1. 为什么要学uniappx
1.uni-app x 是一个庞大的工程,它包括uts语言、uvue渲染引擎、uni的组件和API、以及扩展机制。
uts是一门类ts的、跨平台的、新语言。
2.uts在iOS平台编译为swift、在Android平台编译为kotlin、在Web和小程序平台编译为js、在鸿蒙next平台上编译为ArkTS。
3.在Android平台,uni-app x 的工程被整体编译为kotlin代码,本质上是换了vue写法的原生kotlin应用,在性能上与原生kotlin一致。
2. 如何快速上手uniappx
1.首先他的代码跟uniapp没有任何的区别,他采用的是vue3框架作为基础进行编写的。并且跟reactNative一样引入了原生文件进行编译。
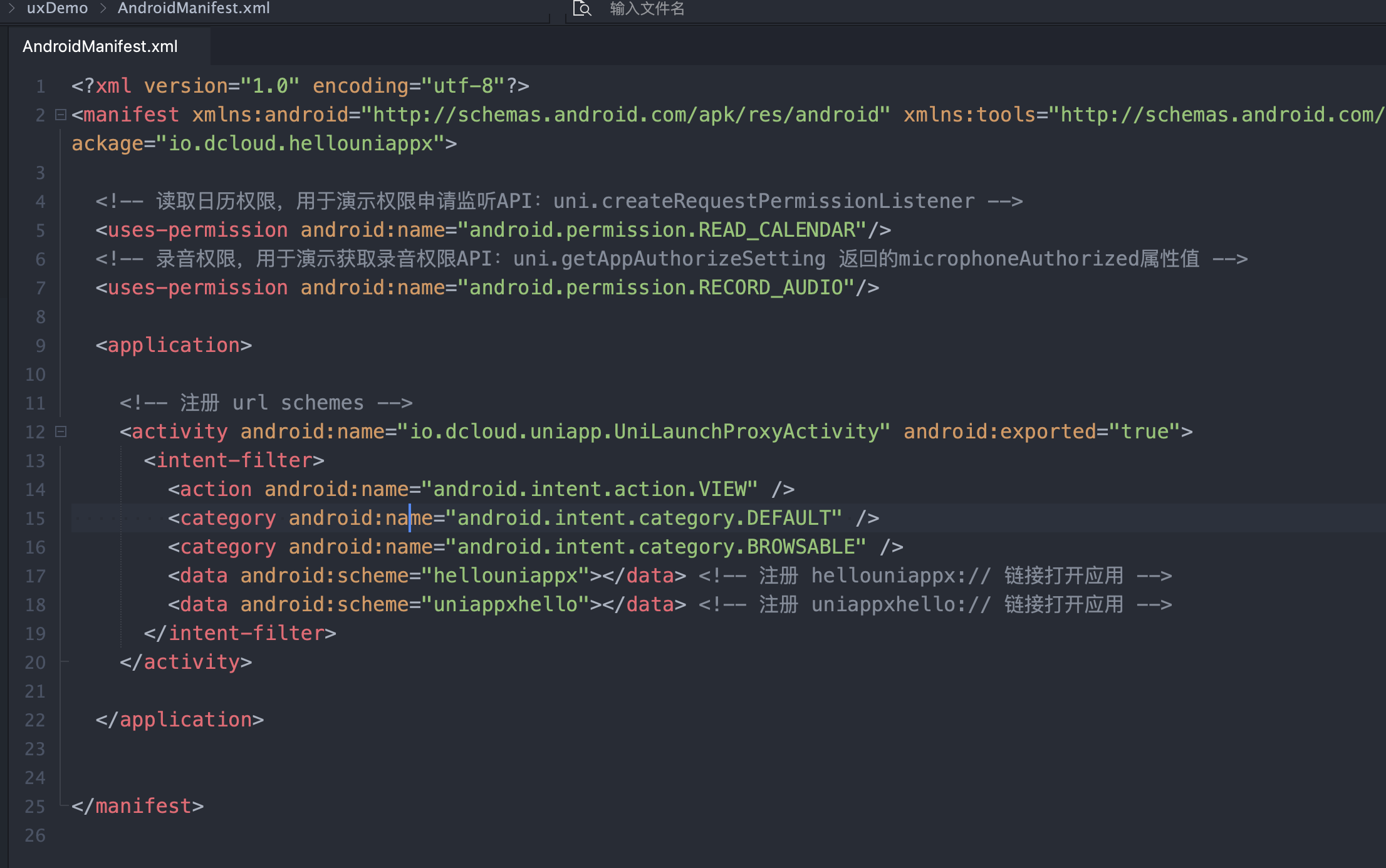
1.android


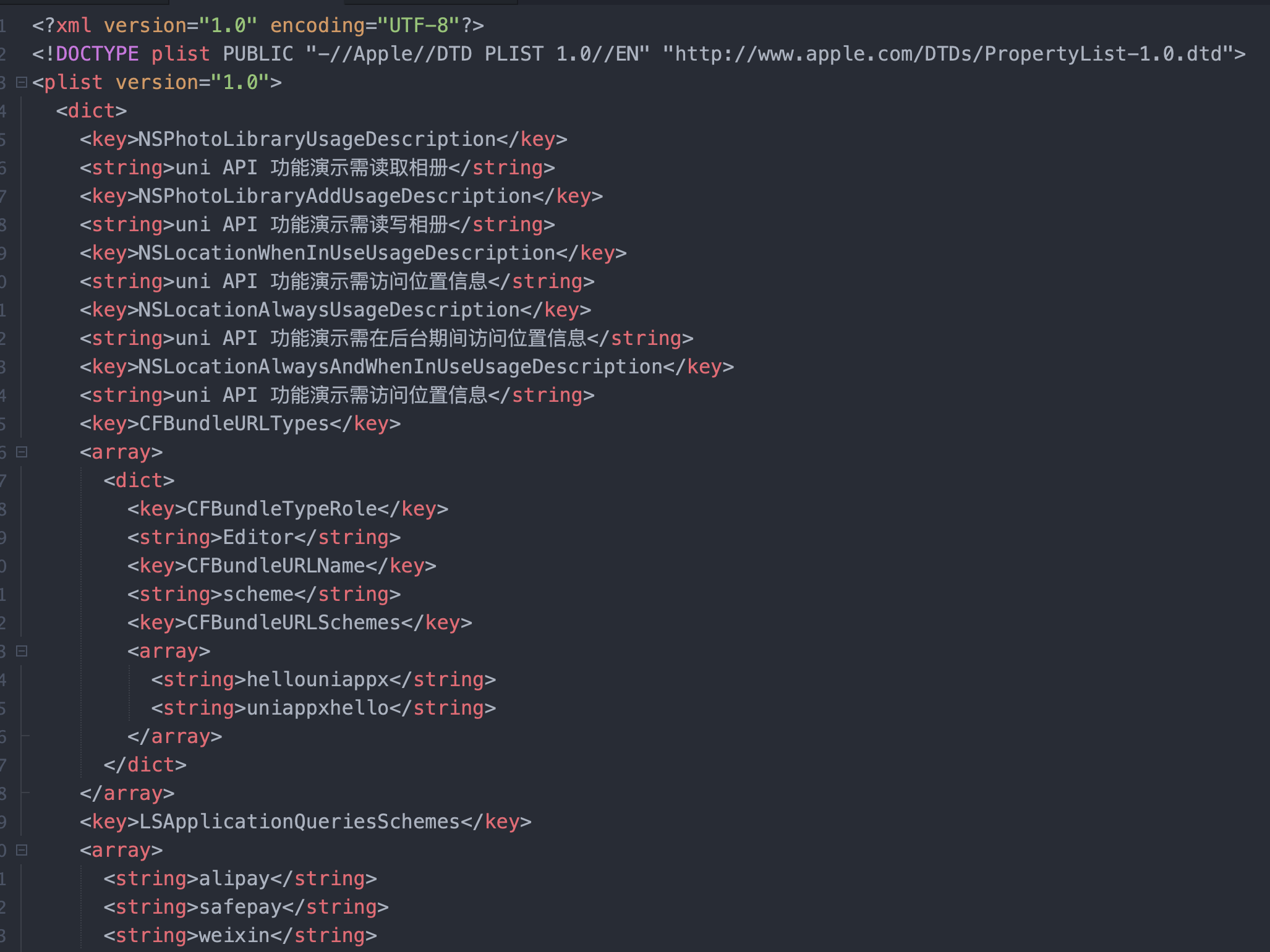
2.并且uniappx的配置也与之前的uniapp有所区别,uniapp的配置是可以在编辑器进行配置的,uniappx需要你自己编写xml代码以及原生代码进行开发,这一点有点类似于reactnative让用户可以更好的自定义需求。

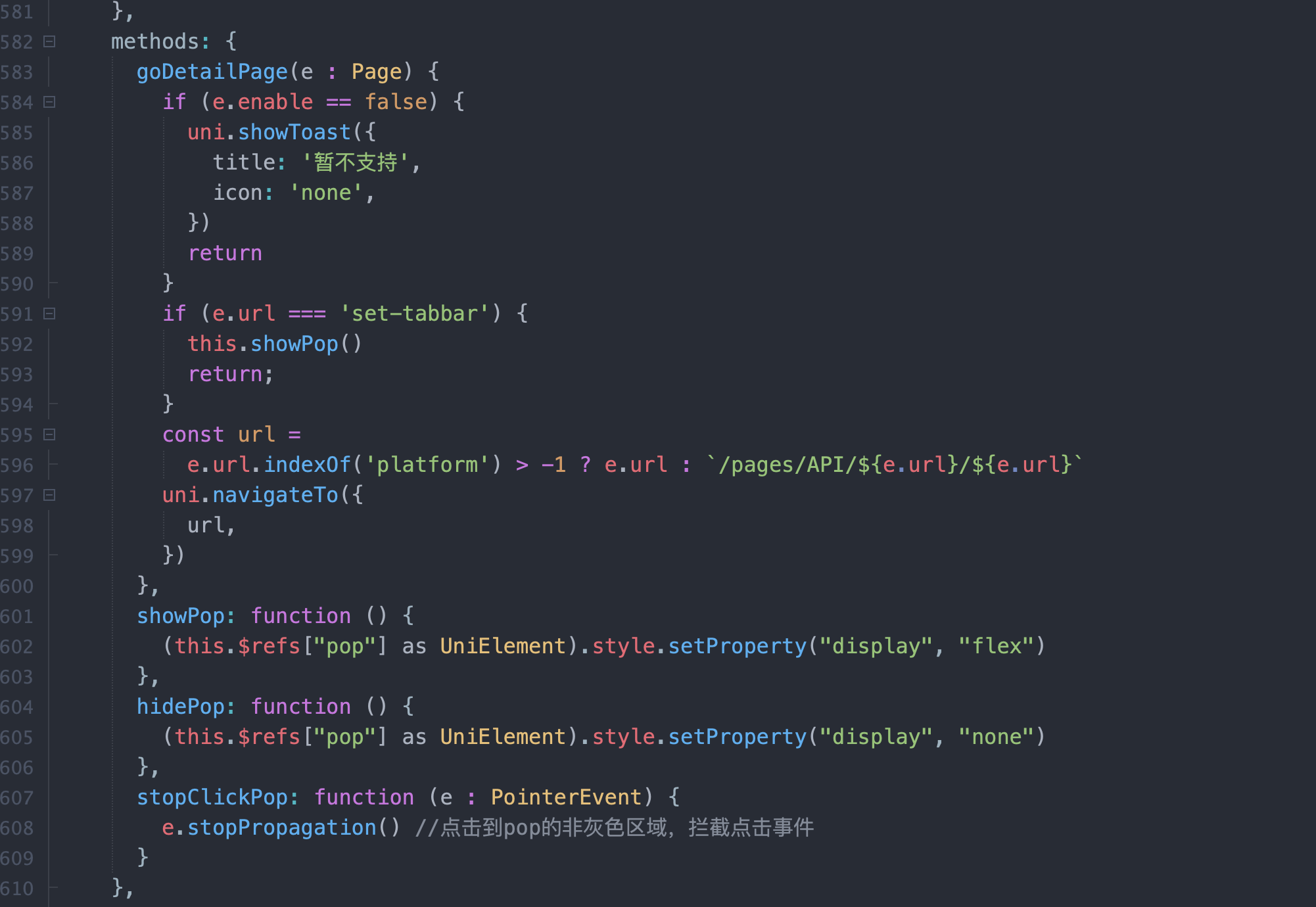
3.并且我们可以看到uts的编写其实就是uniapp+ts进行的一个开发,这个对于前端同学来说没有任何的学习成本可以很快速的就能上手

4.注意事项 uvue它和nvue一样对于css支持很少,只支持flex布局,所以编写的一定要注意很多事项,比如设置文本样式只能在text标签才能够生效
5.注意事项 uniappx开发插件的同学已经有ios需求的同学必须一台mac电脑这一点跟reactnative很像,reactnative开发ios应用就需要一台mac应用。

6.如何使用uniappx提供的原生API

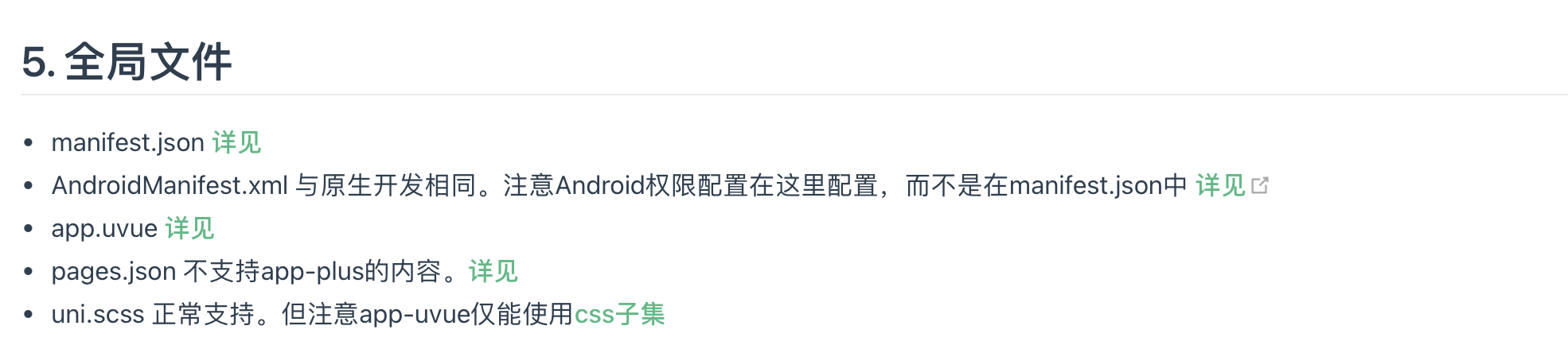
7.uniappx的全局文件

8.uniappx的如何编写插件






















 4825
4825

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








