一、构造函数
利用构造函数创建对象的过程叫做实例化对象
function Star(uname1, age) {
this.uname = uname1;
this.age = age;
this.sing = function () {
console.log('我会唱歌')
}
}
var ldh = new Star('刘德华', 18)
二、原型对象prototype
概念:
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向了构造函数的原型对象prototype。原型对象 prototype 的所有属性和方法,都会被构造函数所拥有。所以一般把公共的方法放到 prototype 原型对象中,可以减少每次实例化对象时的内存消耗。
作用:
共享属性和方法
三、对象原型 [[prototype ]] / __proto__
实例对象都会有一个属性 __proto__ ,指向构造函数的原型对象 prototype。之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 __proto__ 原型的存在。
查找规则:
-
先看实例化对象(ldh)上是否有目标方法(sing),如果有,则执行该方法。
-
如果实例化对象(ldh)上没有该方法,因为有 __proto__,就可以去构造函数原型对象prototype上去查找。
四、constructor 构造函数
构造函数原型对象(prototype)里面有一个 constructor 属性 ,constructor 我们称为构造函数,它指回构造函数(Star)本身。主要用于记录该对象引用于哪个构造函数。
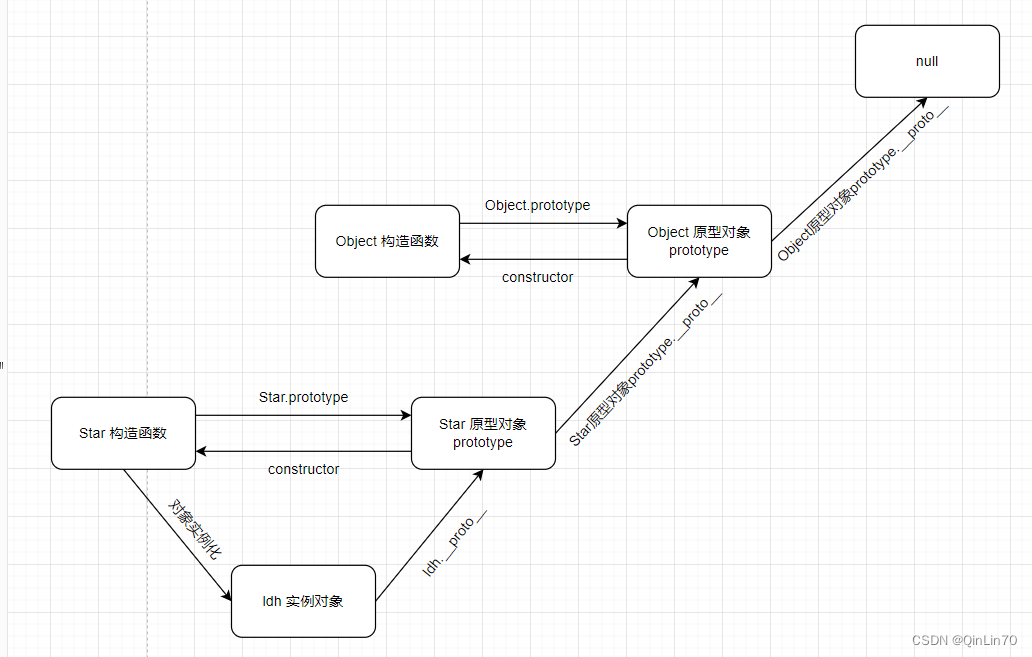
五、构造函数、实例化对象,原型对象的关系
1. 构造函数的 prototype 属性指向了构造函数原型对象 prototype。
2. 实例对象是由构造函数创建的,实例对象的 __proto__ 属性指向了构造函数的原型对象。
3. 构造函数的原型对象 prototype 的 constructor 属性指向了构造函数,实例对象的原型 __proto__ 的 constructor 属性也指向了构造函数。
六、原型链
每一个实例对象都有一个 __proto__ 属性,指向构造函数的原型对象 prototype,构造函数的原型对象 prototype 也是一个对象,也有 __proto__ 属性,这样一层一层的往上找,直到找到 Object 的原型对象 prototype,它的 __proto__ 值为 null,这就是原型链。

七、原型链上的成员查找机制
1. 当访问一个对象的属性和方法时,首先查找这个对象自身有没有该属性和方法。
2. 如果没有就查找它的原型 __proto__ 指向的构造函数的原型对象 prototype。
3. 如果还没有就查找原型对象 prototype 的原型 __proto__。
4. 以此类推,一直找到 Object 的 prototype 为止,它的 __proto__ 值为null。
八、原型对象的this指向
构造函数中的 this 和原型对象的 this,都指向我们 new 出来的实例对象。
九、原型规则
1. 所有的引用类型(对象、数组、函数),都具有对象的特性,可以自由扩展属性。
let obj = {} // obj.a = 1
let arr = [] // arr.b = 2
let fn = function () { } // fn.c = 3
2. 所有的对象,都有一个__proto__属性,属性值是一个普通的对象。__proto__也叫隐式原型 => [[prototype]]
console.log(obj.__proto__) // Object
console.log(arr.__proto__) // Array(0)
console.log(fn.__proto__) // ƒ () { [native code] }3. 所有的函数,都有一个 prototype 属性,属性值也是一个普通对象。
console.log(fn.prototype); // {constructor: ƒ}4. 所有对象的隐式原型(__proto__),指向它的构造函数的显示原型(prototype)。
console.log(obj.__proto__ === Object.prototype) // true
console.log(arr.__proto__ === Array.prototype) // true
console.log(fn.__proto__ === Function.prototype) // true5. 当试图得到一个对象的某个属性和方法时,如果对象本身没有这个属性,那么会去他的__proto__中寻找。
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function () {
console.log('我会唱歌')
}
}
Star.prototype.sex = 'male'
var ldh = new Star('刘德华', 18)
console.log(ldh.sex) // male
console.log(ldh.__proto__ === Star.prototype) // true
// 万物皆对象
console.log(Star.__proto__ === Function.prototype) // true




















 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








