比较详细的vue cli项目介绍https://blog.csdn.net/haochangdi123/article/details/80274210
方法一、
全局环境下安装vue: npm i vue -g
打开要创建的项目文件包: npm i vue --save
安装vue -cli脚手架搭建工具: npm i -g vue-cli //必须装在全局环境下(可以在@版本号)
初始化项目:Vue init webpack myProject
安装依赖代码库:npm install
运行:npm run dev
正常到这里就结束了,在浏览器运行“http://localhost:8080”就可以运行vue项目了
方法二、
1、安装vue脚手架 (全局安装,只需一次) npm install --global vue-cli 2、项目构建 官方模版 vue init webpack my-project (tips:代码语法检查较麻烦) 推荐 vue init webpack-simple my-project 根据提示 进行依赖安装 项目启动 npm run dev 项目打包 npm run build 单文件组件 css拥有作用域, scoped属性可规定当前css只作用于自己的组件,不影响其他 1、插件安装 axios npm install axios —-save-dev 使用哪个文件需要使用,就在该文件的js中 导入 import axios from ‘axios’ 2、路由 vuerouter (tips:路由规则配置均在main.js中) 依赖安装 nam install vue-router —-save-dev 使用 在main.js引入 import VueRouter from ‘vue-router’ 声明使用 在main.js 中 Vue.use(VueRouter) Vue ui框架 Element --pc (算是目前支持vue2.0最好的ui框架) Mintui Vux Framework7 Tips;vue全家桶 指(vue + vuex + vue-router + axios)
1、安装webpack
全局安装webpack命令行: npm install webpack -g

2、安装vue-cli脚手架构建工具
全局安装,输入命令行: npm install vue-cli -g

安装完成后执行命令: vue -V 查看版本号,出现相应得版本即为安装成功

3、通过vue-cli,初始化vue项目
通过以上几步,将我们安装脚手架所需要的环境和工具都准备好好了,下面就可以使用vue-cli来初始化项目。
(3.1) : 新建一个mySelf(项目名)文件夹来放置项目,
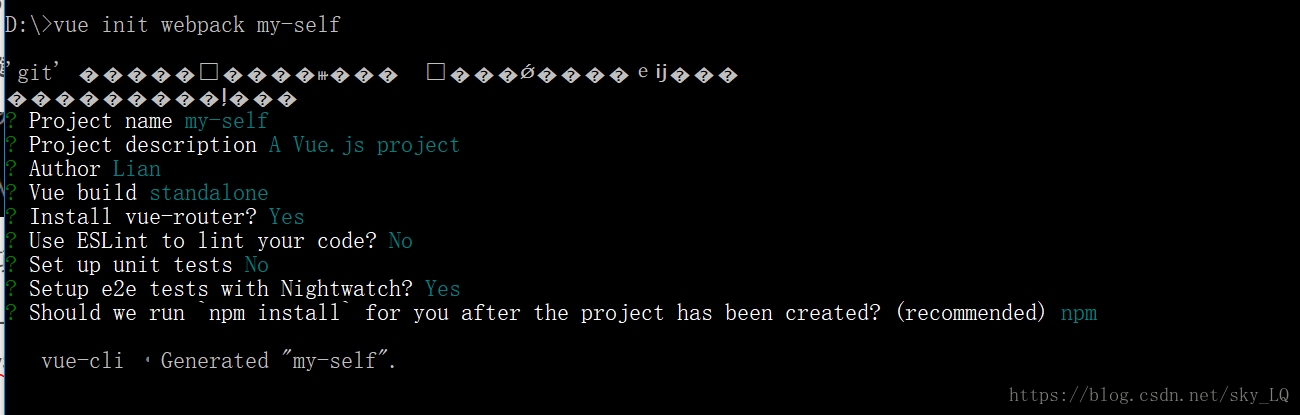
在新建文件夹的上一级文件夹右键打开命令行工具,输入命令行:vue init webpack mySelf(项目名)

注:项目名不能大写,不能使用中文
解释一下这个命令,这个命令的意思是初始化一个vue项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中mySelf是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
(3.2) : 以下是脚手架安装过程(安装步骤解析在图片下面)

vue-cli初始化项目选项配置详细解析

(3.3)如何运行项目
- 进入你刚才创建在my-self项目的文件夹里面,我是在D盘里面创建的,我在D盘,需要进入自己创建的文件夹里面

2、安装项目依赖。命令行: npm install。前面在项目初始化的时候,已经存在了package.json文件,直接使用npm install 安装项目所需要的依赖,否则项目不能正确运行。
创建完成的“vuetext1”目录如下:

3、到这里,我们已经成功使用vue-cli初始化了一个vue项目。
启动项目:
在my-self目录运行命令行npm run dev或者npm start,启动服务,服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图。

注意:这里是默认服务启动的是本地的8080端口,所以请确保你的8080端口不被别的程序所占用,当有其他vue项目运行的时候,可以使用ctrl+c来中断运行。
4、修改端口,可以在下图文件夹中修改























 4824
4824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








