收藏关注不迷路!!
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
前言
随着互联网技术的飞速发展和移动支付的广泛应用,网络诈骗案件呈激增态势。在众多受害群体中,老年人群体由于其自身特点,成为诈骗分子的主要攻击目标。一方面,老年人对新兴技术的了解相对有限,信息获取渠道相对较窄,容易被虚假信息蒙蔽。另一方面,随着年龄的增长,老年人的判断力可能会逐渐下降,对陌生人的警惕性降低,容易轻信他人。此外,一些老年人渴望亲情和陪伴,不法分子常常利用这一心理,以亲情和陪伴为诱饵进行诈骗。
基于微信小程序的老年防诈科普及交流平台应运而生。该平台旨在提高老年人的防诈骗意识和能力,为老年人提供一个安全、便捷的学习和交流环境。平台的出现具有重要的现实意义,不仅可以减少诈骗案件的发生,维护社会稳定,还可以促进家庭和谐,保护老年人的财产和权益不受侵害。
该平台在设计上充分考虑了老年人的使用习惯和需求。在用户管理方面,支持多种注册登录方式,方便老年人使用。老年人可以通过手机号注册,也可以通过第三方社交账号关联登录。系统会引导老年人完善基本信息,如姓名、年龄、居住区域等,这些信息有助于针对性地推送防诈知识。同时,子女或亲属也可以注册账号并关联老人信息,以便更好地关注老人防诈情况。
防诈科普内容是平台的核心资源。平台整合了丰富多样的防诈知识,包括文字、图片、视频等多种形式。文字内容详细介绍常见的诈骗手段,如保健品诈骗、投资理财诈骗、电信诈骗等的作案方式和特点。图片以漫画、案例展示图等形式生动呈现诈骗场景,让老年人更易理解。视频内容可以是防诈公益广告、专家讲解诈骗案例等,增强科普的趣味性和吸引力。这些内容会根据诈骗手段的更新和变化及时更新,确保知识的时效性。
详细视频演示
文章底部名片,联系我看更详细的演示视频
一、项目介绍
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
————————————————
二、功能介绍
- 目的设计一款专门为老年人服务的防诈科普交流平台,提供防诈知识、交流互动和求助服务。
- 意义帮助老年人提高防诈骗意识和能力,保护财产安全和生活安宁;为社会营造更加安全和谐的环境。
Vue.js 框架
设计目标与核心特性:Vue.js 的设计目标是通过提供简洁、灵活的工具,让开发者更容易构建交互性的 Web 界面。其核心特性包括响应式数据绑定、虚拟 DOM、组件化等现代化技术,为开发者提供了一种灵活、高效、易于维护的开发模式。
可复用组件与扩展性:Vue.js 的核心是可复用的组件。借助于组件化的开发和可扩展性特性,Vue.js 能够轻松地构建复杂的单页应用(SPA)和前端应用。
响应式数据绑定与虚拟 DOM 技术:Vue.js 支持响应式数据绑定,这意味着当数据发生变化时,页面上的内容会自动更新,使得应用程序的状态管理更加简单。同时,Vue.js 也提供了虚拟 DOM(Virtual DOM)技术,通过精巧地处理 DOM 更新,提高了程序的性能和效率。
丰富的生态系统:Vue.js 融合了现代化的前端工具和开发流程,例如单文件组件(Single File Components),允许开发者在一个文件中编写 HTML、CSS 和 JavaScript 代码,以更好地组织和管理应用程序的文件。此外,Vue.js 还提供了丰富的生态系统,包括 Vue Router 用于构建 SPA 路由、Vuex 用于状态管理、Vue CLI 用于快速搭建项目和工程等等,这些工具和插件为开发者提供了多种可能性。
uni-app 框架
跨平台应用开发优势:uni-app 是一个使用 Vue.js 技术开发所有前端应用的框架,开发者可以通过只编写一套代码,从而达到不需任何修改即可发布到 iOS、Android、Web(响应式)、以及各平台小程序、快应用等多个平台的效果。
与 Vue.js 的结合使用:uni-app 框架支持 Vue 语言进行开发,继承了 Vue.js 的响应式数据绑定、虚拟 DOM、组件化等特性,同时提供了跨平台开发的优势,使得开发者可以更加高效地进行应用开发。
三、核心代码
部分代码:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController{
@Autowired
private UsersService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
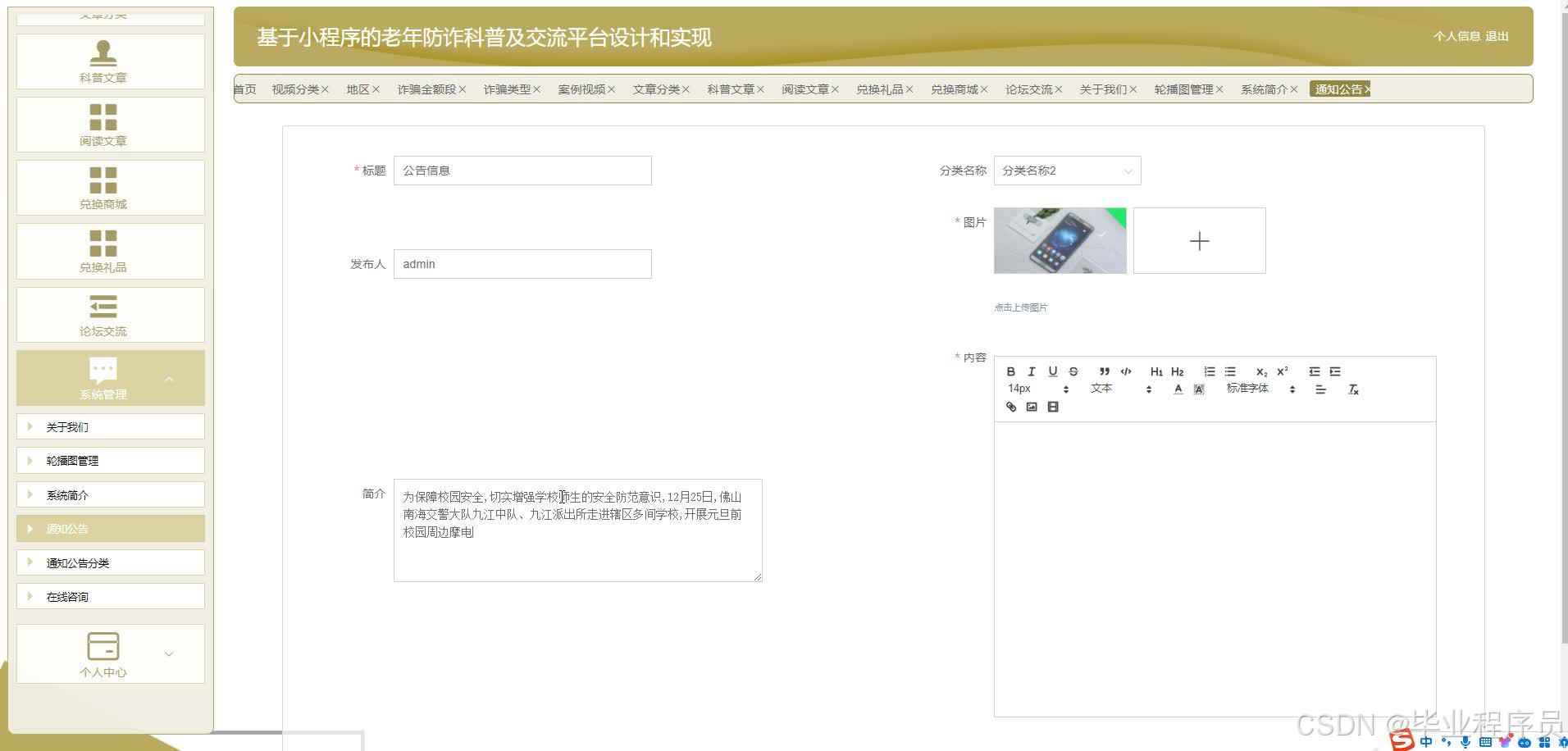
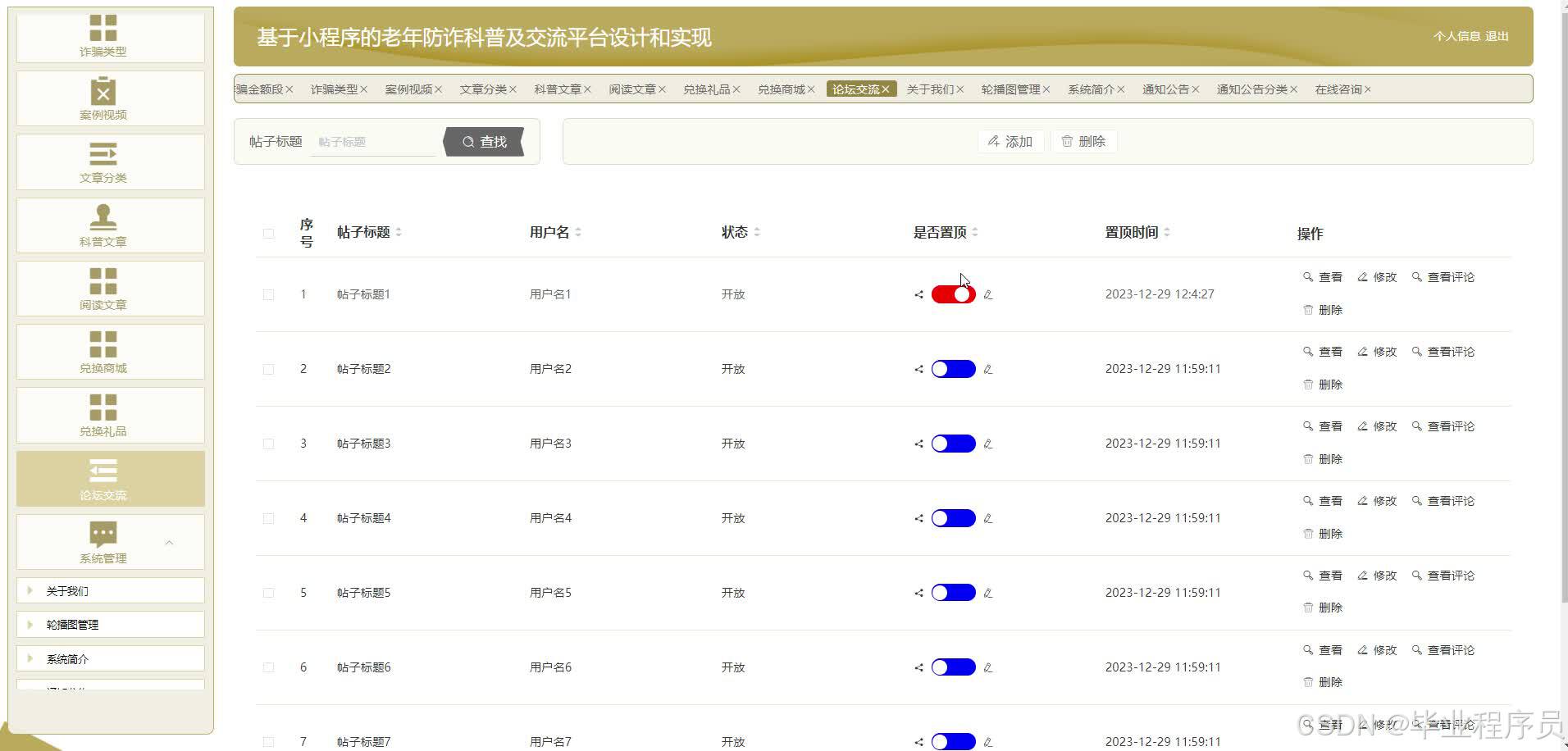
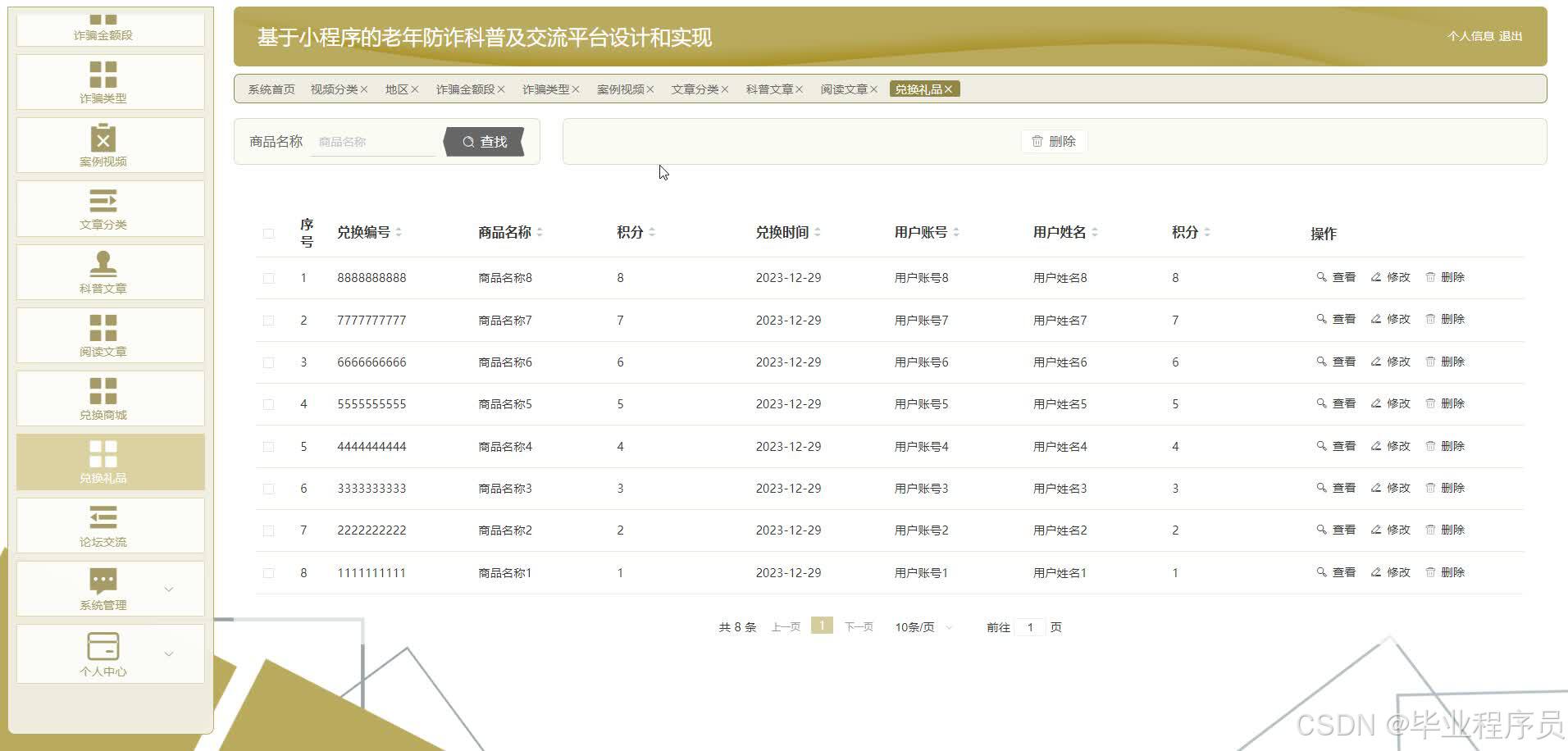
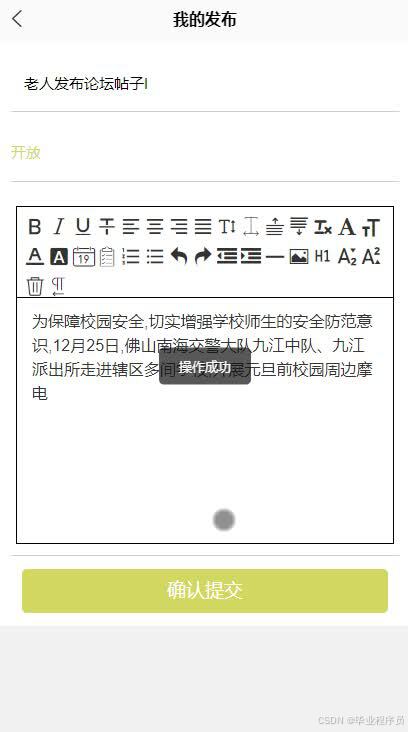
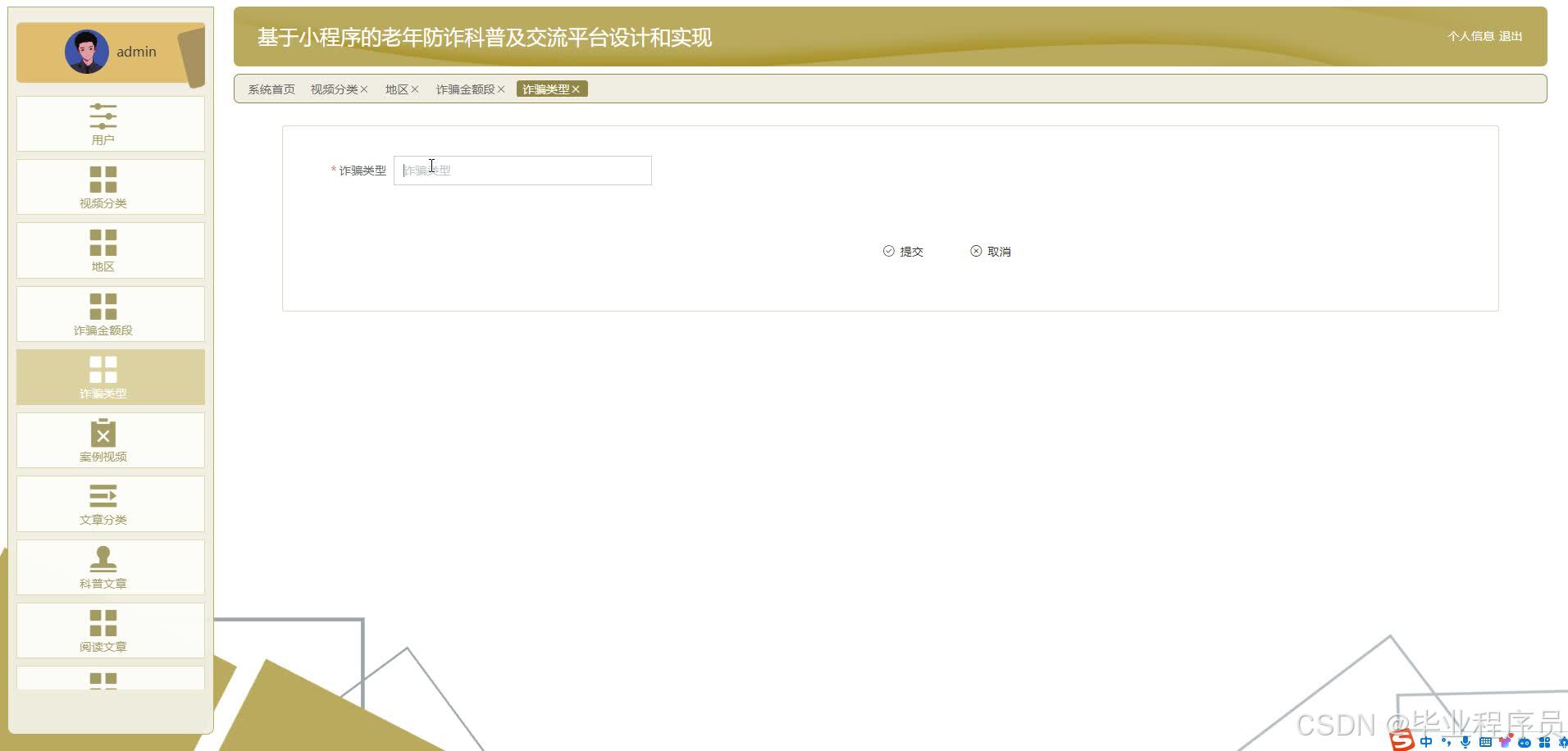
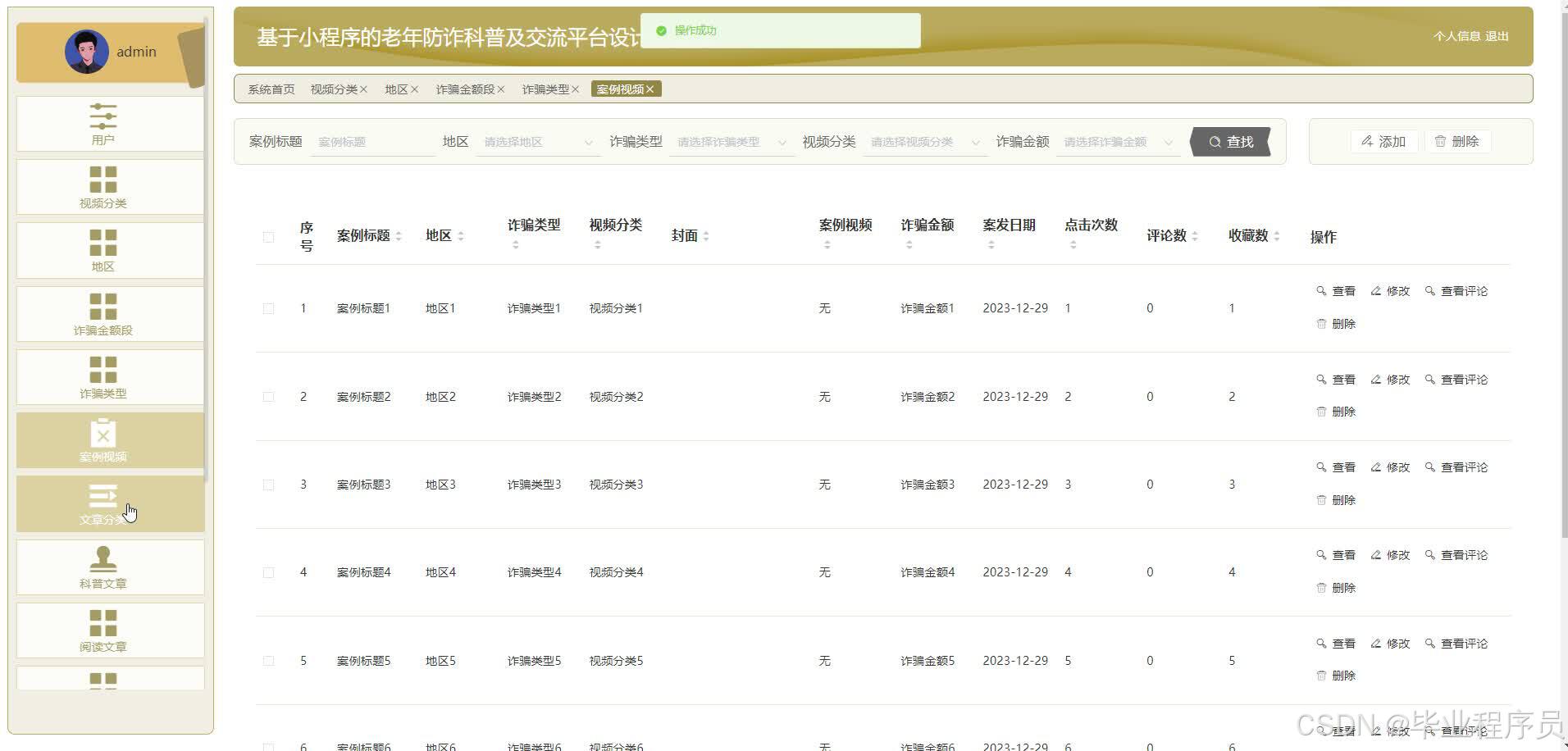
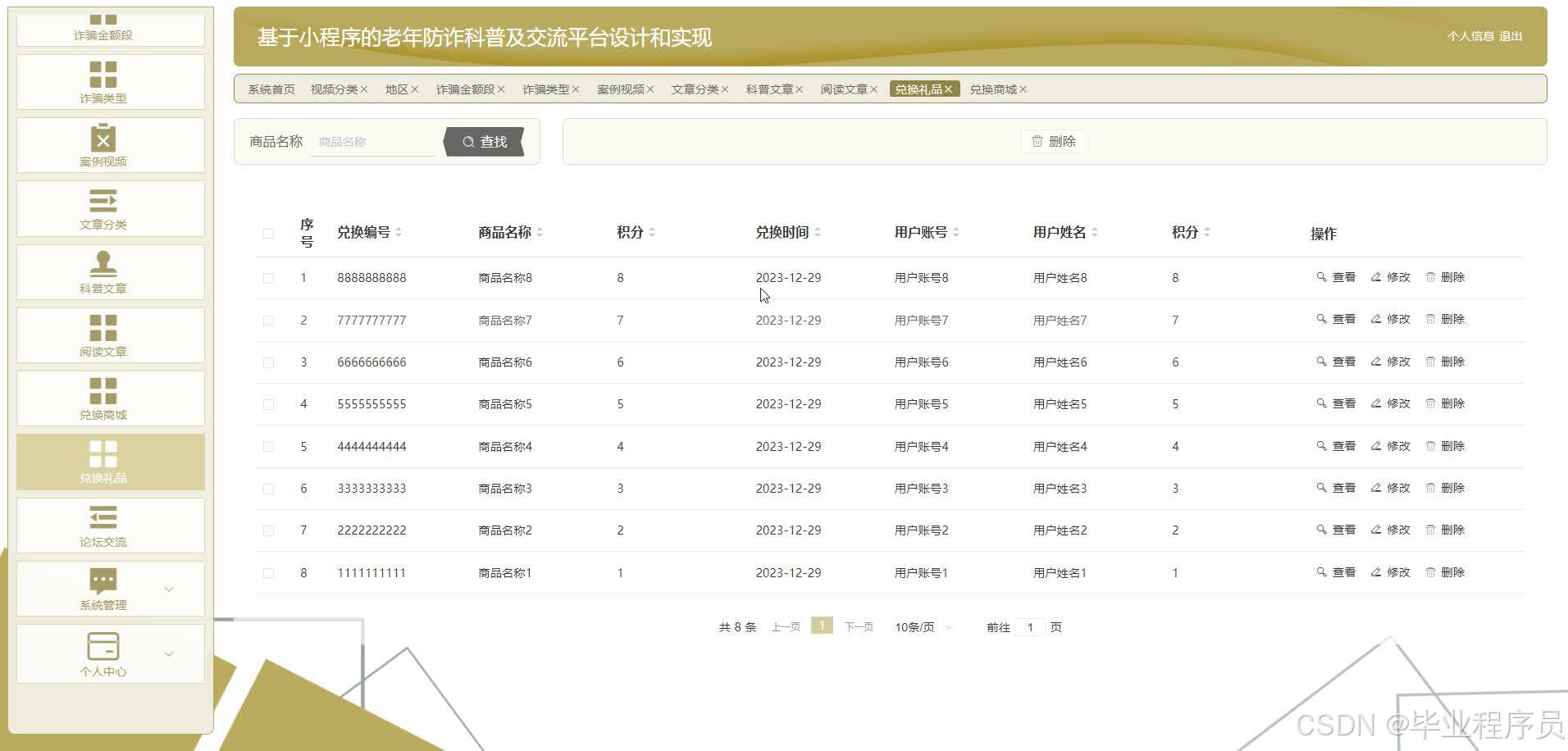
四、效果图













五、文章目录
目 录
摘 要 I
Abstract II
1 概 述 1
1.1 课题研究背景 1
1.2 微信小程序意义介绍 1
1.3 国内外研究现状 1
2 系统开发环境及相关技术 2
2.1 系统开发环境 2
2.2 系统开发技术 2
2.2.1 Spring Boot框架介绍 3
2.2.2 Java介绍 3
2.2.3 MySQL数据库 4
2.2.4小微信公众号开发技术 4
3 系统需求分析 5
2.1 可行性分析 5
3.2 功能需求分析 5
3.3 系统流程分析 7
3.3.1 登录流程 7
3.3.2 添加信息流程 8
3.3.3 收藏信息流程 8
4 系统设计 10
4.1 功能模块设计 10
4.2 系统数据库设计 11
4.2.1 数据库系统 11
4.2.2 数据库概念设计 11
4.2.3 数据表设计 12
4.2.4 数据表的建立 12
5 系统实现 22
5.1用户微信端模块实现 22
5.2管理员服务端模块实现 26
6 系统测试 32
6.1软件测试过程 32
6.2测试用例 33
结 论 34
致 谢 35
参 考 文 献 36
六 、源码获取
下方名片联系我即可!!
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








