“课堂管理助手”移动应用开发的需求和管理上的不断提升,“课堂管理助手”移动应用开发管理的潜力将无限扩大,“课堂管理助手”移动应用开发app在业界被广泛关注,本网站及对此进行总体分析,将“课堂管理助手”移动应用开发信息管理的发展提供参考。“课堂管理助手”移动应用开发app对“课堂管理助手”移动应用开发有着明显的带动效应,尤其对 “课堂管理助手”移动应用开发的管理帮助更大。




小程序Android端运行软件 微信开发者工具/hbuilderx
前端:HTML5,CSS3 VUE.js
开发运行:微信开发者/hbuilderx
python+java+node.js+php
前端开发框架:vue.js
数据库 mysql 版本不限
数据库工具:Navicat/SQLyog等都可以
后端语言框架:java(SSM+springboot)/python(flask+django)/thinkphp/Nodejs/都支持
后端开发工具:idea/eclipse/vscode/pycharm/hbuiderx都支持
根据现有的模块,除管理员对系统所有的信息进行管理;另外app端还需要对首页、课堂信息、答题、论坛交流、我的等内容进行配合管理。总体按以下几点进行设计;
(1)绪论
网站的开发背景,意义和系统状况等,详细讲述了app的用处,对本章进行总结。
(2)系统开发技术的介绍
分别对java技术、android系统的关键技术和架构、mysql和b/s进行详细介绍。
(3)系统分析
本章主要是对系统可行性、系统性能、还有系统功能需求进行分析。
(4)系统设计
对系统系统功能“课堂管理助手”和数据库等进行详细讲解。
(5)系统的实现
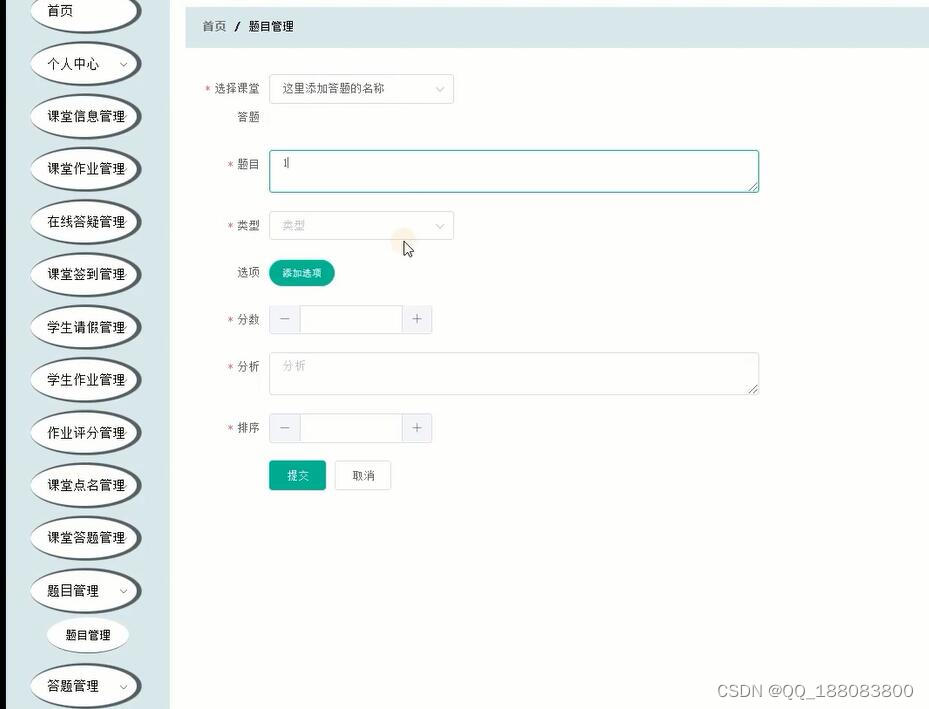
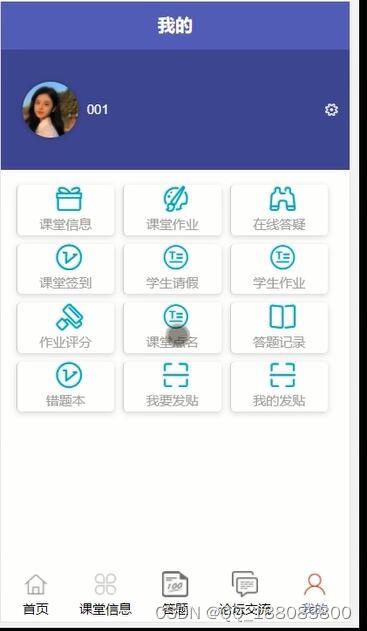
主要对首页、个人中心、班级管理、课程管理、教师管理、学生管理、课堂信息管理、课堂作业管理、在线答疑管理、课堂签到管理、学生请假管理、学生作业管理、作业评分管理、课题点名管理、论坛管理、系统管理的实现。
(6)系统的测试
在系统编码实现后,就需要对系统进行检测,检测的方法有黑盒测试和白盒测试两种方式,本网站采用的是黑白盒测试方法对不同组的数据进行功能模块测试。
(7) 总结与心得体会
在论文最后结束章节总结了开发这个系统和撰写论文时候自己的总结、感想,包括致谢。
目 录
目 录 IV
第一章 概述 1
1.1 研究背景 1
1.2开发意义 1
1.3 研究现状 1
1.4 研究内容 2
第二章 开发技术介绍 1
2.1 系统开发平台 1
2.2 平台开发相关技术 1
2.2.1 Android技术 1
2.2.2 mysql数据库介绍 1
2.2.3 MySQL环境配置 2
2.2.4 B/S架构 3
第三章 系统分析 1
3.1 可行性分析 1
3.1.1 技术可行性 1
3.1.2 操作可行性 1
3.1.3经济可行性 1
3.2性能需求分析 1
3.3功能分析 2
第四章 系统设计 4
4.1功能结构 4
4.2 数据库设计 4
4.2.1 数据库E/R图 4
4.2.2 数据库表 5
第五章 系统功能实现 15
5.1 app端 15
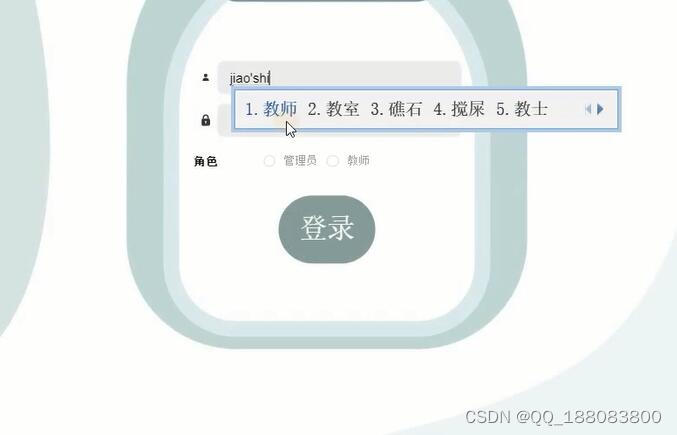
5.2 后台 18
5.2.1 管理员 18
5.2.2 教师 24
第六章 系统测试 25
7总结与心得体会 26
7.1 总结 26
7.2 心得体会 26
致 谢 1
参考文献 2





















 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








