微课堂知识考核系统的设计与实现
摘 要
信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。针对学生试卷考试等问题,对微课堂知识考核进行研究分析,然后开发设计出微课堂知识考核与系统以解决问题。
微课堂知识考核与系统主要功能模块包括用户管理、校园资讯、课程管理、微课堂学习、在线测评、视频打卡、视频管理,采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取MySQL作为后台数据的主要存储单元,采用SSM框架进行系统的开发,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对微课堂知识考核系统的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现微课堂知识考核与系统和部署运行使用它。
关键词:微课堂;SSM框架;MySQL数据库
Design and implementation of student course examination system
Abstract
In the information society, there is a need for targeted information access, but the expansion of access is basically the direction of people's efforts. Due to the deviation of the perspective, people can often obtain different types of information, which is also the most difficult subject for technology to overcome. Aiming at the problems of students' examination papers, this paper studies and analyzes the micro classroom knowledge assessment, and then develops and designs the micro classroom knowledge assessment and system to solve the problems.
The main functional modules of the micro classroom knowledge assessment and system include user management, campus information, course management, micro classroom learning, online evaluation, video clock in and video management. The object-oriented development mode is adopted for software development and hardware erection, which can well meet the needs of practical use and improve the corresponding software erection and program coding, MySQL is used as the main storage unit of background data, and SSM framework is used for system development to realize all the functions of the system. This report first analyzes the background, function and significance of the research, which lays a foundation for the rationality of the research work. This paper analyzes the various requirements and technical problems of the micro classroom knowledge assessment system, proves the necessity and technical feasibility of the system, then makes a basic introduction to the technical software and design idea needed to design the system, and finally realizes the micro classroom knowledge assessment and system deployment and operation.
Key words:Micro classroom; The SSM framework; The MySQL database
目 录
国内高校已基本普及了计算机和网络,网上的教育资源也越来越丰富,信息技术已经成为高校教师经常使用的教学辅助手段,但是在使用的质量和深度上都没有达到预期效果。高校教师在信息技术教学应用中存在的常见问题有:
1.很多影响教师对学生进行评价、诊断和制定教学决策的课堂教学信息没有被记录下来。
2缺乏管理知识的集成化软件环境,不能在备课、授课以及课后的教学环节中连续使用。教师在使用不同的软件工具时,常常由于不熟悉操作环境而降低效率、浪费时间。
3.缺乏能够提供各种有效的分组和点名策略的工具软件。教师人工分组和点名往往费时费力,影响了教学效率。
4.使用网络平台发布学习资源的操作比较繁琐,没有统一的规范,不能一次性分类发布资源。
5.教师进行分数统计时,一般需要使用Excel等电子表格或数据库软件,这就要求教师花精力去了解专业的数据操作语言和统计分析方法。
本研究的主要内容就是针对以上问题,构建一套高校课堂知识管理系统的模型,帮助高校教师利用信息技术工具进行教学。研究的着眼点是把知识管理的理论用到课堂教学上,结合教学设计和教育评价等理论,探索高校教师在课堂上如何高效地管理及利用知识和课堂信息,提高教学效率,帮助教师全面地评价学生,最终达到促进学生学习的目的。开发一个微课堂知识考核系统,采用计算机对微课堂知识考核、在线学习测评进行处理,进一步提高了办学效益和现代化水平。为广大教师和学生提高工作效率。
微课堂知识考核系统涉及到校、系、师、生的诸多方面,随着教学体制的不断改革,尤其是学分制、选课制的展开和深入,运用微课堂知识考核系统可以减轻学院教学人员的工作量,加快查询速度,加强管理,以及国家各部门关于信息化的步伐,使各项管理更加规范化。还有就是缩小开支,提高工作效率与准确率。可以使学生能够合理安排时问,能够进行在线学习,在新视频打卡,在线测评等。并且微课堂知识考核系统的应用也为今天的高校教育在未来市场的竞争力的提高达下坚实的基础。
国外高校一般具有较大规模的稳定的技术队伍来提供服务与技术支持。国内高校信息化建设相对起步较晚。在数字校园理论逐步应用的过程中,各高校一方面不断投资购建各种硬件、系统软件和网络,另一方面也不断刀:发实施了各类教学、科研、办公管理等应用系统,形成了一定规模的信息化建设体系。但是,由于整体信息化程度相对落后,经费短缺,理论体系不健全等原因,国内高校课堂学习考核系统在机构设置、服务范围、服务质量及人员要求上与国外高校相比都有一定的差距。
本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于Java的ssm框架进行开发。
前端部分:前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型,项目前端通过栅格布局实现响应式,可适应PC端、平板端、手机端等不同屏幕大小尺寸的完美布局展示。
后端部分:采用ssm作为开发框架,同时集成MyBatis、Redis等相关技术。
-
- ssm框架介绍
SSM(Spring+SpringMVC+MyBatis)框架集由Spring、MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容)。常作为数据源较简单的web项目的框架。
1.6.1 Spring
Spring就像是整个项目中装配bean的大工厂,在配置文件中可以指定使用特定的参数去调用实体类的构造方法来实例化对象。也可以称之为项目中的粘合剂。
Spring的核心思想是IoC(控制反转),即不再需要程序员去显式地`new`一个对象,而是让Spring框架帮你来完成这一切。
1.6.2 SpringMVC
SpringMVC在项目中拦截用户请求,它的核心Servlet即DispatcherServlet承担中介或是前台这样的职责,将用户请求通过HandlerMapping去匹配Controller,Controller就是具体对应请求所执行的操作。SpringMVC相当于SSH框架中struts。
1.6.3 mybatis
mybatis是对jdbc的封装,它让数据库底层操作变的透明。mybatis的操作都是围绕一个sqlSessionFactory实例展开的。mybatis通过配置文件关联到各实体类的Mapper文件,Mapper文件中配置了每个类对数据库所需进行的sql语句映射。在每次与数据库交互时,通过sqlSessionFactory拿到一个sqlSession,再执行sql命令。
页面发送请求给控制器,控制器调用业务层处理逻辑,逻辑层向持久层发送请求,持久层与数据库交互,后将结果返回给业务层,业务层将处理逻辑发送给控制器,控制器再调用视图展现数据。

-
- MySQL数据库
科技的进步,给日常带来许多便利:教室的投影器用到了虚拟成像技术,数码相机用到了光电检测技术,比如超市货物进出库的记录需要一个信息仓库。这个信息仓库就是数据库,而这次的超市商品管理系统也需要这项技术的支持。
用MySQL这个软件,是因为它能接受多个使用者访问,而且里面存在Archive等。它会先把数据进行分类,然后分别保存在表里,这样的特别操作就会提高数据管理系统自身的速度,让数据库能被灵活运用。MySQL的代码是公开的,而且允许别人二次编译升级。这个特点能够降低使用者的成本,再搭配合适的软件后形成一个良好的网站系统。虽然它有缺点,但是综合各方面来说,它是使用者的主流运用的对象。
-
- B/S结构
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
-
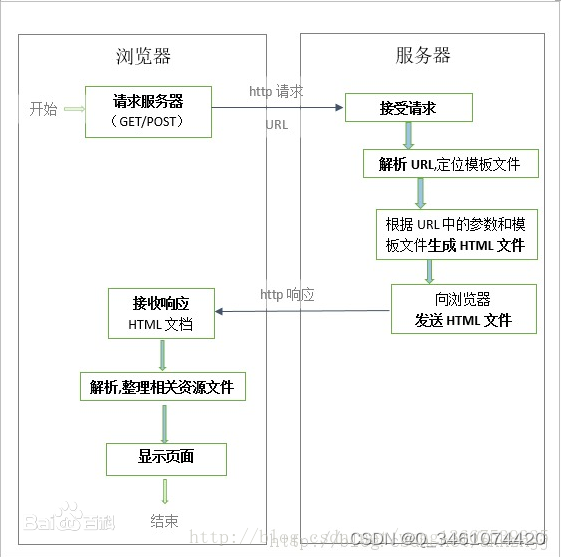
- B/S体系工作原理
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。

-
- ssm框架各层关系
DAO层、Service层这两个层次都可以单独开发,互相的耦合度很低,完全可以独立进行,这样的一种模式在开发大项目的过程中尤其有优势。
Controller,View层因为耦合度比较高,因而要结合在一起开发,但是也可以看作一个整体独立于前两个层进行开发。这样,在层与层之前只需要知道接口的定义,调用接口即可完成所需要的逻辑单元应用,一切显得非常清晰简单。
-
- JavaScript 运行模式
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.8.1是一种解释性脚本语言(代码不进行预编译)。
1.8.2主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
1.8.3可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
1.8.4跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
1.8.5 JavaScript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。JavaScript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
开发任何一个系统,都要对其可行性进行分析,对其时间和资源上的限制进行考虑,这样可以减少系统开发的风险。同时,分析之后不仅能够合理的运用人力,还能在各方面资源的消耗上得到节省。下面就对技术、经济和社会三个方面来介绍。
实用性方面,本次设计的主要任务是在微课堂知识考核与系统内校园资讯、课堂管理、在线测评、视频管理、视频打卡、微课堂学习等,符合当前潮流的发展。从用户角度出发,同时也考虑系统运营成本和人力资源,采用网络上的便捷方式,实现线上业务,使得业务流程更系统,也更方便用户的体验,比较实用。
经济性方面,由于本课题中设计的微课堂知识考核与系统的主要目的是为了能够更加方便及快捷的进行信息的查询管理及检索服务,也就是能够可以直接投入使用的信息化软件。系统的主要成本主要是集中在对使用数据后期继续维护及其管理更新这个操作上。但是一旦系统投入到实际的运行及使用之后就能够很好的提高信息查询检索的效率,同时也需要有效的保证查询者的信息方面的安全性,同时这个微课堂知识考核与系统所带来的实际应用方面的价值是远远的超过了实际系统进行开发与维护方面的成本,因此,从经济上来说开发这个软件是可行的。
微课堂知识考核与系统的功能主要分为前台用户根据自己的需求进行注册登录,浏览校园资讯,微课堂学习,并对选中的视频进行在线打卡操作。后台系统管理员因职责的不同,分为普通管理员和超级管理员,管理员主要对注册用户,资讯数据,在线测评,学习视频等详细信息,课程管理,视频打卡进行处理。
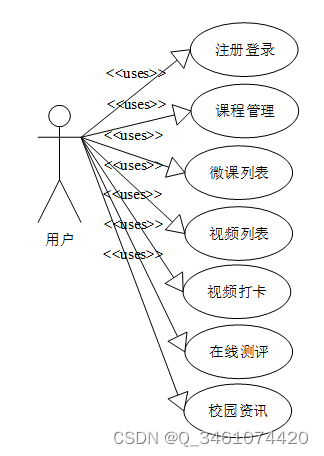
用户用例图如下所示。

图3-1 用户用例图
管理员用例图如下所示。

图3-2 管理员用例图
前台用户功能如下:
注册账号:用户填写个人信息,并验证手机号码。
登录:根据账号密码进行登录操作。
浏览资讯数据:用户可以浏览主页面的资讯数据来了解系统的最校园资讯数据。
在线测评:用户可以根据测评类型在线测评的信息,并选中某个测评查看详情,例如:试卷测评名称、测评日期、答题时长,分值等。
维护个人信息:用户因个人信息的变更可以随时修改自己注册信息。
视频打卡:用户可以在线进行学习视频的查找以及完成视频打卡操作。
微课堂列表:用户可以进行微课堂列表查看。
管理员功能如下:
修改密码:管理员可以随时修改自己进入系统的登录密码,以保证系统的安全性。
校园资讯:发布校园最新资讯数据等。
课程管理:对课程信息进行维护,添加、删除、修改信息。
测评管理:对测评试卷进行分类维护,添加、删除、修改信息。
视频打卡管理:视频上传等。
资讯数据信息管理:发布、删除相关的资讯数据信息。
首先主要考虑的是系统功能软件,在具体设计的环节上,是不是能够较好的满足各类用户的基本功能需求,如果不能较好的满足用户需求,那么这个系统的存在是没有价值的。软件系统的非功能性求分析,从7个方面展开,一个是性能分析,针对系统;一个是安全分析,针对系统,一个是完整度分析,针对系统,一个是可维护分析,针对系统,一个是可扩展性分析,针对系统,一个是适应业务的性能分析。面对学生试卷考试与系统存在的性能、安全、扩展、完整度等7个方面性能综合比对分析后发现,需要相应的非功能性需求分析。
安全性对每一个系统来说都是非常重要的。安全性很好的系统可以保护企业的信息和用户的信息不被窃取。提高系统的安全性不仅是对用户的负责,更是对企业的负责。尤其针对于微课堂知识考核与系统来说,必须要有很好的安全性来保障整个系统。
系统具有对使用者有权限控制,针对角色的不通限制使用者的权限,以此来确保系统的安全性。
数据库中的数据是从外界输入的,当数据的输入时,由于种种原因,输入的数据会无效,或者是脏数据。因此,怎样保证输入的数据符合规定,成为了数据库系统,尤其是多用户的关系数据库系统首要关注的问题。
因此,在写入数据库时,要保证数据完整性、正确性和一致性。
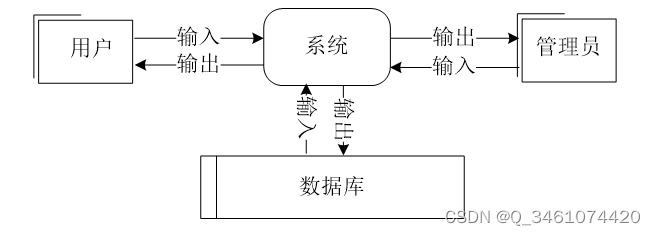
对系统的数据流进行分析,系统的使用者分为二类,一般用户,管理员。系统主要对界面信息传送,登录信息的验证,注册信息的接收,用户各种操作的响应做处理。
系统顶层数据流图如下图所示。

图3-2 顶层数据流图
要判断用户是是什么身份,是根据登录的数据来判断后,跳转到对应的功能界面。在系统的内部用户就可以对数据进行操作,数据库中心就可以接收到系统传输的有效数据流来对数据sql语句进行对应操作。
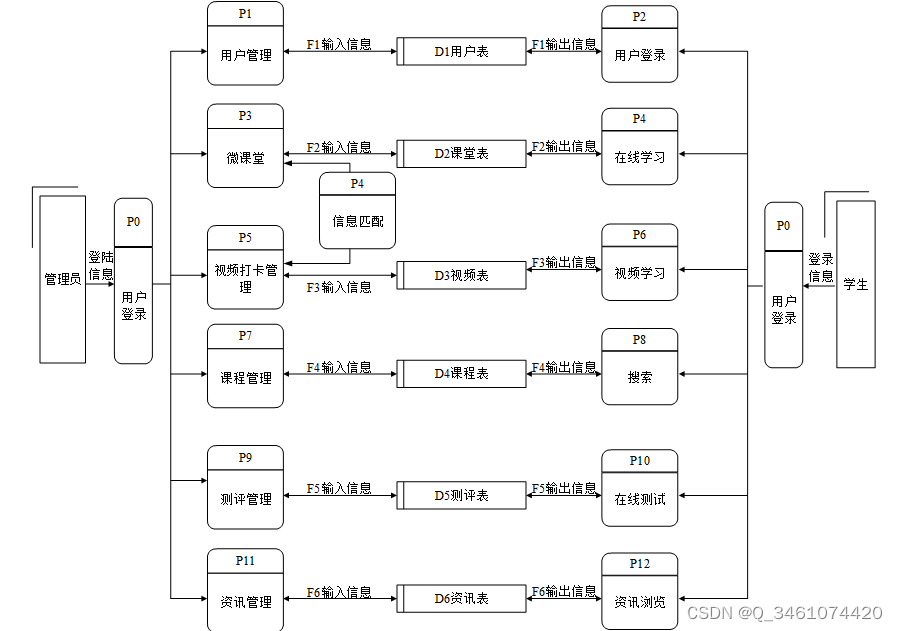
系统底层数据流图如下图所示。
 图3-3 底层数据流图
图3-3 底层数据流图
系统可以分为前台和后台两部分,每一种操作后系统都返回操作结果。前台和后台的数据连接主要通过数据库,既分别对数据库做不同的操作。
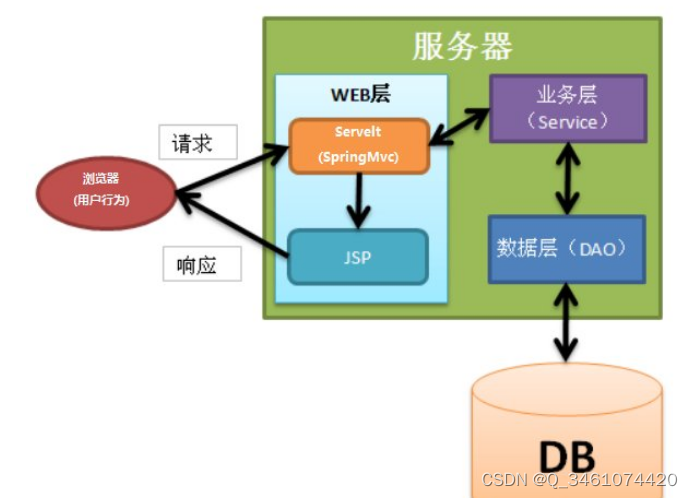
本微课堂知识考核与系统的架构设计主要分为可以3层,主要有Web层,业务层,Model层。其中web层还包括View层和Controller层,Model层包括元数据扩展层和数据访问层。
系统架构如下图所示。
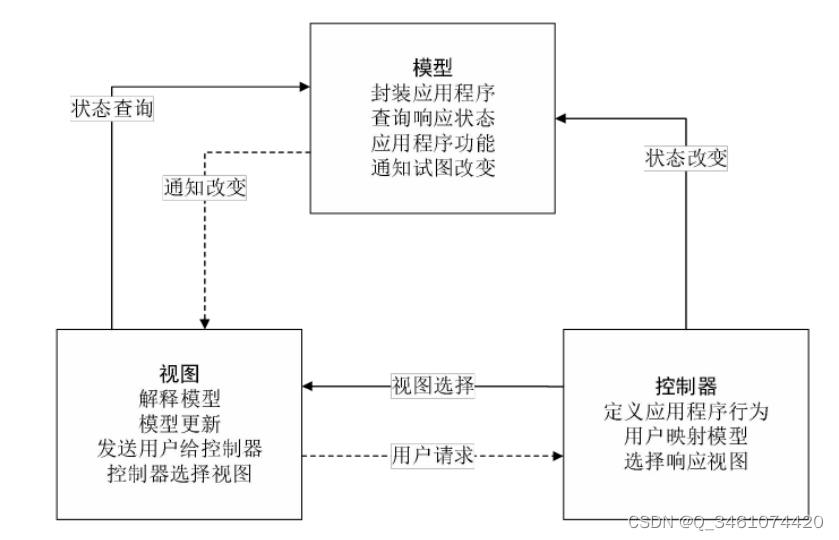
MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。它强制性的把应用程序的输入、输出和处理全部分开,将其分为三个核心部分,这三个部分分别有不同的功能。

图4-1系统架构图
视图层视图是指被用户所看到的并且能够与之进行交互的界面。视图可以向用户展示相关的数据,并接收用户输入的数据,但对用户数据不进行任何实际业务操作处理。
模型层通过控制层来处理视图层传递的数据,同一个模型可以给不同的视图提供数据,也可以被不同的视图重复使用。由于 Model 的主要内容是数据、方法和行为,其也是 MVVM 中逻辑最为复杂,代码量最多的部分,其中包含了许多应用中需要用到的业务逻辑,因此模型层的开发也变得尤为重要,后期一般不会对模型层进行大规模改动,也是 MVVM最稳定的部分。
控制层主要负责视图层和模型层之间的数据传输和处理请求操作。当用户通过视图发送数据和请求时,控制层可以接收请求和数据并决定调用哪些模型、通过模型的哪些操作来处理数据和请求,处理完成后,控制层再将数据返回给相应的视图。
微课堂知识考核与系统总体分为前台用户模块和后台管理员模块。
两个模块表现上是分别独立存在,但是访问的数据库是一样的。每一个模块的功能都是根据先前完成的需求分析,并查阅相关资料后整理制作的。
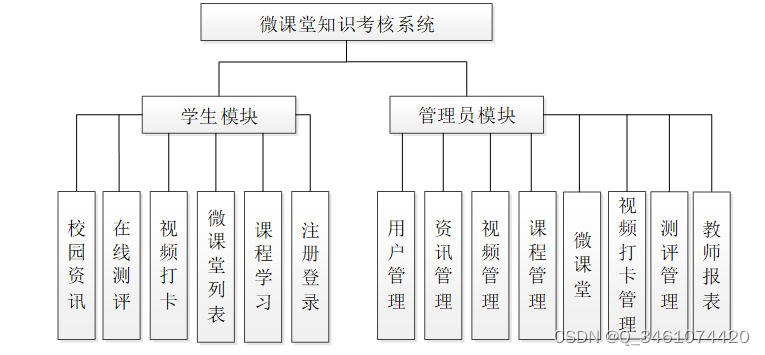
综上所述,系统功能结构图如下图所示。

图4-2 系统功能结构图
登录模块:登录模块是进入系统的入口,所有用户必须登录后才能访问系统。登录需要输入用户名和密码,如果多次尝试登录需要输入验证码。登录时需要选择用户的角色,是一般用户还是管理员登录等。登录成功后,会通过数据库获取用户的权限,并跳转至用户的主页面。
资讯数据模块:可分为资讯数据浏览、资讯数据检索、资讯数据维护三个模块,管理员对资讯数据有维护的权限,发布新的资讯数据、更新已有的资讯数据等。
在线测评管理模块:在线测评管理分为在线测评添加、修改和在线测评报名。在线测评信息由管理员进行修改、添加、删除操作;在线测评操作由普通用户来执行。
从前面可以分析到数据库中最重要的是课程信息,用户信息,视频信息,同时存在测评信息和学习信息。分析可以得到如下数据描述:
平台用户:用于记录用户的各种信息,包括姓名、性别、手机、邮箱、专业、照片等数据项。
管理员:记录管理员的登录信息。包括用户名,密码,权限等数据项。
在线测评:存放给测评的内容,包括在线测评名称、测评日期、配图数据项。
视频打卡:存储用户的视频打卡信息。包括视频打卡的视频编号、视频名称、视频内容、视频打卡等数据项。
微课堂列表。存储系统上传的微课堂信息,包括课堂名称、任课老师、课堂内容等数据项。
根据前面的数据流程图,结合系统的功能模块设计,设计出符合系统的各信息实体。
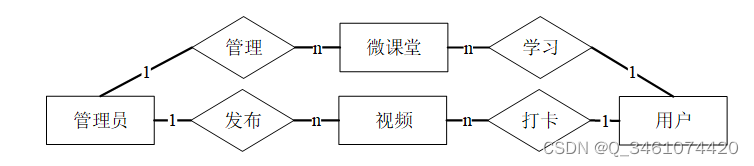
系统ER图如下图所示。

图4-3 系统ER图
微课堂知识考核与系统所拥有的数据表有以下:用户信息表,课程信息表,在线测评表,视频信息表,校园资讯表。
由于数据表较多,只展示系统主要数据表,如下表所示。
video_punch_in_表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| video_punch_in_id | int | 11 | 是 | 是 | 视频打卡ID |
| course_name | varchar | 64 | 否 | 否 | 课程名称 |
| teacher | int | 11 | 否 | 否 | 任课老师 |
| video_name | varchar | 64 | 否 | 否 | 视频名称 |
| student_number | int | 11 | 否 | 否 | 学号 |
| punch_the_clock | text | 0 | 否 | 否 | 打卡 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
video_management表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| video_management_id | int | 11 | 是 | 是 | 视频管理ID |
| course_number | varchar | 64 | 否 | 否 | 课程编号 |
| course_name | varchar | 64 | 否 | 否 | 课程名称 |
| teacher | int | 11 | 否 | 否 | 任课老师 |
| video_name | varchar | 64 | 否 | 否 | 视频名称 |
| video_cover | varchar | 255 | 否 | 否 | 视频封面 |
| video | varchar | 255 | 否 | 否 | 视频 |
| video_introduction | text | 0 | 否 | 否 | 视频介绍 |
| hits | int | 11 | 是 | 否 | 点击数 |
| praise_len | int | 11 | 是 | 否 | 点赞数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
micro_video_report表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| micro_video_report_id | int | 11 | 是 | 是 | 微视频报表ID |
| number_of_views | int | 11 | 否 | 否 | 观看数量 |
| video_name | varchar | 64 | 否 | 否 | 视频名称 |
| teacher | int | 11 | 否 | 否 | 任课老师 |
| course_number | varchar | 64 | 否 | 否 | 课程编号 |
| course_name | varchar | 64 | 否 | 否 | 课程名称 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
micro_classroom_report表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| micro_classroom_report_id | int | 11 | 是 | 是 | 微课堂报表ID |
| date | date | 0 | 否 | 否 | 日期 |
| number_of_classes | int | 11 | 否 | 否 | 课堂数 |
| teacher | int | 11 | 否 | 否 | 教师 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
course_assignment表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| micro_classroom_id | int | 11 | 是 | 是 | 微课堂ID |
| course_number | varchar | 64 | 否 | 否 | 课程编号 |
| course_name | varchar | 64 | 否 | 否 | 课程名称 |
| teacher | int | 11 | 否 | 否 | 任课老师 |
| class_name | varchar | 64 | 否 | 否 | 课堂名称 |
| time | varchar | 64 | 否 | 否 | 时间 |
| classroom_characteristics | text | 0 | 否 | 否 | 课堂特色 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
course_management表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| course_management_id | int | 11 | 是 | 是 | 课程管理ID |
| course_number | varchar | 64 | 否 | 否 | 课程编号 |
| course_name | varchar | 64 | 否 | 否 | 课程名称 |
| teacher | int | 11 | 否 | 否 | 任课老师 |
| class_time | varchar | 64 | 否 | 否 | 上课时间 |
| class_place | varchar | 64 | 否 | 否 | 上课地点 |
| picture | varchar | 255 | 否 | 否 | 图片 |
| class_name | varchar | 64 | 否 | 否 | 班级名称 |
| course_introduction | text | 0 | 否 | 否 | 课程介绍 |
| hits | int | 11 | 是 | 否 | 点击数 |
| praise_len | int | 11 | 是 | 否 | 点赞数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
exam表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| exam_id | mediumint | 8 | 是 | 是 | 考试id |
| name | varchar | 32 | 是 | 否 | 考试名称 |
| duration | int | 11 | 否 | 否 | 答题时长 |
| score | double | 8 | 否 | 否 | 总分 |
| status | varchar | 10 | 否 | 否 | 状态 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间: |
| update_time | timestamp | 0 | 是 | 否 | 更新时间: |
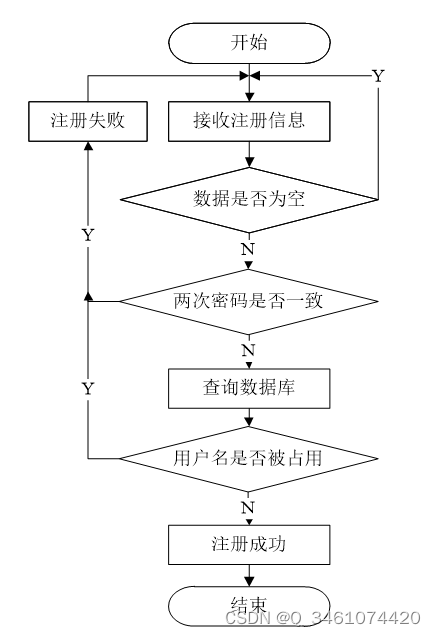
用户在填写数据的时候必须与注册页面上的验证相匹配否则会注册失败,注册页面的表单验证是通过验证的,用户名的长度必须在6到18之间,邮箱必须带有@符号,密码和密码确认必须相同,你输入的密码,系统会根据你输入密码的强度给出指定的值,电话号码和身份证号码必须要求输入格式与生活相符合,当你前台验证通过的时候你点击注册,表单会将你输入的值通过name值传递给后台并保存到数据库中。
用户注册流程图如下图所示。

图5-1用户注册流程图
用户注册逻辑代码如下:
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
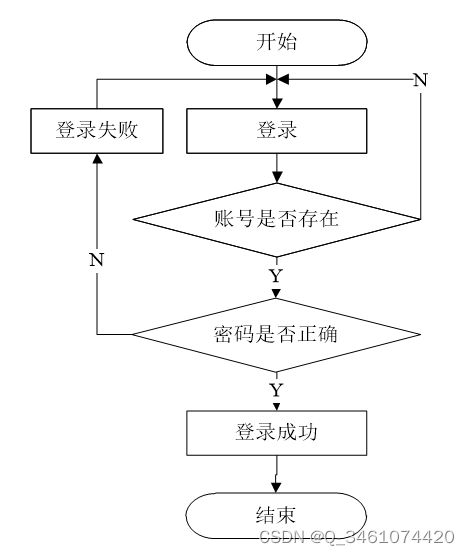
主要由两部分组成,登录前的登录界面以及登录后的用户功能界面。登录界面,要求用户输入用户名和密码,当用户名和密码其中一个输入为空时,给出提示“用户名,密码不能为空”。获取用户名和密码后到数据库中查找,如果用户名存在,以及对应的密码正确,则登录成功,否则登录失败。登录失败后给出提示,并把焦点停在文本框中。登录成功后将该次会话的全局变量username设置为用户名。登录成功后进入会员的功能模块,主要有会员基本信息修改,已经发布考试信息管理,发布信息,和退出功能。退出功能是清除全局变量username的值,并跳回到首页。
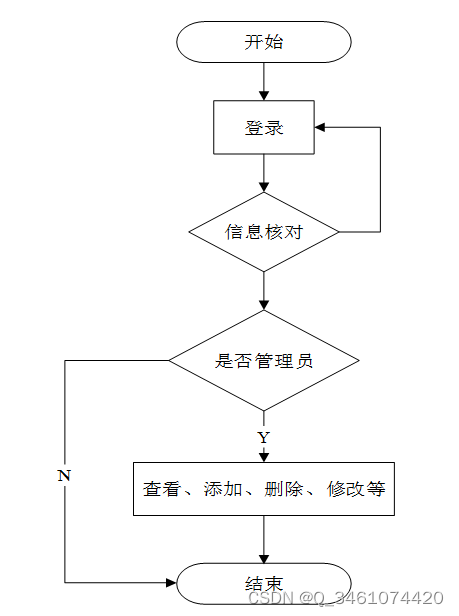
登录流程图如下图所示。

图5-2登录流程图
用户登录界面如下图所示。

图5-4用户登录界面
用户登录的逻辑代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
用户登录/注册成功之后可以修改自己的基本信息。修改页面的表单中每一个input的name值都要与实体类中的参数相匹配,在用户点击修改页面的时候,如果改后用户名与数据库里面重复了,页面会提示该用户名已经存在了,否则通过Id来查询用户,并将用户的信息修改为表单提交的数据。
如果校园资讯数据的信息需要修改,管理员可以通过查询校园资讯数据的基本信息来查询校园资讯数据,查询校园资讯数据是通过ajax技术来进行查询的,需要传递校园资讯数据的标题、编号等参数然后在返回到该页面中,可以选中要修改或删除的那条信息,如果选中了超过一条数据,页面会挑一个窗口提醒只能选择一条数,如果没有选中数据会挑一个窗口题型必须选择一条数据。当选择确认修改的时候,后台会根据传过来的id到数据库查询,并将结果返回到修改页面中,可以在修改页面中修改刚刚选中的信息当点击确认的时候from表单会将修改的数据提交到后台并保存到数据库中,就是说如果提交的数据数据库中存在就修改,否则就保存。
校园资讯展示界面如下图所示。

图5-5校园资讯展示界面
校园资讯的逻辑代码如下:
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
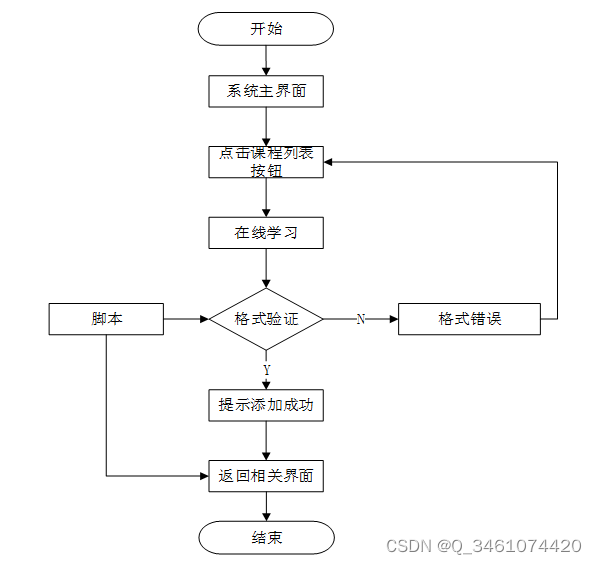
课程学习功能需要考虑高并发,防止出现课程学习重复报名、课程学习状态显示出错等情况,特对课程学习这一共享数据增加锁机制。在乐观锁、悲观锁以及线程锁中,综合考虑性能效率和错误的可接受性选择了乐观锁机制。乐观锁的实现方式是使用版本标识来确定读到的数据与提交时的数据是否一致,提交后修改版本标识,不一致时可以采取丢弃和再次尝试的策略。在数据库课程学习表(对应课程学习实体)设计中增加了version字段,每次数据提交时(更改课程学习状态)会判断version是否匹配,若不匹配停止本次提交,若匹配则提交成功并增加version的值。
课程学习功能整体流程:用户浏览课程学习信息时,同时会显示课程学习的状态,系统会在其显示详细信息的页面时便会判断课程学习的状态,若课程学习状态为可考,则会显示课程列表的链接按钮。在用户点击课程列表按钮时,会先通过拦截器判断用户是否登录,若未登录,会跳转至登录页面,提示用户先登录,若为登录用户就会跳转至在线课程信息的页面,点击课程学习,成功之后进行学习。
课程学习流程图如下图所示。

图5-6课程学习流程图
课程学习界面如下图所示。

图5-7课程学习界面
课程学习答题界面逻辑代码如下:
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
此页面的关键是编写测评信息,包括测评名称,答题时长、分值等。单击提交按钮以完成信息的添加。如果未写入完整的测评信息,例如,如果未写入测评编号,系统将给出相应的错误提示,并且无法成功输入。数据以概念的形式以onsubmit =“return checkForm()”的形式写入以进行检查,checkForm()函数是一种用于写入数据的不同类型的校对方法,是不是为空也是经过form表单中的οnsubmit=”return checkForm()来检查。
管理员点击左侧菜单“测评信息管理”,页面跳转到测评信息管理外观,调用后台测评查询所有测评信息。并将信息密封到数据集合List,绑定到请求对象,然后页面跳转到相应的界面,显示出测评信息,单击删除按钮完成测评信息的删除。
在线测评添加流程图如下图所示。

图5-8在线测评添加流程图
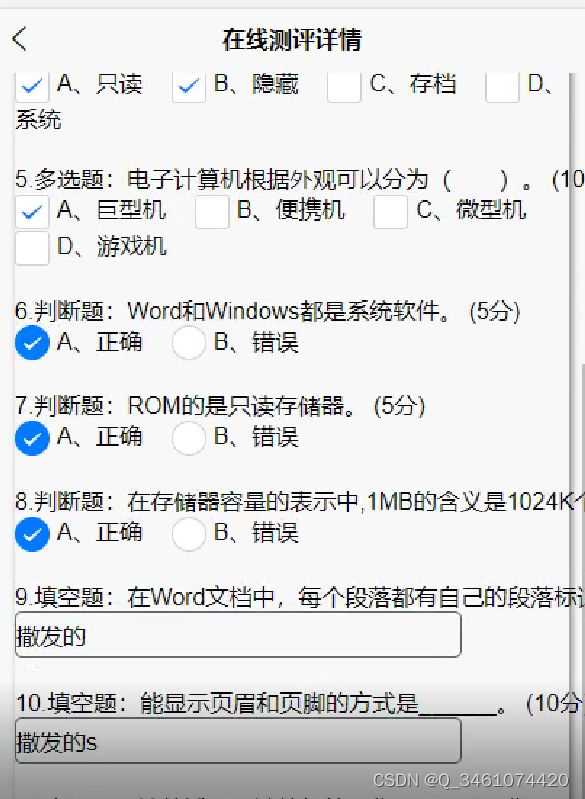
在线测评界面如下图所示。

图5-9在线测评界面
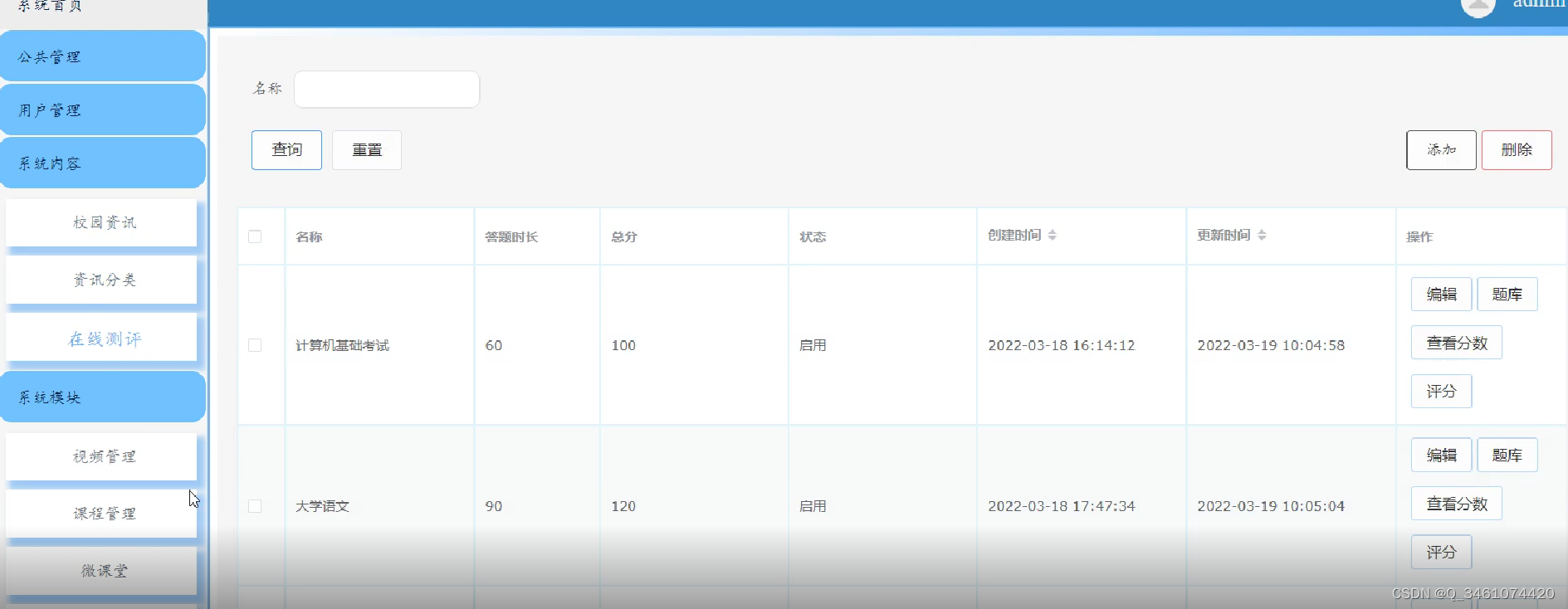
在线测评管理界面如下图所示。

图5-10在线测评管理界面
在线测评管理界面逻辑代码如下:
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
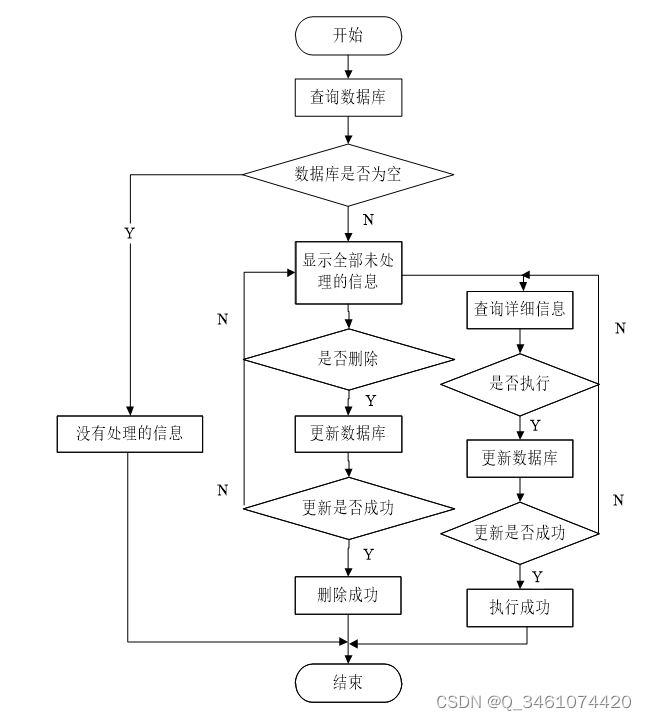
根据需求,需要对视频打卡进行添加、删除或修改详情信息。删除或修改视频打卡时,系统根据视频打卡的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询视频打卡状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的记录做出修改。
添加视频打卡时,会给出数据填写的页面,该页面根据填写好的视频打卡编号同样会事先发送Ajax请求查询编号是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
视频打卡管理流程图如下图所示。

图5-11视频打卡管理流程图
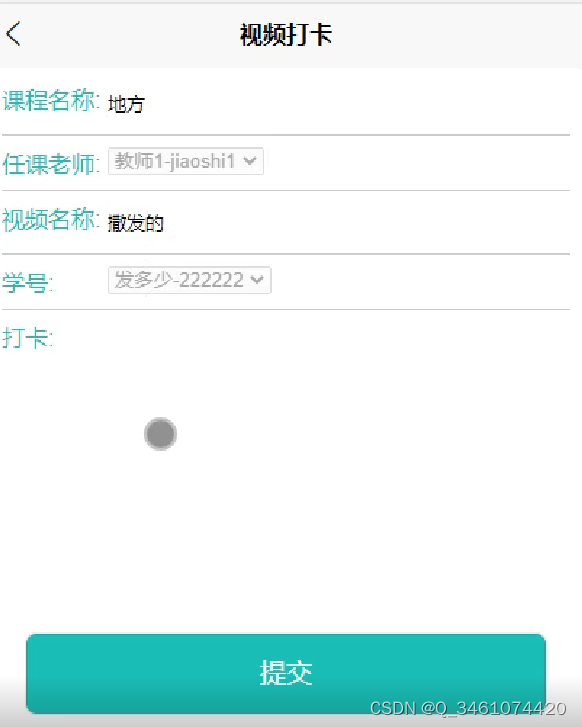
视频打卡页面设计效果如下图所示。

图5-12视频打卡界面
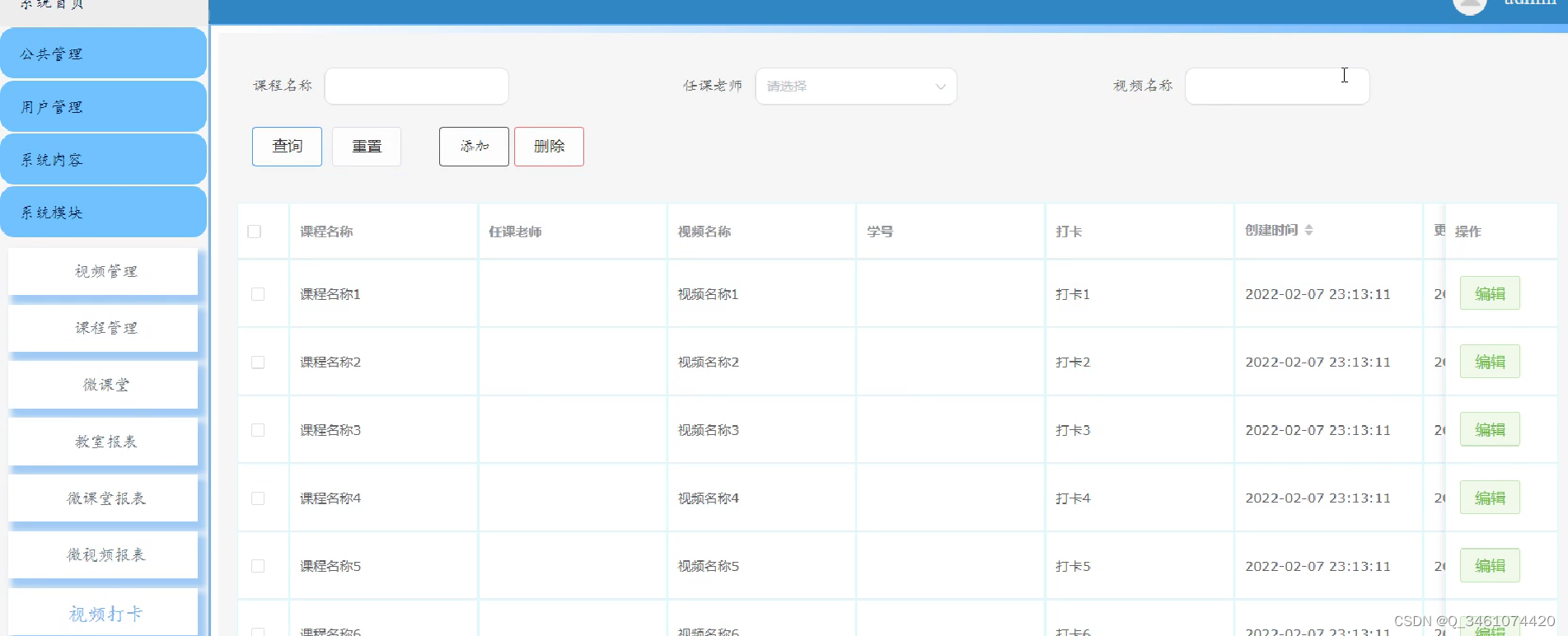
视频打卡管理页面效果如下图所示。

图5-13视频打卡管理界面
视频打卡管理界面关键代码如下:
@RequestMapping("auth")
public class AuthController extends BaseController<Auth, AuthService> {
/**
* 服务对象
*/
@Autowired
public AuthController(AuthService service) {
setService(service);
}
对任何系统而言,测试都是必不可少的环节,测试可以发现系统存在的很多问题,所有的软件上线之前,都应该进行充足的测试之后才能保证上线后不会Bug频发,或者是功能不满足需求等问题的发生。下面分别从单元测试,功能测试和用例测试来对系统进行测试以保证系统的稳定性和可靠性。
下表是微课堂管理功能的测试用例,检测了微课堂管理中对微课堂信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-1 微课堂管理的测试用例
| 功能描述 | 用于微课堂管理 | |
| 测试目的 | 检测微课堂管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加微课堂,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加微课堂,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改微课堂,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改微课堂,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除微课堂,选择微课堂删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索微课堂,输入存在的微课堂名 | 查找出微课堂 | 与预期结果一致 |
| 点击搜索微课堂,输入不存在的微课堂名 | 不显示微课堂 | 与预期结果一致 |
下表是视频打卡管理功能的测试用例,检测了视频打卡管理中对视频打卡信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-2 视频打卡管理的测试用例
| 功能描述 | 用于视频打卡管理 | |
| 测试目的 | 检测视频打卡管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加视频打卡,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加视频打卡,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改视频打卡,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改视频打卡,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除视频打卡,选择视频打卡删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索视频打卡,输入存在的视频打卡名 | 查找出视频打卡 | 与预期结果一致 |
| 点击搜索视频打卡,输入不存在的视频打卡名 | 不显示视频打卡 | 与预期结果一致 |
下表是课程列表管理功能的测试用例,检测了课程列表管理中分类列表的操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-3 课程列表管理的测试用例
| 功能描述 | 用于课程列表管理 | |
| 测试目的 | 检测课程列表管理时各种操作的情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 未选择分类,点击提交 | 提示请选择分类 | 与预期结果一致 |
| 未选择列表,点击提交 | 提示请选择列表 | 与预期结果一致 |
使用阿里云PTS(Performance Testing Service)性能测试服务对线上系统进行压力测试。线上服务器环境为:1核心CPU,1G内存,1Mbps公网带宽,Centos7.0操作系统。
压测过程中使用了2台并发机器,每台机器20个用户并发,对系统主页,登录,数据查询和数据维护等模块进行并发访问,测试结果是有40个用户并发时,数据管理相关页面的响应时间甚至达到了7s,通过查看服务器出网流量发现已经达到1381kb/s,可以看出服务器的带宽已经达到峰值,如果系统使用5Mbps的带宽,系统的响应时间和TPS将会大大增加。在整个测试的过程中,CPU的使用率占用仅8%,也提现出带宽瓶颈对系统的影响非常严重。
随着计算机互联网技术的迅猛发展,各行各业都已经实现采用计算机相关技术对日益放大的数据进行管理。该课题是学生试卷考试与系统为核心展开的,主要是为了实现微课堂知识考核信息化管理的需求。
本研究针对微课堂知识考核需求建模,数据建模及过程建模分析设计并实现课程考试系统的过程。给出系统应用架构并分析优劣势,通过功能分解图,系统组件图描述功能需求。设计建立了数据库,给出系统关键数据结构的定义。通过类关系图描述组件间的协作关系,给出各个类的定义方法。通过描述每一个类的字段,属性及方法实现校园竞赛管理系统的前后端代码。最终给出系统集成整合方法,完成微课堂知识考核系统地设计与实现。系统投入运行时,各功能均运行正常。系统的每个界面的操作符合常规逻辑,对使用者来说操作简单,界面友好。整个系统的各个功能设计合理,体现了人性化。
但是由于自己在系统开发过程中对一些用到的相关知识和技术掌握不够牢固,再加上自身开发经验欠缺,因此系统在有些方面的功能还不够完善,考虑的不够全面,因此整个系统还有待日后逐步完善。
参考文献
[1]朱芃芃.利用“微课堂”优化高中化学教学[J].课堂内外(高中版),2021(43):53-54.
[2]聚焦“小课题 ”借助“微课堂” 促进共研修[J].教育艺术,2021(11):2.
[3]肖志飞. 优化高中化学微课堂有效教学的策略与方法[C]//2021教育科学网络研讨会论文集(四).,2021:285-287.
[4]杨囡.移动在线微课堂在《图形图像处理技术》课程教学改革中的实践与研究[J].中国新通信,2021,23(19):178-179.
[5]刘继红.浅谈小学数学微课程的开发与建设——《小学数学AI微课堂》开发历程[J].试题与研究,2021(27):79-80.
[6]李松洋.基于微课的情景教学法用于大学英语教学之实践[J].数据,2021(09):103-105.
[7]庄玲. 以微及大,多维度关注学生发展——小学数学“微课堂”的实践探索[C]//2021年教育创新网络研讨会论文集(二).,2021:46-48.
[8]刘丹羽.利用碎片化时间学习英语知识策略研究——评《全媒体VOA英语单词故事微课堂》[J].林产工业,2021,58(02):113.
[9]马仲华.微课堂背景下小学数学高效课堂的构建探究[J].智力,2020(32):164-165.
[10]金静,杨雪.“微课堂”让知识“积”水成渊[J].党的生活(黑龙江),2020(08):42-43.
[11]骆江华.微课模式在小学信息技术分层教学中的应用[J].试题与研究,2019(18):158.
[12]洪传旺. 基于Spring Cloud的“微课堂”知识考核系统的设计与实现[D].南京大学,2019.
[13]潘爽.浅谈微课堂在小学数学教学中的应用[J].小学生(中旬刊),2018(10):88.
[14]Recupero Patricia R,Rumschlag Jessica S,Rainey Samara E. The Mental Status Exam at the Movies: The Use of Film in a Behavioral Medicine Course for Physician Assistants.[J]. Academic psychiatry : the journal of the American Association of Directors of Psychiatric Residency Training and the Association for Academic Psychiatry,2021(prepublish):
[15]Kemal Emre Özen,Kübra Erdoğan,Burhan Yarar,Gizem Çizmeci,Gonca Ay Keselik,Ferhan Elmalı,Mehmet Ali Malas. The practical examination types (spot test and slide test) of gross anatomy course in faculty of medicine: a simultaneous evaluation of the aspect of student success[J]. Surgical and Radiologic Anatomy,2021,43(4):
致谢
本次设计历时3个月。在这个毕业设计中,它离不开指导教师的指导,使事情基本顺利。指导老师无论是在毕业设计历经中,还是在论文做完中都给了了我特别大的助益。另1个方面,教师认真负责的工作姿态,谨慎的教学精神厚重的理论水准都使我获益匪浅。他勤恳谨慎的教学育人学习姿态也给我留下了特别特别深的感觉。我从老师那里学到了很多东西。在理论和实践中,我的技能得到了特别大的提高。在此,特向教师表示由衷的感激。
经过对该毕业设计的全部研究和开发,我的系统研发经历了从需求分析到实现详细功能,再到最终测试和维护的特殊进展。让我对系统研发有了更深层次的认识。如今我的动手本领单独处理疑惑的本领也获取到了特别大的演练学习增多,这是这次毕业设计最好的收获。
最后,在整个系统开发过程中,我周围的同学和朋友给了我很多意见,所以我很快就确认了系统的商业思想。在次,我由衷的向他们表示感激。
免费领取本源代码,请关注点赞+私信





















 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








