开发语言 node.js
前端:vue.js+ElementUi
数据库:mysql
数据库工具:Navicat/SQLyog都可以
开发运行软件:VScode/webstorm/hbuiderx均可
框架:Express




该系统将采用B/S结构模式,开发软件有很多种可以用,本次开发用到的软件是vscode,用到的数据库是MySQL,为了更加便捷地使用数据库,用到了MySQL的可视化工具SQLyog/Navicat。
系统包含学生、商家、管理员三个角色
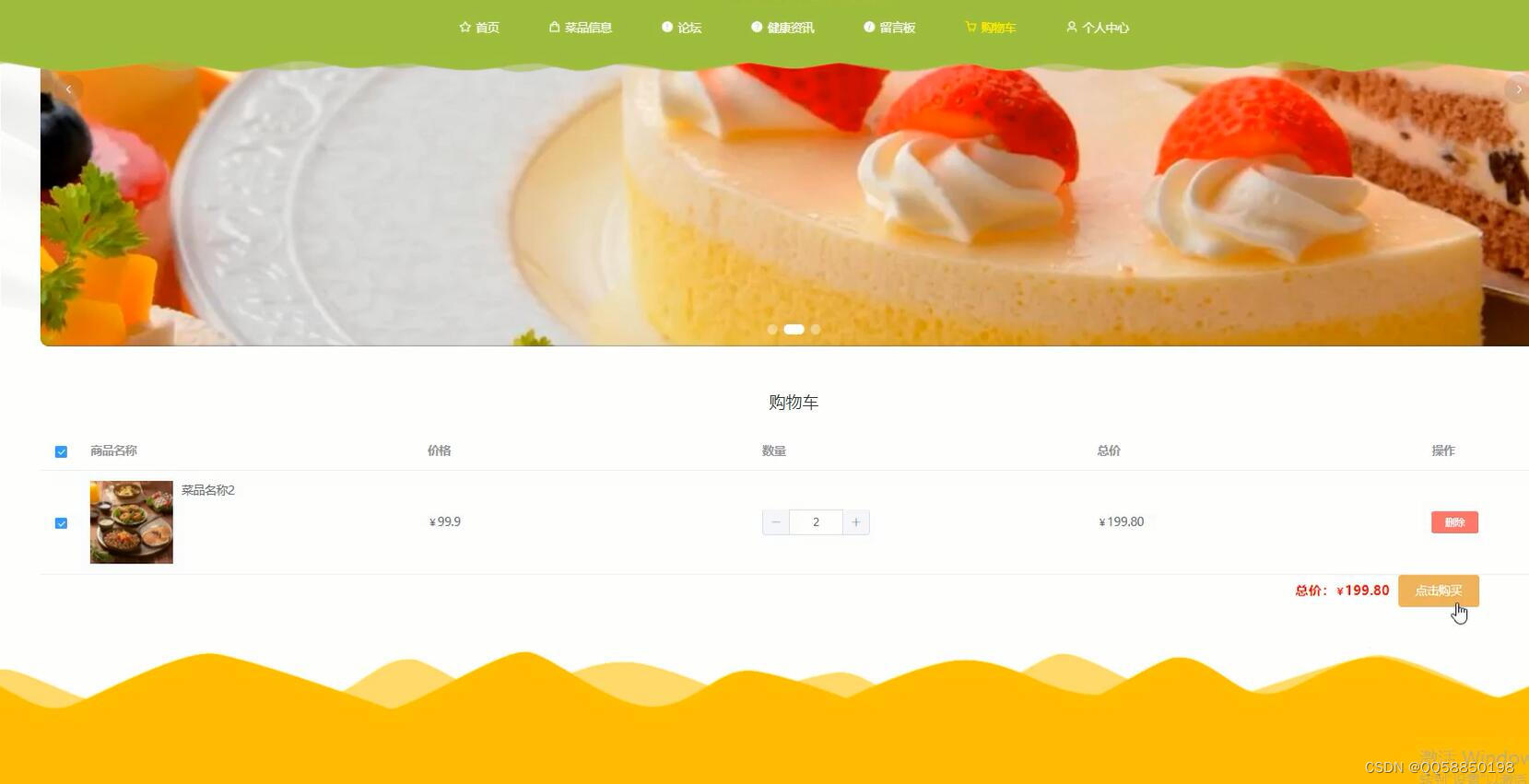
学生:登录、注册、主页、菜品信息、菜品详情、菜品点赞、论坛、健康资讯、留言板、购物车、个人中心、我的订单等功能
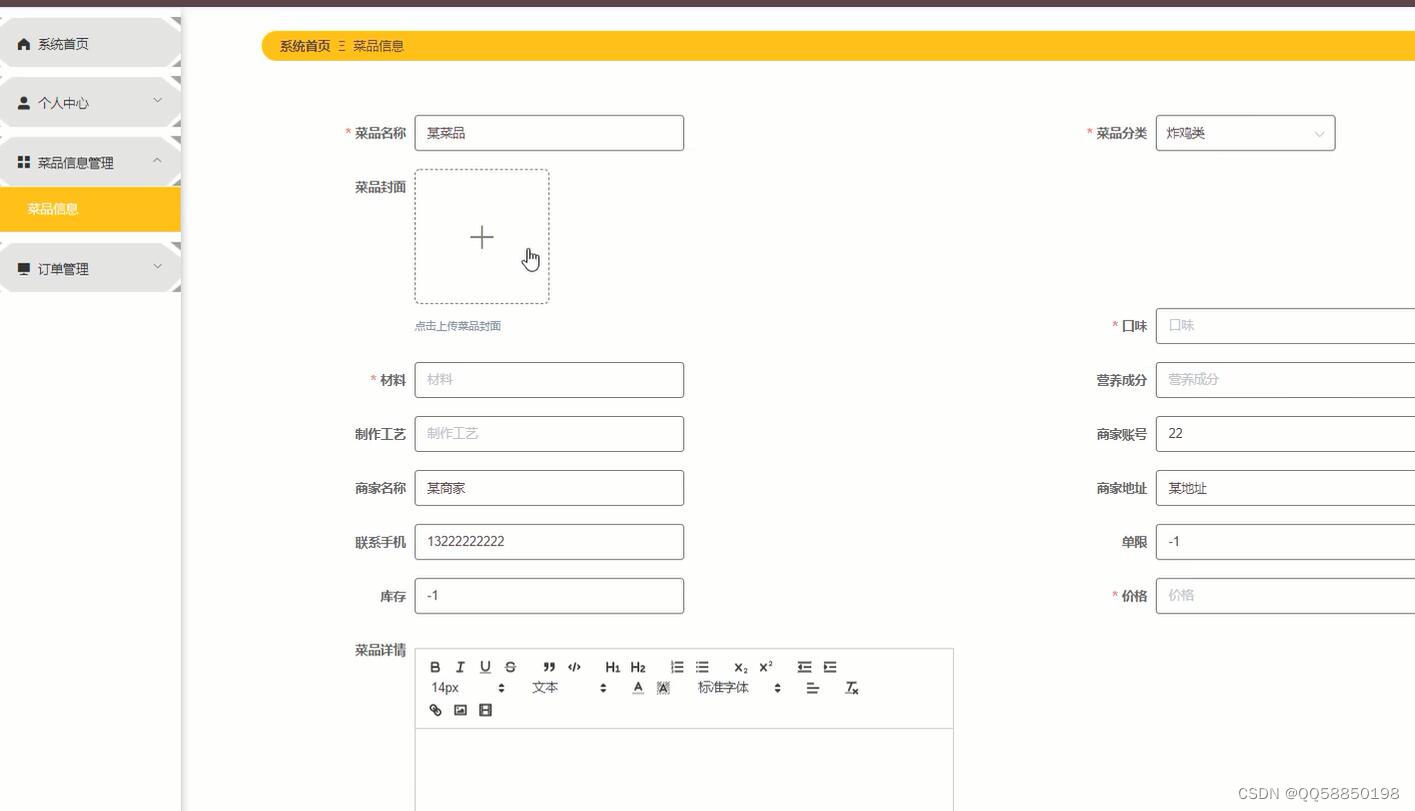
商家:登录、个人中心、菜品管理、订单管理等功能
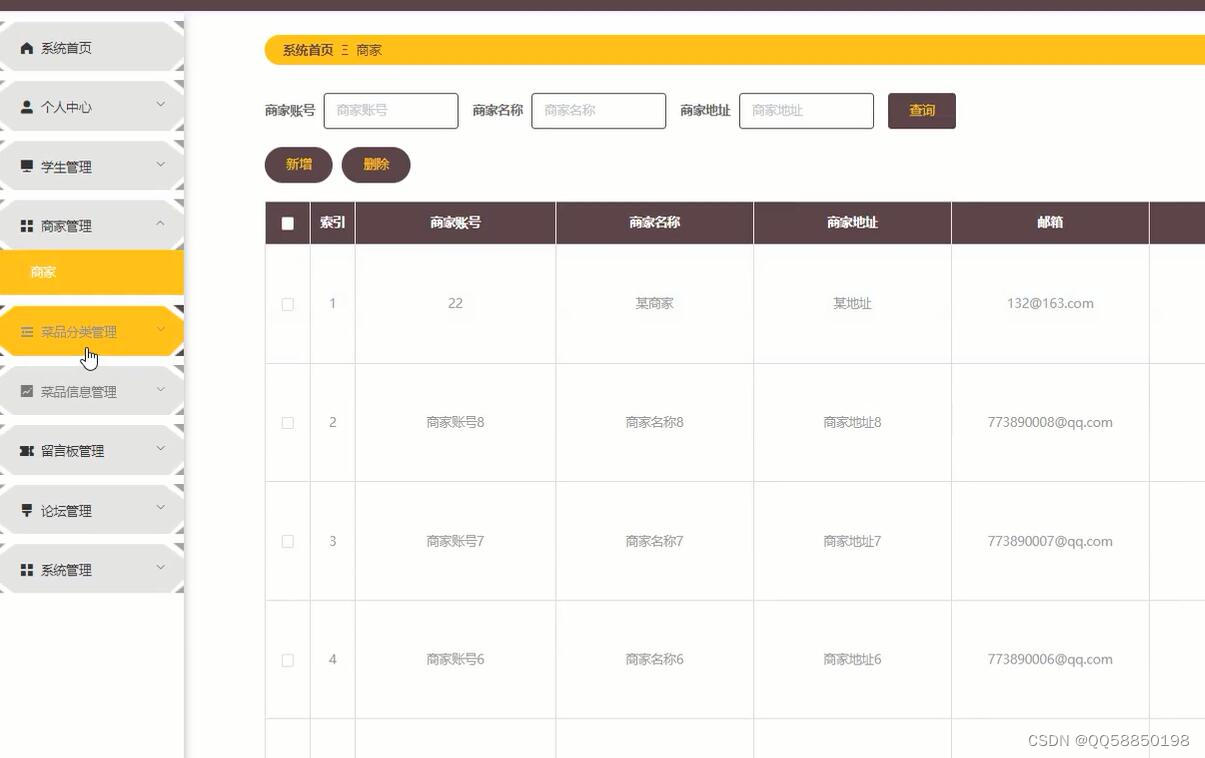
管理员:后台登录、后台主页、学生管理、商家管理、菜品分类、菜品管理、留言板管理、论坛管理、系统管理等功能
使用Vue和ElementUI框架搭建前端页面,后端使用nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
通过调研需求和论文所需的相关材料,整理好设计系统中所需的各类需求,阅学习相关技术文献,通过对文献学习相关的技术,了解市场的各类需求。学习国内外先进的技术经验,通过对技术需求分析来确定好本系统的各类功能所需。严格遵循软件开发的系统化结构方法,按照需求进行开发,设计完成后通过测试等完整流程进行,完成相关流程后将项目实现。
①需求分析:首先通过对用户的调研和市场的了解,整理出房屋租赁系统的全方位的各科需求。
②概要系统设计:根据本系统的需求分析,对系统进行整体的架构设计、功能设计、编码设计、数据库设计等,对该系统的总体框架和功能模块、实现方法。
③需求实现:根据需求的设计进行详细的设计,根据设计来进行详细的编码,实现相关的各类功能。
④软件测试:根据需求设计测试用例,进行的软件测试,发现及时的修改bug进行回归测试直至满足需求设计。
⑤设计完成:完成本系统的各方面设计,撰写论文并完成各种需求。
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用的,Vue也能够为复杂的单页应用提供驱动。
Vue的响应式原理是其中很重要的一部分:
1、当我们把一个简单的javascript对象传入Vue实例作为data选项时,Vue会遍历它的每一个属性,通过Object.defineProperty重写每一个属性的setter/getter方法
2、每一个组件实例都对应着一个watcher(订阅者)实例,当组件渲染时,他会将接触过的所有数据属性收集为依赖(getter触发,收集依赖)
3、当依赖项的setter属性触发时,会通知watcher,从而使与之相关的所有组件重新渲染(re-render),生成虚拟DOM树





















 4163
4163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








