JavaScript-1.1-JavaScript 简介
JavaScript 简介
- JavaScript 是一种直译式脚本语言(代码不进行预编译)
- 是一种动态类型、弱类型、基本原型的语言
- 内置支持类型
- 常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果
一:JavaScript 概念
- JavaScript 是一种直译式脚本语言(代码不进行预编译),在网页运行过程由浏览器解释
- 它的解释器被称为 JavaScript 引擎,是浏览器的一部分
- 广泛用于客户端的脚本语言,最早是在HTML页面,用来给HTML网页增加动态功能
JavaScript 主要由三部分组成
1.ECMAScript:JavaScript 的核心,它描述了该语言的语法和基本对象,包括语法类型、语句、关键字、保留字、运算符、对象
2.DOM(文档对象模型):将整个页面规划成由节点层级构成的文档,通过DOM可访问 JavaScript HTML 文档的所有元素
3.BOM(浏览器对象模型):使 JavaScript 有能力与浏览器进行交互
二:页面中使用JavaScript 的三种方式
1、HTML 标签中内嵌 JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
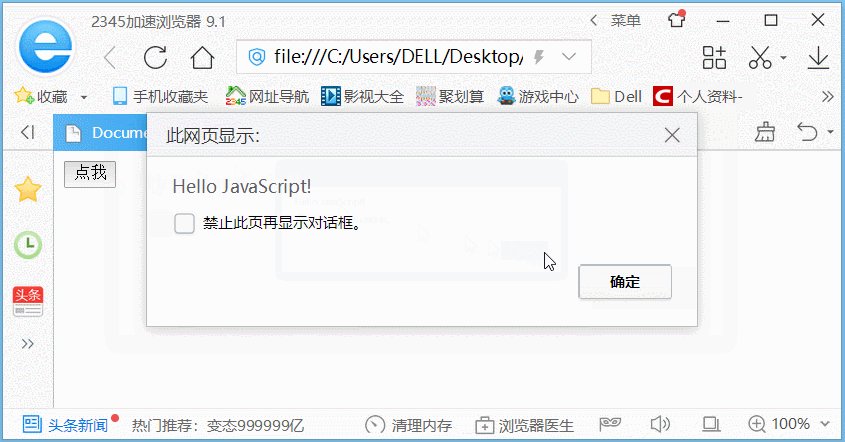
<button onclick="JavaScript:alert('Hello JavaScript!')">点我</button>
</body>
</html>
动态效果图

2、HTML 页面中直接使用 JavaScript
<script type="text/javascript">
//JavaScript代码
</script>
3、引用外部 JavaScript 文件
<script language="javaScript" src="javaScript文件路径"></script>
注意
1.页面中 JavaScript 代码与引用 JavaScript 代码可以嵌入到 HTML 页面的任何位置,但是位置不同会影响到 JavaScript 代码的执行顺序
2.页面中 JavaScript 代码使用 type=“text/javascript” 或 language=“javaScript” 引用外部 JavaScript 文件,但是这两个属性都可以不写
3.引用外部 JavaScript 文件的 <script></script> 标签必须成对出现,且标签内部不能有任何代码
























 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








