vue3与vue2.x的差异
vue2.x中的所有数据都是定义在data中的、方法是定义在methods中、计算属性都存在computd里、监听数据都放在watch里面。
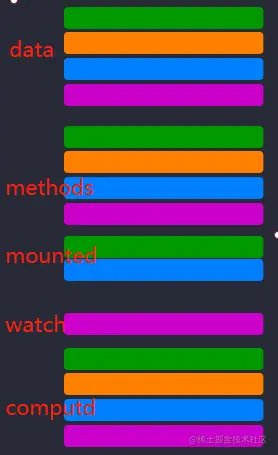
这样就会导致了一个逻辑链他会分布在不同的区块,随着复杂度上升,就会出现这样一张图, 每个颜色的方块表示一个功能:

vue3则推出了Composition API去解决上面的问题,Composition API 可以将零散分布的逻辑组合在一起来维护让你不用在data、methods、computed 以及 mounted 中反复的跳转
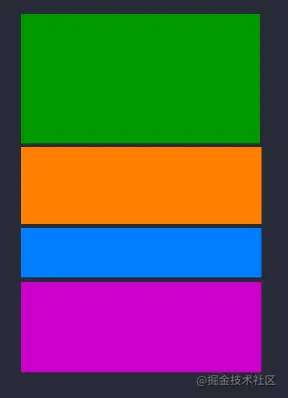
如果按照逻辑进行代码块的分割的话上面的图就可以变成下面这张图,这样子代码的可读性和可维护性都会更高

Composition API

setup
setup 是 Vue3.x 新增的一个选项, 他是组件内使用 Composition API的入口。
setup 执行时机是在 beforeCreate 之前执行,详细的可以看后面生命周期讲解。
setup 参数
使用setup时,它接受两个参数:
1、props: 组件传入的属性
2、context
setup 中接受的props是响应式的, 当传入新的 props 时,会及时被更新。由于是响应式的, 所以不可以使用 ES6 解构赋值,解构会消除它的响应式。 错误代码示例, 这段代码会让 props 不再支持响应式:
export default defineComponent ({
setup(props, context) {
const {
name } = props
console.log(name)
//解构赋值大概就是就是指 const name = props.name的简略写法
},
})
reactive、ref 与 toRefs
在 vue2.x 中, 定义数据都是在data中, 但是 Vue3.x 可以使用reactive和ref来进行数据定义。
1、reactive()
reactive() 函数接收一个普通对象,返回一个响应式的数据对象,
基于proxy来实现,想要使用创建的响应式数据也很简单,创建出来之后,在setup中return出去,直接在template中调用即可
<template>
{
{
name}} // test
<template>
<script lang="ts">
import {
defineComponent, reactive, ref, toRefs } from 'vue'</







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3433
3433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








