有时候你会发现你需要的数据在原始的HTML页面上找不到。比如下面这种情况:
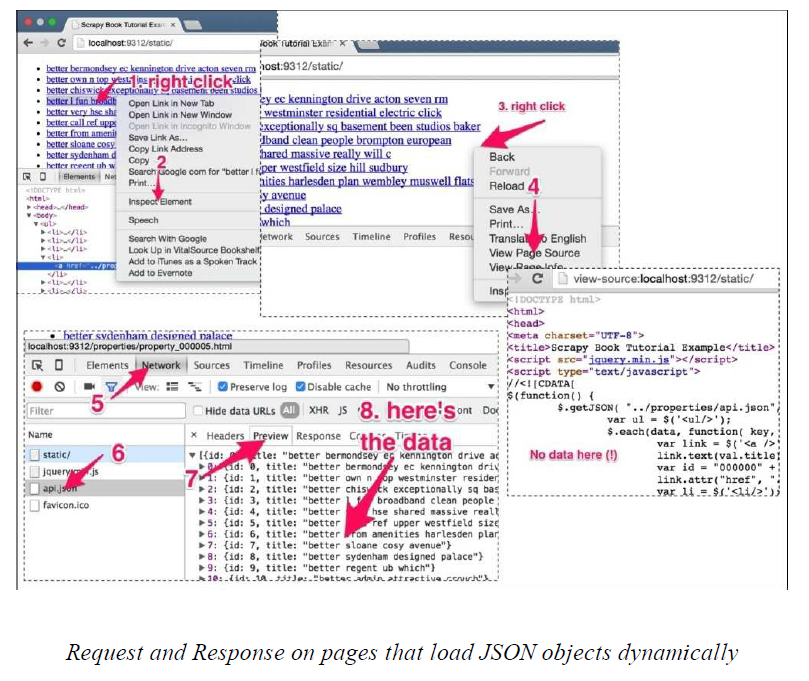
右击查看元素会看到一个普通的DOM树,但是用scrapy shell或右击选择查看源代码的时候,会发现源代码中没有任何信息。
在这种情况下,可以F12打开开发者工具,选择Network界面,在左边的列表里就能看到浏览器为加载此页面而发出的所有请求。这里有三项:static/已经看过了(URL就是),jquery.min.js是一个JS框架,这样看来api.json应该就是数据了。如果点击这一项,然后选择Preview界面,就能看到这些数据。比如:
[{
"id": 0,
"title": "better set unique family well"
},
... {
"id": 29,
"title": "better portered mile"
}]以上只是一个很简单的JSON API的例子,更复杂的可能要求你登录、使用POST请求或者返回更复杂的数据。JSON格式的数据还是很好解析的,因为不需要写XPath表达式。Python提供了一个解析JSON的库,可以import json后使用json.loads(response.body)。
start_urls可以这样写:
start_urls = (
'http://web:9312/properties/api.json',
)如果需要使用POST请求或者其他更复杂的操作可以用start_requests()方法。


























 7958
7958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








