JavaScript-2.4-JavaScript 流程控制语句-案例
案例
一:打印输出一个菱形
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>章节案例:打印输出一个菱形.html</title>
<script type="text/javascript">
for (var i=1;i<=4;i++) {
//空格
for(var k=1;k<=4-i;k++){
document.write("<span style='display: inline-block;width: 7px;'></span>");
}
// *
for(var j=1;j<=2*i-1;j++){
document.write("*");
}
document.write("<br/>");
}
for (var i=1;i<=3;i++) {
// 空格
for(var k=1;k<=i;k++){
document.write("<span style='display: inline-block;width: 7px;'></span>");
}
// *
for(var j=1;j<=7-2*i;j++){
document.write("*");
}
document.write("<br/>");
}
</script>
</head>
<body>
</body>
</html>
效果图

二:打印输出斐波那契数列的前 15 个数字
- 第一个数字和第二个数字分别为 1 和 1
- 从第三个数开始,每个数字等于其前两个数之和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>斐波那契数列</title>
</head>
<body>
<script type="text/javascript">
for(var i=1,j=1,k,n=1;n<=15;n++){
if(n==1||n==2){
document.write("第"+n+"位:"+i+"<br>");
}else{
k=i+j;
i=j;
document.write("第"+n+"位:"+k+"<br>");
j=k;
}
}
</script>
</body>
</html>
效果动态图

三:数的累加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数的累加</title>
</head>
<body>
<script type="text/javascript">
for(var n=1,a=1,b=0,c;n<=4;n++){
a=2*n-1;
c=a+b;
document.write(a+" ");
b=c;
}
document.write("<br>");
document.write("累加结果是:"+c);
</script>
</body>
</html>
效果图

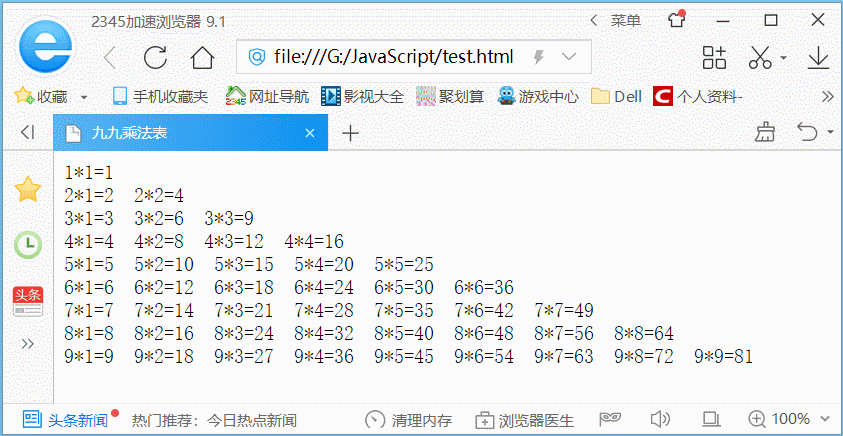
四:打印输出九九乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>九九乘法表</title>
</head>
<body>
<script type="text/javascript">
for(i=1;i<=9;i++){
for(j=1;j<=i;j++){
document.write(i+"*"+j+"="+i*j+" ");
}
document.write("<br>");
}
</script>
</body>
</html>
效果图

























 519
519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








