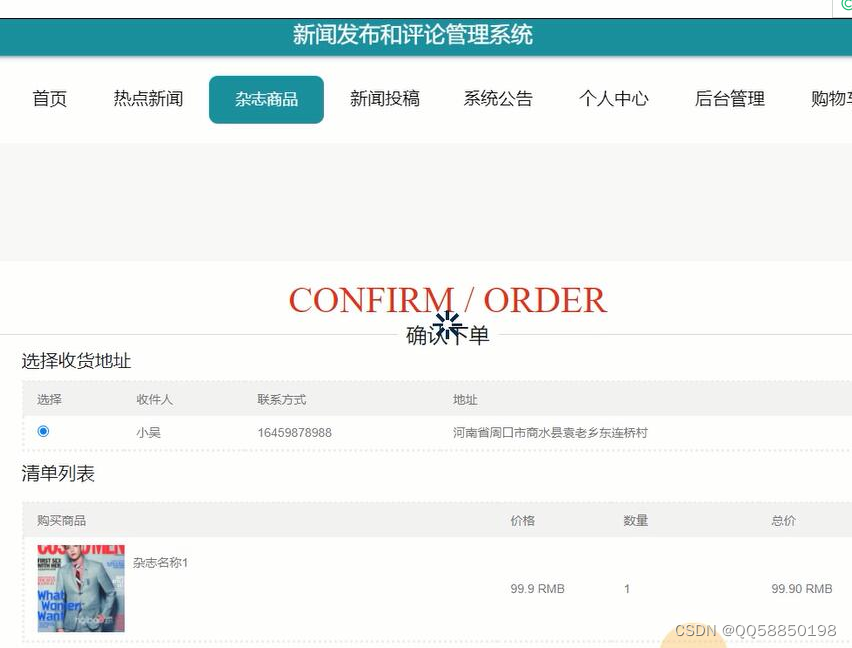
该新闻网站发布系统主要面向众多关注各类新闻的用户,网站每天都会更新新闻及发布一些注册用户的发布的信息以达到满足不同用户的需求。本系统包含了二个用户,即管理员和用户,管理员权限:首页、个人中心、新闻分类管理、热点新闻管理、杂志商品管理、用户管理、新闻投稿管理、管理员管理、系统管理、订单管理,用户权限:首页、个人中心、新闻投稿管理、我的收藏管理,前台首页:首页、热点新闻、杂志商品、新闻投稿、系统公告、个人中心、后台管理、购物车等等模块。
此系统可以将杂乱无章的校园新闻信息经过组织,合理有序的呈现在人们面前,是用户足不出户就可以浏览各种新闻信息极大的方便了用户,该系统能够实现在线最新新闻,设置新闻分类导航等功能此外,网站管理员也可在线对后台进行管理,例如新闻的修改,审核、发布等操作,保证了新闻的及时、准确性。

越来越多的学生喜欢把前端Vue+nodejs技术组合当做自己的毕业设计项目.其实是非常新颖的毕设了。在众多毕设项目中也算是给老师眼前一亮。也给自己的加不少分。总比那些java图书管理、进销存系统等几十年不变的系统强上几百倍,至少在老师看来你还算是跟的上互联网潮流了。

本项目Nodejs+express+vue+Elementui+mysql系统,采用vscode软件开发,基于web的B/S架构设计完成,使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型。非常适合作为计算机专业的同学参考资料进行学习.主要编程语言为nodejs和mysql。Sequelize 是一个基于 promise 的 Node.js ORM, 目前支持 Postgres, MySQL, MariaDB, SQLite 以及 Microsoft SQL Server. 它具有强大的事务支持, 关联关系, 预读和延迟加载,读取复制等功能。充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
import { version } from '../../package.json'
import { Router } from 'express'
import { Sequelize, Op, QueryTypes } from 'sequelize'
import sequelize from '../models/sequelize'
import toRes from '../lib/toRes'
import HuiyuanModel from '../models/HuiyuanModel'
import md5 from 'md5-node'
import util from '../lib/util'
import jwt from 'jsonwebtoken'
import moment from 'moment'
export default ({ config, db }) => {
let api = Router()
// 用户登录接口
api.all('/login', async (req, res) => {
try {
let pwd = req.query.password
let userinfo = await HuiyuanModel.findOne({ where: { huiyuanzhanghao: req.query.username, mima: pwd } })
if (userinfo === null) {
toRes.session(res, -1, '用户名或密码错误!')
return
}
const token = jwt.sign(
{
id: userinfo.dataValues.id,
username: userinfo.dataValues.huiyuanzhanghao,
role: '会员',
loginUserColumn: 'huiyuanzhanghao',
tableName: 'huiyuan'
},
config.jwtSecret,
{
expiresIn: 60 * 60 * 24 * 1
}
)
userinfo.dataValues.token = token
userinfo.dataValues.role = '会员'
userinfo.dataValues.loginUserColumn = 'huiyuanzhanghao'
userinfo.dataValues.tableName = 'huiyuan'
delete userinfo.dataValues.mima
req.session.userinfo = userinfo
toRes.session(res, 0, '登录成功!', token)
} catch(err) {
toRes.session(res, 500, '服务器错误!', '', 500)
}
})
// 用户退出接口
api.all('/logout', (req, res) => {
req.session.destroy(err => {
toRes.session(res, 0, '退出成功!')
})
})
// 注册接口
api.post('/register', async (req, res) => {
try {
Object.keys(req.body).forEach(item=>{
if(req.body[item] == '') delete req.body[item]
})
const userinfo = await HuiyuanModel.create(req.body)
if (userinfo === null) {
toRes.session(res, -1, '注册失败!')
} else {
toRes.session(res, 0, '注册成功!')
}
} catch(err) {
toRes.session(res, -2, '请检查是否正确输入或用户名重复!', '', 200)
}
})
// 获取session接口
api.all('/session', async (req, res) => {
try {
toRes.record(res, 0, await HuiyuanModel.findOne({ where: { id: req.session.userinfo === undefined ? jwt.decode(req.headers.token).id : req.session.userinfo.id } }))
} catch(err) {
toRes.session(res, 500, '服务器错误!', '', 500)
}
})
// 忘记密码(找回密码)
本系统属于数据信息发布与管理系统类。用户对功能上的要求不是很复杂,而且有强大工具支持。新闻发布系统后台管理对新闻做了详细的分类,前台以分类形式显示新闻的详细信息,满足了人们浏览新闻时分类查看新闻信息的要求,前台提供查询新闻信息功能,方便浏览者查找相关的新闻信息新闻。新闻发布系统后台由管理员进行管理维护,保证了网站的安全性,所以本系统是十分可行的。

第一章 概述 1
1.1 研究背景 2
1.2开发意义 3
1.3 研究现状 4
1.4 研究内容 5
1.5论文结构 6
第二章 开发技术介绍 7
2.1 系统开发平台 8
2.2 平台开发相关技术 9
2.2.1 express框架 10
2.2.2 Node.js 语言 11
2.2.3 mysql数据库介绍 12
2.2.4 MySQL环境配置 13
2.2.5 B/S架构 14
第三章 系统分析 15
3.1 可行性分析 16
3.1.1 技术可行性 17
3.1.2 操作可行性 18
3.1.3经济可行性 19
3.2性能需求分析 20
第四章 系统设计 21
4.1功能结构 22
4.2 数据库设计 23
4.2.1 数据库E/R图 24
4.2.2 数据库表 25
第五章 系统功能实现 26
5.1管理员功能模块 27
5.2用户功能模块 28
第六章 系统测试 29
第七章 总结与心得体会 30
7.1总结 31
7.2心得体会 32
致 谢 33
参考文献 34





















 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








