感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
前言
Spring Boot 基于微信小程序的传统美食文化宣传平台是一个集传统美食展示、文化传承、美食制作教程分享、用户互动交流以及美食相关活动推广为一体的综合性线上平台。它借助 Spring Boot 强大的后端开发框架构建稳定高效的服务端,结合微信小程序便捷的前端入口,旨在广泛传播中华传统美食文化,让更多人了解、喜爱并传承传统美食及其背后深厚的文化内涵,同时促进美食爱好者之间的交流与分享,激发大众对传统美食文化的探索热情。
一、项目介绍
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
二、功能介绍
三、技术实现要点
(一)Spring Boot 框架应用
1.框架搭建与架构设计
1.Spring Boot 采用分层架构,包括控制器层(Controller)、服务层(Service)、数据访问层(Repository)和实体层(Entity)。控制器层负责接收来自微信小程序前端的请求,如用户查询美食信息、提交评论、报名活动等请求,并将其转发给相应的服务层方法进行处理。例如,当用户在小程序中请求查看某道美食的详情时,控制器会调用美食信息服务层的查询方法。
2.服务层处理业务逻辑,如美食信息的查询与筛选、评论管理、活动报名处理等。它调用数据访问层与数据库进行交互,获取或更新数据。例如,在查询美食详情服务中,服务层会调用数据访问层根据美食 ID 获取该美食的详细信息,包括制作原料、步骤、文化背景等数据,并进行必要的数据处理和整合后返回给控制器层。
3.数据访问层使用 Spring Data JPA 等技术与数据库进行交互,定义实体类(如美食实体、用户实体、评论实体、活动实体等)来映射数据库中的表结构,通过 Repository 接口实现对数据的增删改查操作。实体层则明确了系统中的数据对象模型,与数据库表结构一一对应,确保数据的一致性和完整性。
2.数据库选型与设计
1.选择关系型数据库,如 MySQL 或 Oracle,来存储平台的各类数据。根据功能模块设计数据库表结构,主要包括美食表(存储美食的名称、分类、图片、制作原料、步骤、文化故事等信息)、用户表(存储用户的基本信息、账号密码、头像、联系方式等)、评论表(存储用户对美食的评论内容、评论时间、点赞数、回复数等信息,关联用户表和美食表)、活动表(存储美食活动的名称、时间、地点、内容简介、报名人数等信息)等。
2.在数据库设计中,合理设置表之间的关联关系与主键、外键约束,确保数据的完整性与一致性。例如,评论表中的用户 ID 和美食 ID 分别作为外键关联用户表和美食表,通过这种关联关系可以方便地查询某用户对某美食的所有评论,以及某美食的所有评论信息;活动表中的主办方 ID 可以作为外键关联主办方信息表(存储活动主办方的名称、联系方式等信息),便于管理活动主办方信息。同时,根据数据查询的频繁程度与业务需求,合理设计索引,如在美食表中对美食名称、分类等字段建立索引,提高数据查询效率。
3.接口设计与安全防护
1.设计遵循 RESTful 风格的接口与微信小程序前端进行通信,通过 HTTP 协议传输数据。例如,小程序前端通过 GET 请求获取美食列表信息,通过 POST 请求提交用户评论。接口设计注重简洁性、规范性与可扩展性,每个接口对应一个特定的资源操作,使用标准的 HTTP 方法(如 GET、POST、PUT、DELETE)来表示不同的操作类型。
2.在接口安全方面,采用身份验证和授权机制。用户在小程序中登录时,通过用户名和密码或微信授权登录方式进行身份验证,验证通过后生成 JWT(JSON Web Token)令牌并返回给小程序。用户在后续请求中携带该令牌,后端验证令牌的合法性来确保请求来自合法用户。同时,对接口进行访问控制,根据用户角色(如普通用户、管理员、活动主办方等)限制其对不同接口资源的访问权限,防止数据泄露与恶意攻击。例如,普通用户不能修改美食信息或删除其他用户的评论,管理员则拥有对平台所有数据和功能的管理权限。
(二)微信小程序开发
1.前端页面设计
1.微信小程序前端页面采用 WXML(类似 HTML)、WXSS(类似 CSS)和 JavaScript 技术进行开发,遵循微信小程序的设计规范和交互指南。页面设计注重简洁美观、操作便捷,以适应手机端用户的浏览和交互习惯。例如,在美食展示页面,采用卡片式布局展示美食图片和基本信息,用户可以通过左右滑动或点击分类标签快速切换浏览不同美食;在美食教程页面,视频播放器占据主要位置,下方依次展示制作步骤图文说明和用户评论区,方便用户观看教程和交流互动。
2.利用微信小程序的组件库,如视图容器组件(view、scroll-view 等)、基础内容组件(text、image 等)、表单组件(input、button 等)、导航组件(navigator)等,构建丰富多样的页面元素和交互功能。例如,在活动报名页面,使用表单组件收集用户的报名信息(姓名、联系方式、报名人数等),通过按钮组件提交报名请求,并在提交成功后利用模态框组件(modal)弹出报名成功提示信息。
2.交互功能实现
1.使用 JavaScript 实现微信小程序的交互功能。例如,在美食搜索功能中,通过监听用户在搜索框输入的关键词,实时触发搜索请求,调用后端接口获取搜索结果并更新页面显示,实现搜索结果的实时展示;在用户评论功能中,点击评论按钮弹出评论输入框,用户输入评论内容后点击提交,通过 JavaScript 代码将评论数据发送到后端接口进行保存,并实时更新页面上的评论列表显示,包括显示新评论的内容、点赞数、回复数等信息,同时更新评论总数统计;在美食社区交流功能中,实现话题发布、点赞、回复等交互操作,通过 JavaScript 与后端接口交互,实现数据的实时更新和页面的动态变化,为用户提供流畅的交互体验。
2.与后端 Spring Boot 应用通过 HTTP 协议进行数据交互,使用 JSON 数据格式传输数据。例如,小程序前端向后端发送美食查询请求时,将查询条件(如美食名称、分类、地域等)封装成 JSON 格式发送给后端,后端处理后将查询结果(以 JSON 格式)返回给前端,前端再根据返回结果进行页面渲染和数据展示。同时,在用户登录、注册、信息修改等交互过程中,也遵循相应的 HTTP 协议和数据格式规范,确保前后端交互的安全、稳定和高效。
四、平台应用前景
1.文化传承与弘扬
1.平台为传统美食文化的传承与弘扬提供了一个广阔的数字化空间。通过全面展示传统美食及其文化内涵,能够让更多年轻一代以及国内外对中华美食文化感兴趣的人群深入了解传统美食文化的魅力和价值,激发他们对传统美食文化的热爱和传承意识,使传统美食文化在现代社会中得以延续和发展,避免其在全球化和现代化进程中逐渐被遗忘或淡化。
2.美食爱好者交流与学习平台
1.为广大美食爱好者提供了一个便捷的交流与学习平台。用户可以在这里分享美食制作经验、交流美食心得、探讨美食文化,结交志同道合的朋友。同时,丰富的美食教程资源(包括视频和图文教程)方便用户学习各种传统美食的制作方法,提升自己的烹饪技能,无论是厨房新手还是资深美食达人都能在平台上有所收获,促进美食文化在民间的传播和普及。
3.促进美食产业发展
1.平台对传统美食文化的宣传推广有助于带动相关美食产业的发展。一方面,通过展示各地特色美食,可以吸引更多游客前往当地品尝美食,促进地方美食旅游业的繁荣;另一方面,平台上的美食教程和美食文化推广能够激发人们对传统美食制作的兴趣,从而带动食材销售、厨具制造、美食培训等相关产业的发展,为美食产业的创新与升级注入新的活力,创造更多的经济价值和就业机会。
4.文化交流与国际传播
1.在全球化背景下,中华传统美食文化作为中华文化的重要组成部分,具有独特的吸引力和影响力。该平台借助微信小程序的国际化优势,可以将中华传统美食文化推向世界舞台,促进国际文化交流与合作。让世界各地的人们通过平台了解中华传统美食文化,增进对中国文化的认知和理解,提升中华文化在国际上的知名度和美誉度,推动中华传统美食文化走向世界,实现文化的多元融合与发展。
三、核心代码
部分代码:
package com.example.controller;
import cn.hutool.core.util.StrUtil;
import cn.hutool.crypto.SecureUtil;
import com.example.common.Result;
import com.example.common.ResultCode;
import com.example.entity.Caiwu;
import com.example.exception.CustomException;
import com.example.service.CaiwuService;
import com.example.utils.MapWrapperUtils;
import com.example.utils.jwt.JwtUtil;
import com.example.vo.CaiwuVo;
import org.springframework.beans.BeanUtils;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
@RequestMapping(value = "/caiwu")
public class CaiwuController {
@Resource
private CaiwuService caiwuService;
@PostMapping
public Result<Caiwu> add(@RequestBody CaiwuVo caiwu) {
caiwuService.add(caiwu);
return Result.success(caiwu);
}
@PostMapping("/deleteList")
public Result<Caiwu> deleteList(@RequestBody CaiwuVo caiwu) {
caiwuService.deleteList(caiwu.getList());
return Result.success();
}
@DeleteMapping("/{id}")
public Result delete(@PathVariable Long id) {
caiwuService.delete(id);
return Result.success();
}
@PutMapping
public Result update(@RequestBody CaiwuVo caiwu) {
caiwuService.update(caiwu);
return Result.success();
}
@GetMapping("/{id}")
public Result<Caiwu> detail(@PathVariable Integer id) {
Caiwu caiwu = caiwuService.findById(id);
return Result.success(caiwu);
}
@GetMapping
public Result<List<Caiwu>> all() {
return Result.success(caiwuService.list());
}
@PostMapping("/page")
public Result<CaiwuVo> page(@RequestBody CaiwuVo caiwuVo) {
return Result.success(caiwuService.findPage(caiwuVo));
}
@PostMapping("/login")
public Result login(@RequestBody Caiwu caiwu, HttpServletRequest request) {
if (StrUtil.isBlank(caiwu.getZhanghao()) || StrUtil.isBlank(caiwu.getMima())) {
throw new CustomException(ResultCode.PARAM_LOST_ERROR);
}
Caiwu login = caiwuService.login(caiwu);
// if(!login.getStatus()){
// return Result.error("1001","状态限制,无法登录系统");
// }
if(login != null) {
HashMap hashMap = new HashMap();
hashMap.put("user", login);
Map<String, Object> map = MapWrapperUtils.builder(MapWrapperUtils.KEY_USER_ID,caiwu.getId());
String token = JwtUtil.creatToken(map);
hashMap.put("token", token);
return Result.success(hashMap);
}else {
return Result.error();
}
}
@PutMapping("/updatePassword")
public Result updatePassword(@RequestBody Caiwu info, HttpServletRequest request) {
Caiwu caiwu = caiwuService.findById(info.getId());
String oldPassword = SecureUtil.md5(info.getMima());
if (!oldPassword.equals(caiwu.getMima())) {
return Result.error(ResultCode.PARAM_PASSWORD_ERROR.code, ResultCode.PARAM_PASSWORD_ERROR.msg);
}
info.setMima(SecureUtil.md5(info.getNewPassword()));
Caiwu caiwu1 = new Caiwu();
BeanUtils.copyProperties(info, caiwu1);
caiwuService.update(caiwu1);
return Result.success();
}
}
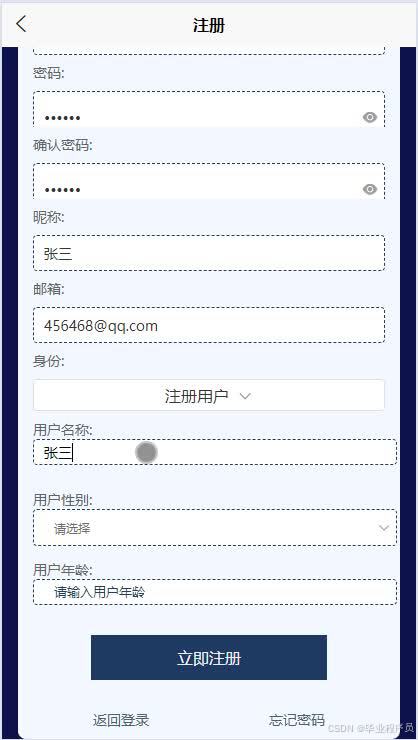
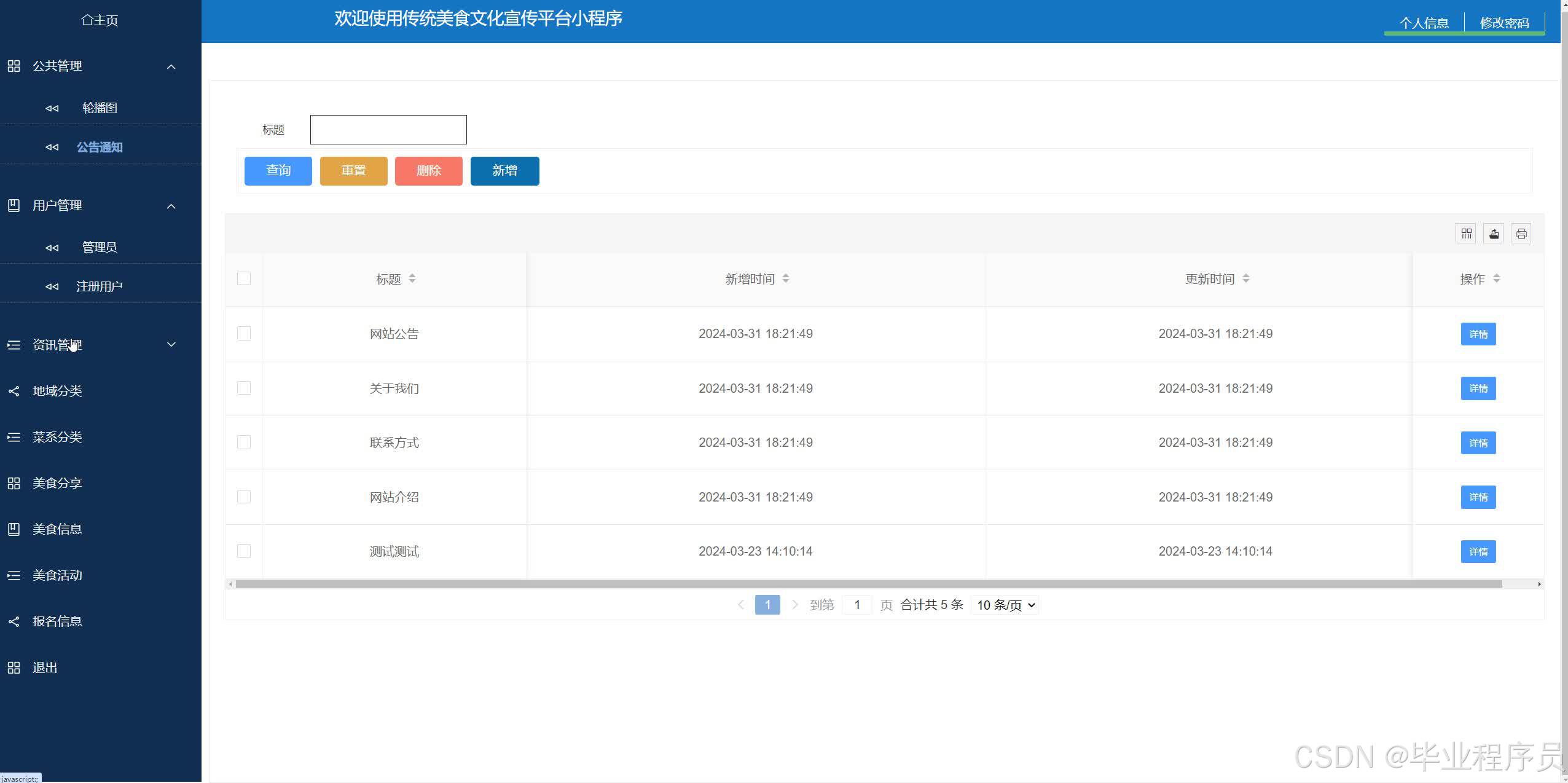
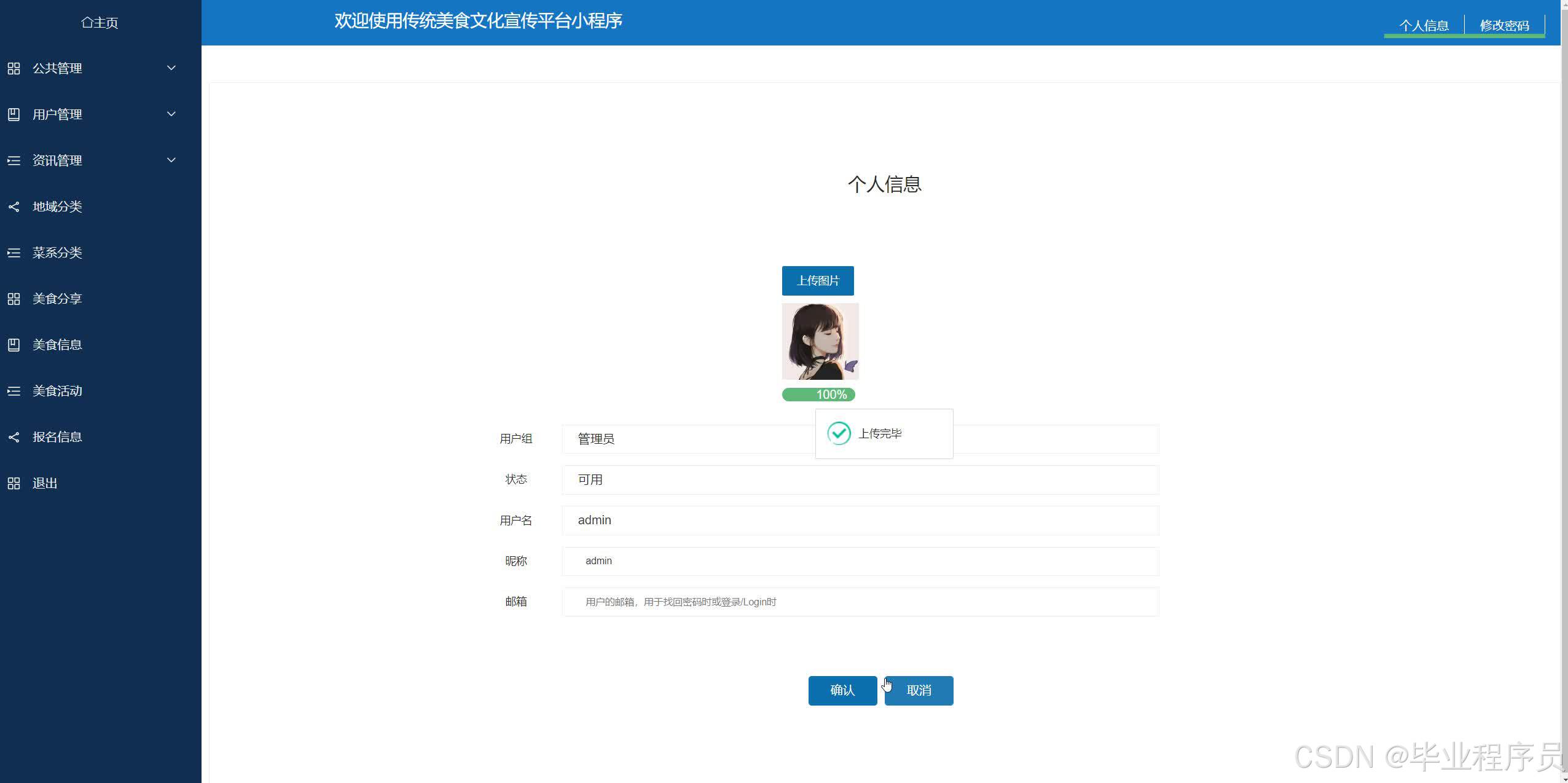
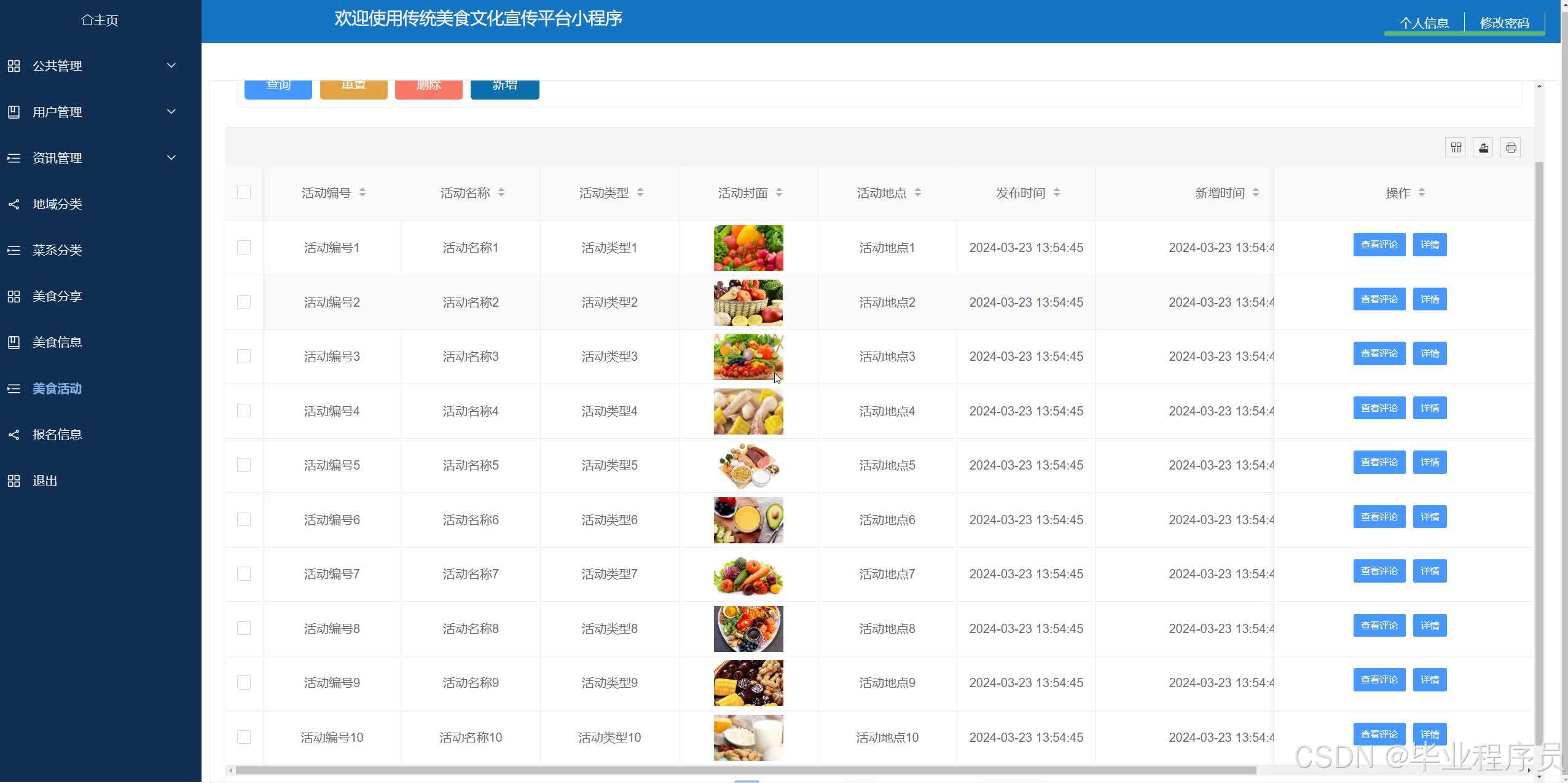
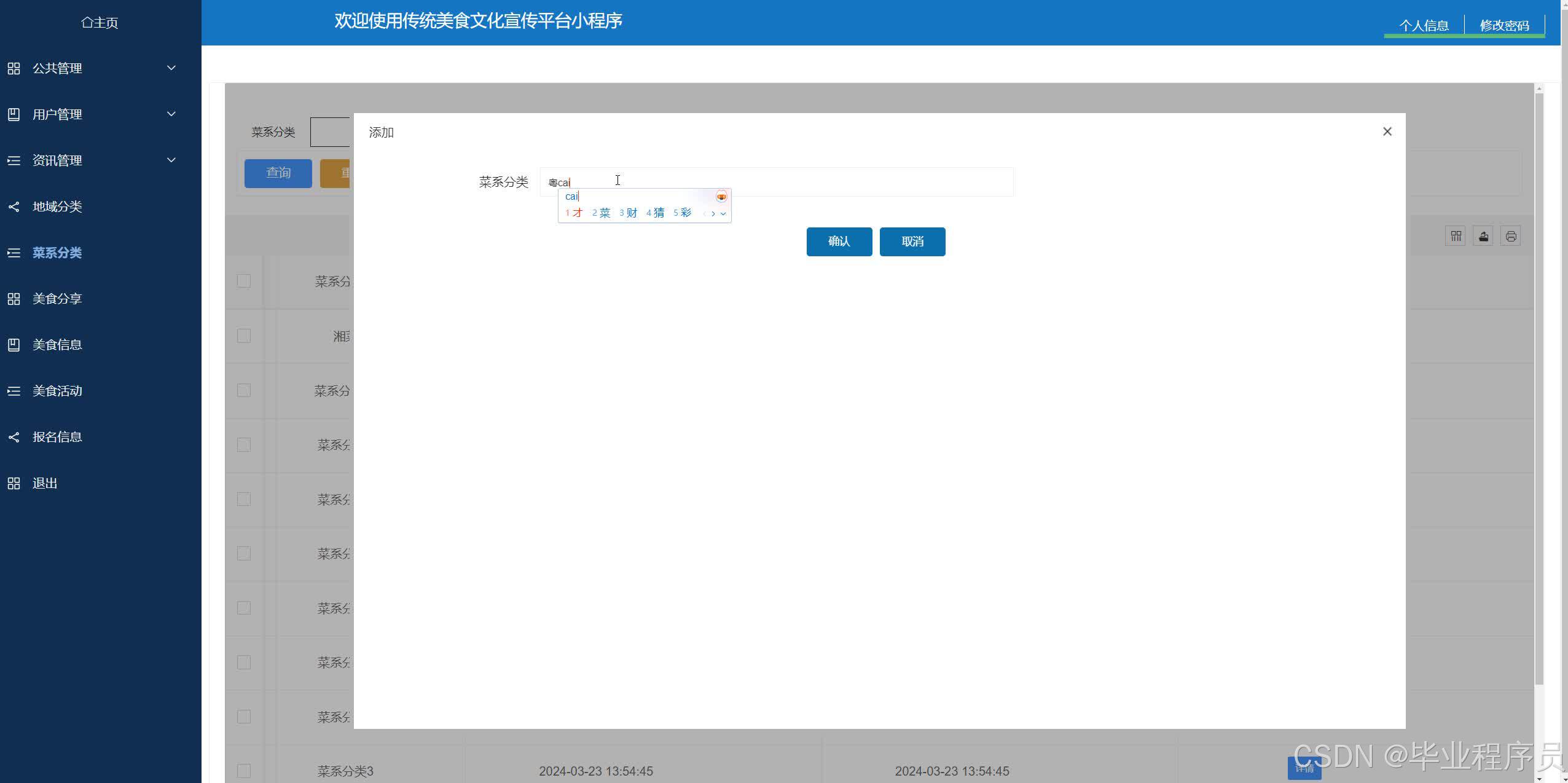
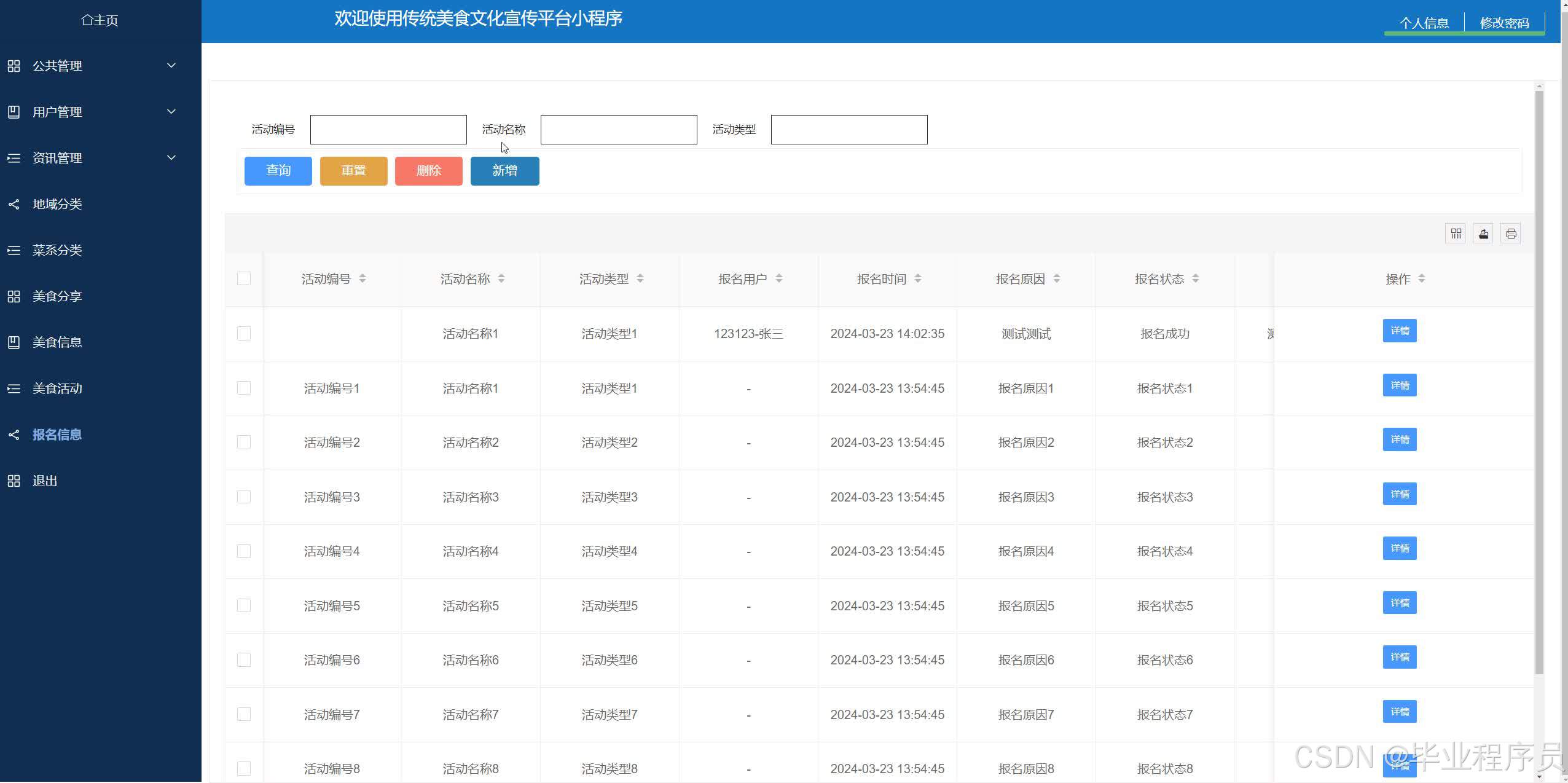
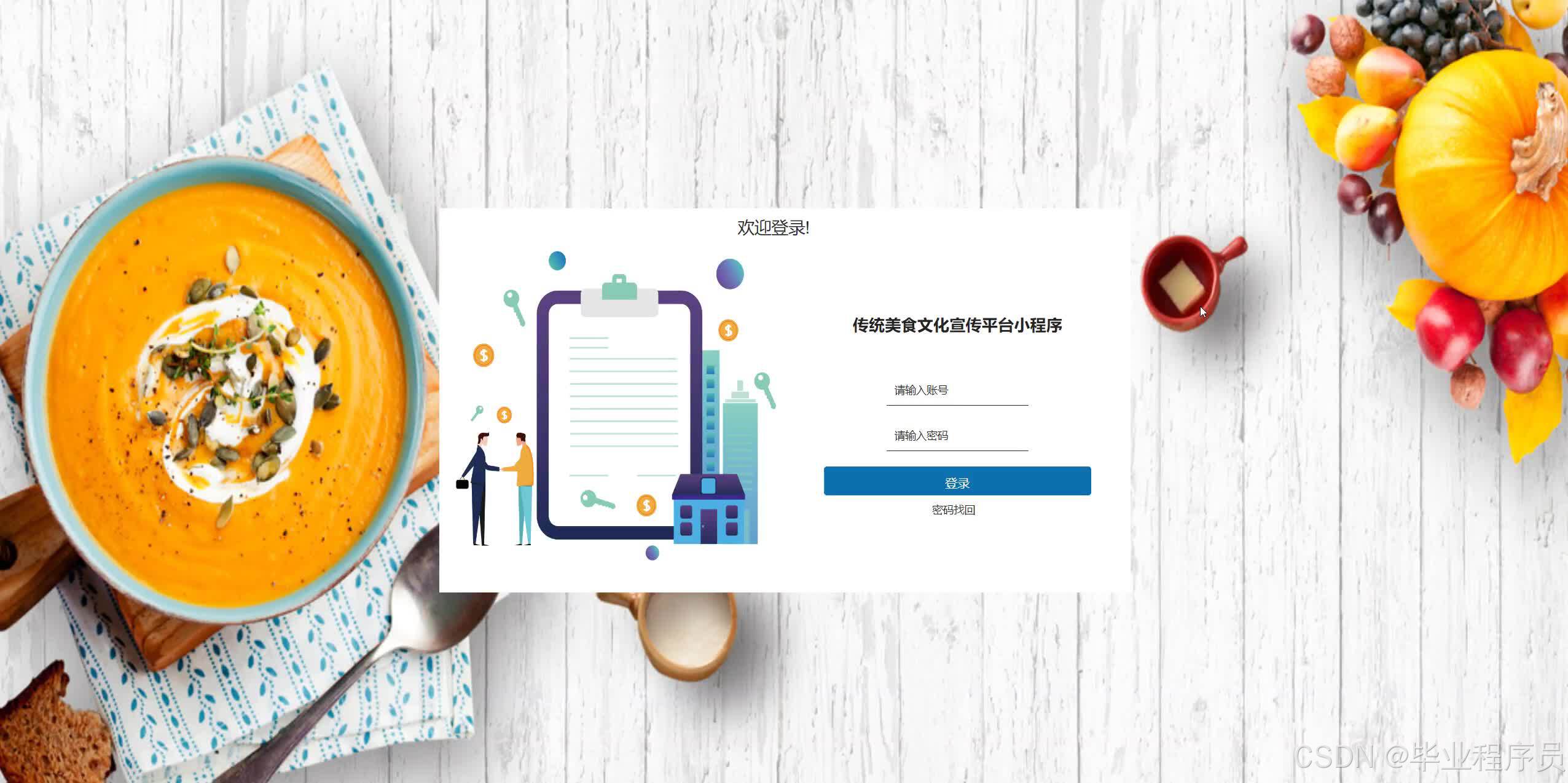
四、效果图
















五、文章目录
目 录
摘要 1
abstract 1
目 录 2
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
2 相关技术
介绍 5
2.1 开发环境和技术介绍 5
2.1.1 运行开发环境介绍 5
2.1.2 Springboot框架 5
2.1.3 前后端分离vue.js框架 5
2.1.4 Mybatis介绍 5
2.2 开发工具介绍 6
2.2.1 IntelliJ IDEA开发工具 6
2.2.2 Mysql数据库介绍 6
3 需求分析 7
3.1 系统架构选择 8
3.2 系统性能分析 8
3.3 可行性分析 8
3.3.1 技术可行性 8
3.3.2 经济可行性 8
3.3.3 操作可行性 9
3.4 系统流程分析 9
3.4.1 用户管理流程 9
3.4.2 添加信息流程 10
3.4.3 修改信息流程 10
3.4.4 删除信息流程 11
3.5 系统运行环境 12
3.6 系统功能模块 12
3.7 数据库设计 13
3.7.1 数据库表说明 13
3.7.2 数据库逻辑实现 14
4 详细实现 20
4.1 系统注册 20
4.2 系统登陆 21
5 总体设计 27
5.1 测试的定义 27
5.2 软件测试的方法 28
5.3 测试用列 28
5.3.1 登录测试用例 28
5.3.2 基础数据测试用列 29
结束语 32
参考文献 33
致谢 34
六 、源码获取
下方名片联系我即可!!
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








